
참고사이트
https://opentutorials.org/module/2398/13712
핀터레스트 스타일 레이아웃 만들기 (masonry) - 겁나 빠른 웹 레시피
소개 masonry는 벽돌을 쌓는 공사, 석조라는 의미를 가지고 있습니다. 사진 공유 서비스인 핀터레스트가 인기를 끈 이후에 핀터레스트와 같은 스타일의 레이아웃이 크게 인기를 끌었는데요. 이러한 모양의 레이아웃을 masonry 레이아웃이라고 합니다. 여기서는 masonry을 만드는 방법을 알아보겠습니다. 사용기술 관련기술 예제 #columns{ column-width:350px; column-gap: 15px; } #columns figure{ disp
opentutorials.org
https://css-tricks.com/piecing-together-approaches-for-a-css-masonry-layout/
Approaches for a CSS Masonry Layout | CSS-Tricks
Masonry layout, on the web, is when items of an uneven size are laid out such that there aren't uneven gaps. I would guess the term was coined (or at
css-tricks.com
위 두 사이트를 참고하였음.
css의 속성중 columns를 사용하는 것이었다...
columns는 background-image , background-color 등을 통털어 background 라고 하듯
column-count, column-fill 등의 모든걸 통털어 columns로 축약해서 쓰는듯
웹에서 신문같은 레이아웃(=다음 단으로 넘어가도 텍스트를 하드코딩 단계에서 따로 붙여서 입력하는게 아니라 자동으로 넘어가게끔)은 어떻게 하는걸까 궁금했는데 이것도 column-count를 사용해서 할 수 있는 것 같다...
https://www.w3schools.com/css/css3_multiple_columns.asp
CSS Multiple Columns
CSS Multiple Columns CSS Multi-column Layout The CSS multi-column layout allows easy definition of multiple columns of text - just like in newspapers: Daily Ping Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincid
www.w3schools.com
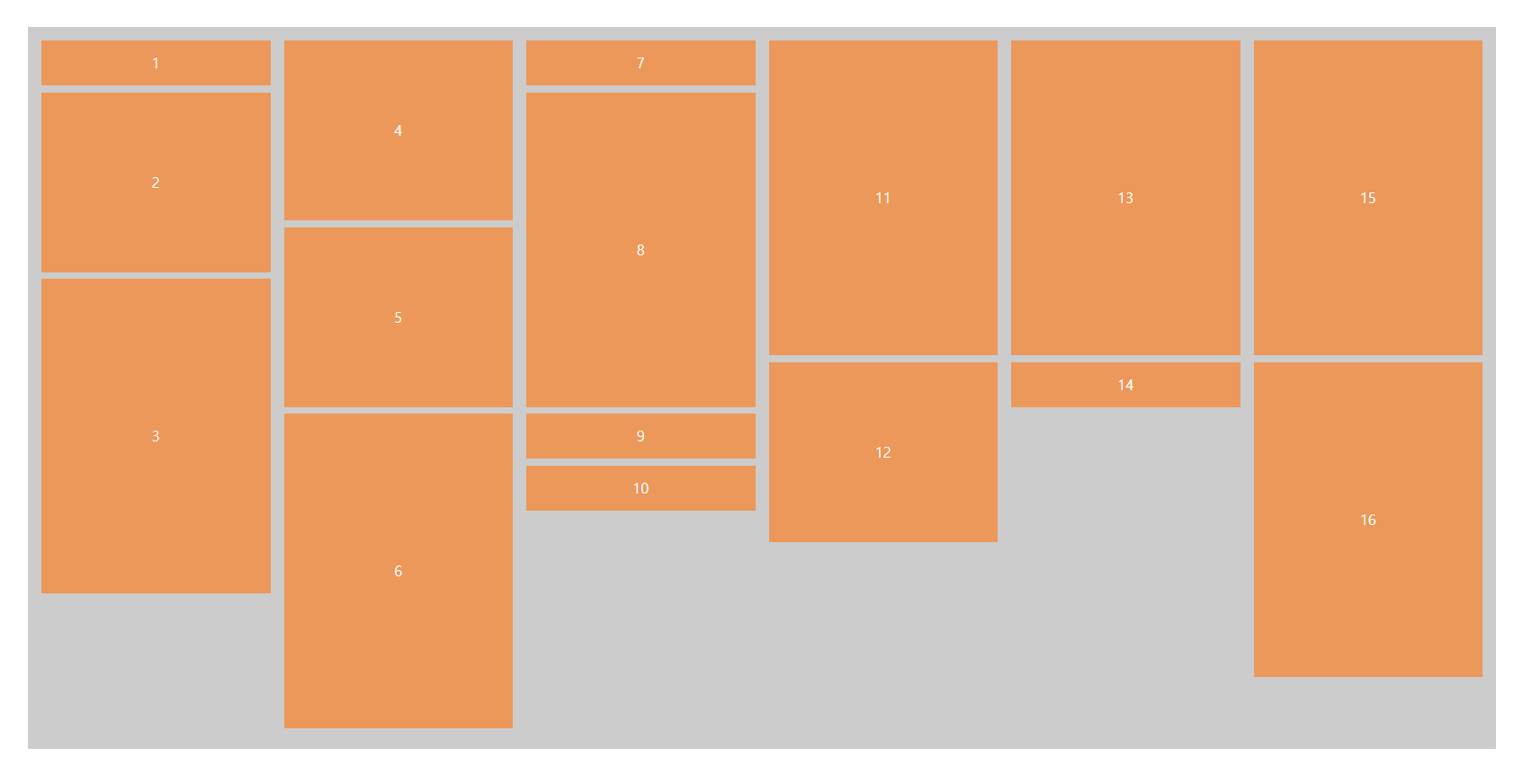
쨌든 위 사이트들을 참고해서 만들어봄
(1)파일은 그냥 기본예제임
컨테이너- columns:6, 최소크기px 를 설정해서
화면 해상도가 충분히 넓다면 6단이 출력되지만, 화면 해상도가 최소크기px + column-gap의 값보다 작다면
5단..4단..3단..2단으로 줄어듬.
item의 width는 100%로 맞추었기에 화면 해상도에 따라 최소크기px보다 클 수도 있음
(2)파일은 미디어쿼리로 특정 해상도 아래선 그냥 무조건 2단이 되게 하였음.
사실 1번 파일에서 오류가 없지 않은 이상 2번은 별로 쓸 일이 없을 것 같다.
하여간 개인 정리용으로 ㅇㅇ...
똘대가리 빡추라 columns개념을 오늘 처음 알았음 ㅎ..;;휴...
메모 :
컨테이너(부모):
columns:단의갯수 아이템최소너비;
column-gap:단과단사이의여백
- 만일 아이템의 갯수가 15개인데 columns에서 단의갯수를 6으로 설정하면... 아이템의 최소너비를 가지고 아무리 쌈바춤을 춰도 6단이 출력이 되지 않는 현상이 발생했다. ~_~) 것도 깔쌈한 5단이 아니라.. 그리드는 6단으로 나뉘었는데 마지막 6번째단이 텅~ 비어있음 ㅎㅎ;
원인은 잘 모르겠지만 혹시나싶어 아이템의 갯수를 16으로 바꿔줬더니 바로 6단이 출력됨... 홀짝을 맞춰야 하는것인가?... 모루겄다...
- 갯수가 15개인데 단이 6개 - 안됨 // 갯수 16 단 6 - 됨
- 갯수가 15개인데 단이 5개 이하 - 다 됨
- 갯수가 16개인데 단이 7개 - 됨 // 갯수가 15개인데 단이 7개 - 안됨
갸악!
게다가 핀터레스트는 columns가 고정되어 있지 않고 오히려 item의 너비가 고정되어있고, 단의 수는 화면 해상도에 따라 늘어나고 줄어든다. 이것두 함... 해봐야겠다
아이템(자식):
display:inline-box;
width:100%; (고정형으로 해도 되지만 컨테이너가 고정형이 아닌이상 환상의 끼요옷 파티가 될수있음)
margin-bottom:유효값; (파일에는 code pen을 참고하고 만드느라 허버허버해서 그대로 margin: 0 유효값 유효값 0인데, margin-right값을 코드 작성자가 왜 설정한지 모르겠다 ~_~); 쨌든 margin-right 값은 위 생활코딩에서도 주지 않았으므로 & 자동 무시 됨으로 그냥 margin-bottom만 주고 끝내자)
'CSS&JS > ⚡Thinkers' 카테고리의 다른 글
| 경ㄱ ㅣ도청 홈페이지 서브메뉴 (0) | 2020.01.03 |
|---|---|
| CSS 만으로 input의 label을 이용하여 floating label 만들기 (0) | 2019.12.19 |
| sticky Header(2) 스틱키 헤더 - 자바스크립트 없이 CSS만으로 스티키헤더 만들기 (0) | 2019.08.27 |
| sticky header 스티키 헤더 - 상단에 광고바도 붙어있는데 정신없이 나왔다 들어갔다 하는 효과 말고 정말 원래 걍 착 붙어있는것마냥 스르륵 상단에 붙었다 제 위치로 돌아가게는 어떻게 함? (0) | 2019.08.23 |
| Masonry layout(핀터레스트 레이아웃)(2) - 핀터레스트처럼 items의 너비는 고정되어있고 화면 해상도에 따라 단의 갯수가 늘어나려면? (0) | 2019.08.13 |