
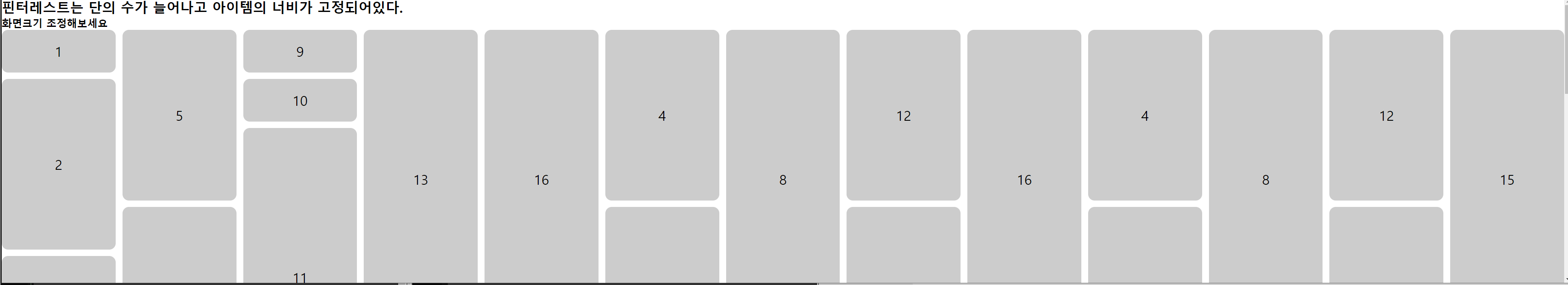
화면 크기가 짱 넓을 때

이전 포스팅 참조
https://aosceno.tistory.com/354
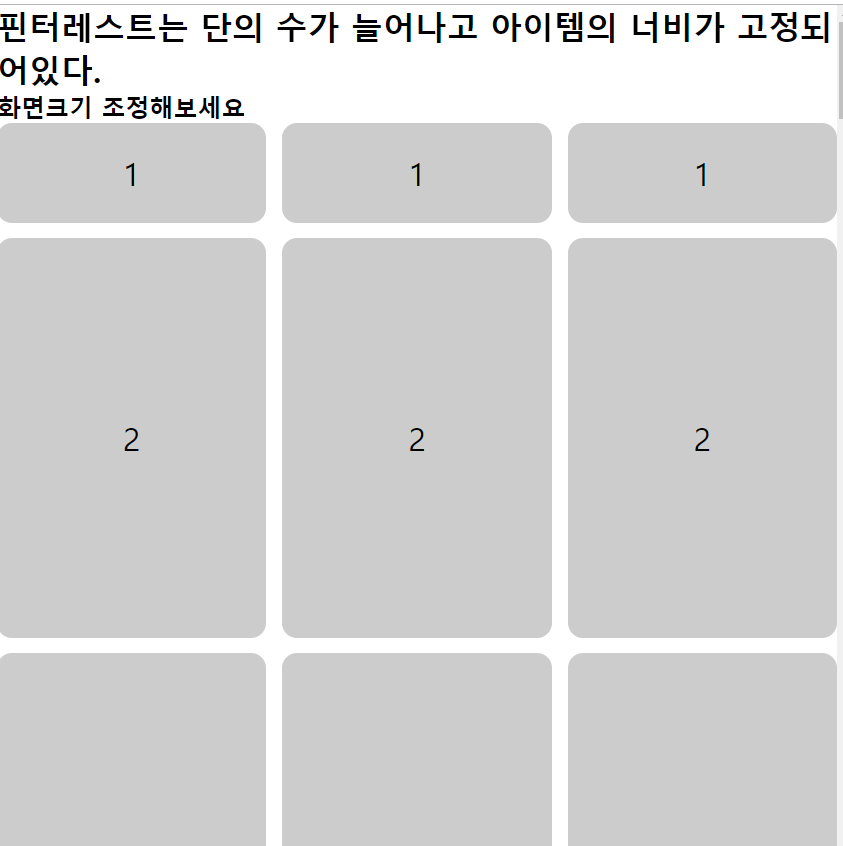
Masonry layout(핀터레스트 레이아웃)
참고사이트 https://opentutorials.org/module/2398/13712 핀터레스트 스타일 레이아웃 만들기 (masonry) - 겁나 빠른 웹 레시피 소개 masonry는 벽돌을 쌓는 공사, 석조라는 의미를 가지고 있습니다. 사진 공유..
aosceno.tistory.com
엄청 간단하다. 컨테이너(부모)에서 column-width 값만 설정하면 된다 (column-count를 설정하지 않으면 되는 것이다..)
아이템(자식)의 너비는 걍 100%로 하고! ㅇㅇ
https://www.w3schools.com/css/css3_multiple_columns.asp
CSS Multiple Columns
CSS Multiple Columns CSS Multi-column Layout The CSS multi-column layout allows easy definition of multiple columns of text - just like in newspapers: Daily Ping Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincid
www.w3schools.com
그치만 내가 남이라고 가정했을 때 이런 지만 알아듣는 빡추 포스팅을 보면 분탱이가 터질 것이다...
저는 아직..티스토리에서 프론트엔드를 어케 갖고놀아야하는지 잘 모르므로 걍 쿨하게 파일을 남깁니다.
안 그런게 어딨겠냐만 진짜 요즘엔 검색을 잘함 < 곧 실력이 되는 것 같다 -ㅠ-;;
하루 죙일 "different height grid layout css" "dynamic height grid layout css"로 검색했으나 원하는 답을 찾지 못했음
어떻게 검색을 하다가 생활코딩의 masnory layout (감사합니다 생활코딩)까지 겨우 닿아서...
쨌든 내 포스팅은 별로지만 훌륭한 사이트들을 링크하였으니 나처럼 방황하는 영혼이 없길 바라며 검색 키워드 남김
벽돌식 레이아웃, 핀터레스트 레이아웃, pinterest layout
----------------
그리고 columns와 상관은 없지만 ^_^ 진짜! 그리드 레이아웃에 관한 좋은 사이트
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Grid_Layout/Basic_concepts_of_grid_layout
Basic concepts of grid layout
CSS 그리드 레이아웃(Grid Layout)은 CSS에 2차원의 그리드 시스템을 도입했습니다. 그리드는 주요 페이지 영역을 설계하거나 작은 사용자 인터페이스 요소를 배치하는 데 사용할 수 있습니다. 이 문서에서는 CSS 그리드 레이아웃 및 CSS 그리드 레이아웃 레벨 1 명세서에 포함된 새로운 기술 용어를 소개합니다. 이번 개요에 소개된 기능은 나머지 안내 문서에서 자세히 설명합니다.
developer.mozilla.org
그러나 개구린 익스플로러를 사랑하는 ㄷ ㅐ한민국에선 그리드레이아웃이 너무나도...동작하지 않기에 ^.^ 걍...
display:table; // display:table-cell; 을 쓰고 있었음
float:left보단 display:table이 훨씬 발암도가 낮지만 (자동으로 컨텐츠의 내용에 따라 높이가 가변적으로 변함) (반면 float얘네는 부모의 높이값이 휑 날아가버리니 css에서 고정값을 줘야하므로 안의 내용이 유동적일땐 쓰지 않는것이 좋다 ㅇㅇ)
https://colintoh.com/blog/display-table-anti-hero
The Anti-hero of CSS Layout -
Anti-hero - a central character in a story, movie, or drama who lacks conventional heroic…
colintoh.com
여기는 display:table;을 사용한... 모든 브라우저에서 지원되는 그리드레이아웃 대체 방법
하여간 display:table을 쓰다보면 아무래도 table처럼 반응하다보니 아무리~ display:table-cell의 너비를 지정해줘도 지 멋대로 굴 때가 꽤 있어서 상단에 colgroup과 col이 되어줄 더미들을 ㅎ...써주곤 했는데...이렇게 하면 결국 걍 table해서 tr td에 넣어줄껄 뭐하고 있는거지 ㅋㅋㅋ 란 생각이 자주 들어서...
빡추는 앗 그럼 columns로 홈페이지 레이아웃을? ㅎㅎ 생각했다가 애초에 신문칼럼처럼 일정한 간격으로 기둥을 세우는것 외엔 안된다는걸 한 30초 뒤에 깨달음
'CSS&JS > ⚡Thinkers' 카테고리의 다른 글
| 경ㄱ ㅣ도청 홈페이지 서브메뉴 (0) | 2020.01.03 |
|---|---|
| CSS 만으로 input의 label을 이용하여 floating label 만들기 (0) | 2019.12.19 |
| sticky Header(2) 스틱키 헤더 - 자바스크립트 없이 CSS만으로 스티키헤더 만들기 (0) | 2019.08.27 |
| sticky header 스티키 헤더 - 상단에 광고바도 붙어있는데 정신없이 나왔다 들어갔다 하는 효과 말고 정말 원래 걍 착 붙어있는것마냥 스르륵 상단에 붙었다 제 위치로 돌아가게는 어떻게 함? (0) | 2019.08.23 |
| Masonry layout(핀터레스트 레이아웃) (0) | 2019.08.13 |