
비오트릿 I BIOTREAT
건강한 자신감, 나를 위한 특별한 시작. 각 분야 전문가들이 함께 만들어 더욱 믿을 수 있는 브랜드 '비오트릿'
biotreat.kr
여기 홈페이지를 구경하다가 뽐뿌가 옴
스티키 헤더에는 효과가 여러가지가 있지만 제일 만들기 쉬운건
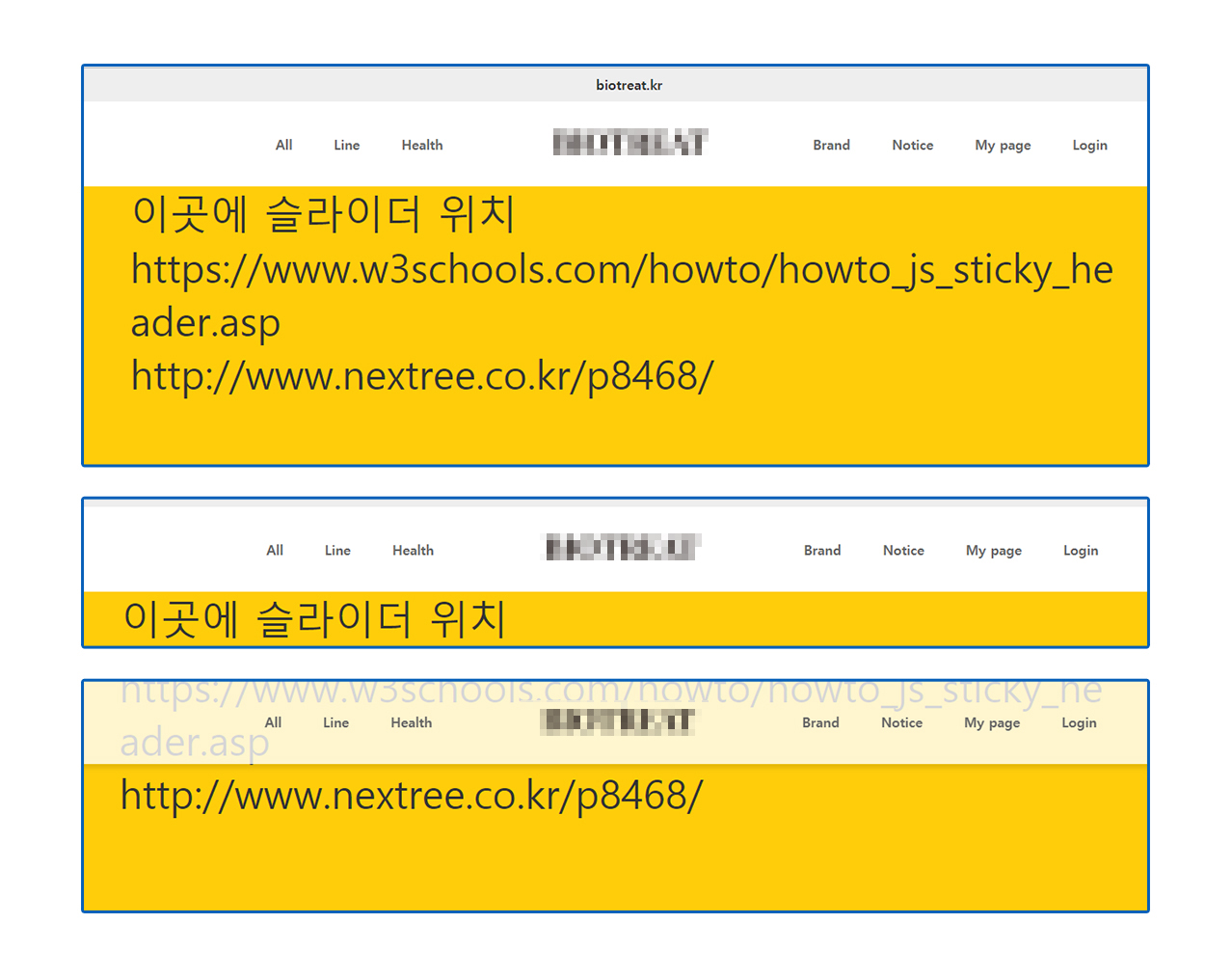
아예 그냥 fixed해놓고 top:0; 해놓는 경우
또는
scrollTop();의 값이 헤더 높이보다 커진다면 display:none;해뒀던 다른 헤더를 뿅 불러온다던가
위 두가지가 걍 뚝딱뚝딱 만들 수 있는것임. 하지만 첫번째의 경우엔 상단에 광고바를 넣고 싶은 경우 사실상 쓸 수 없고
두번째의 경우는 광고바는 넣을 수 있어도 특유의 애니메이션 효과때문에 정신이 없음.
물론 스크롤을 빨리 하면 별로 티가 안나지만 아주죅금씩 1px씩 내려보면 차이가 팍팍 난다.
특히 내려갔다가 다시 올릴 때 제자리에 착 붙지 않고 멍때리다가 뜨끔! 하며 다시 원래 자리로 돌아가는 현상은 뚝뚝 끊기는것처럼 보임
그래서 궁금해서 찾아봄
역시 w3school은 모든 답을 알고있다
https://www.w3schools.com/howto/howto_js_sticky_header.asp
How To Create an On Scroll Fixed Header
How TO - On Scroll Header Learn how to create a fixed/sticky header on scroll with CSS and JavaScript. Try it Yourself » How To Create a Fixed Header on Scroll Step 1) Add HTML: Example
My Header
www.w3schools.com
관건은 자바스크립트와
CSS 부분의 .sticky + .content 부분인 것 같다.
겁나 하수라서 선택자는 > 이런것만 쓰다보니 + 선택자가 뭔지 몰라서 찾아봄
http://www.nextree.co.kr/p8468/
CSS: 선택자(Selector) 이해
웹 표준은 이제 더 이상 무시할 수 없는 키워드입니다. World Wide Web(WWW)의 의미대로 가능한 많은 사람이 웹을 이용하기 위해서는, 모든 브라우저에서 ‘똑같이 보이는 것’이 아니라 ‘각 브라우저에 알맞게 보이는 것’이 중요하기 때문입니다. 그래서 웹 표준에서는 구조(Constructure)와 표현(Presentation)과 행위(Behavior)를 각각 분리해서
www.nextree.co.kr
<div class="A"></div>
<div class="B"></div>
<div class="C"></div>
이렇게 있다고 칠 때
.A + .B : .B를 선택
.A + .C : 아무것도 선택되지 않음
"+" 선택자는 바로 선행요소 바로 뒤에 후 요소가 위치할때 후 요소를 선택함.
선행과 후자 사이에 다른 요소가 있다면 아무것도 선택하지 않는다.
.A ~ .B : .B를 선택
.A ~ .C : .C를 선택
"~" 선택자는 선행요소가 앞에 존재한다면 후요소를 선택한다.
상황에 맞춰서 선택자는 수정하면 될 것 같음
-----
본인은 메인슬라이드 화면이 최초 브라우저의 높이 크기에 맞춰 100%로 보이길 원하였음
긴말않고 걍 파일첨부함
'CSS&JS > ⚡Thinkers' 카테고리의 다른 글
| 경ㄱ ㅣ도청 홈페이지 서브메뉴 (0) | 2020.01.03 |
|---|---|
| CSS 만으로 input의 label을 이용하여 floating label 만들기 (0) | 2019.12.19 |
| sticky Header(2) 스틱키 헤더 - 자바스크립트 없이 CSS만으로 스티키헤더 만들기 (0) | 2019.08.27 |
| Masonry layout(핀터레스트 레이아웃)(2) - 핀터레스트처럼 items의 너비는 고정되어있고 화면 해상도에 따라 단의 갯수가 늘어나려면? (0) | 2019.08.13 |
| Masonry layout(핀터레스트 레이아웃) (0) | 2019.08.13 |