초보끼리 티스토리의 "jQuery 특정 영역을 제외한 부분을 클릭했을때" 를 참고하였습니다
https://chobokkiri.tistory.com/67
[JQuery][TIP] 특정 영역을 제외한 부분을 클릭했을 때
특정 영역을 제외한 부분을 클릭했을 때 이벤트를 발생시켜야 할 때가 있다. 그때는 다음과 같이 하면 된다.


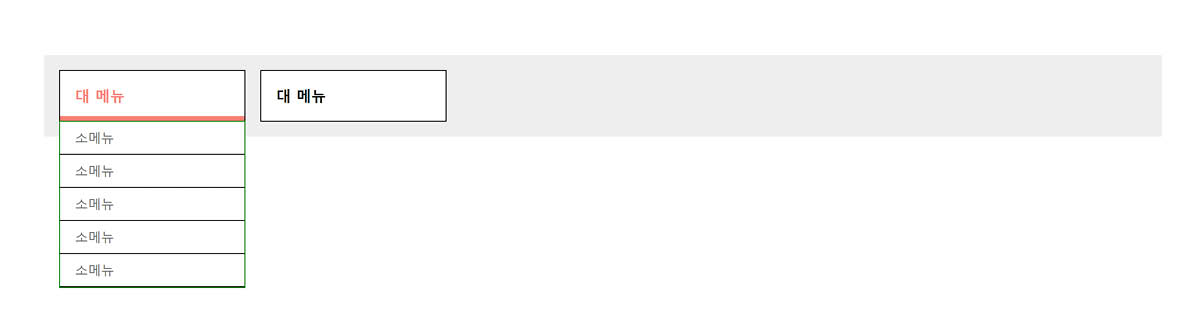
select와 option이 아닌 li를 사용하여 서브페이지의 메뉴를 구현하였음

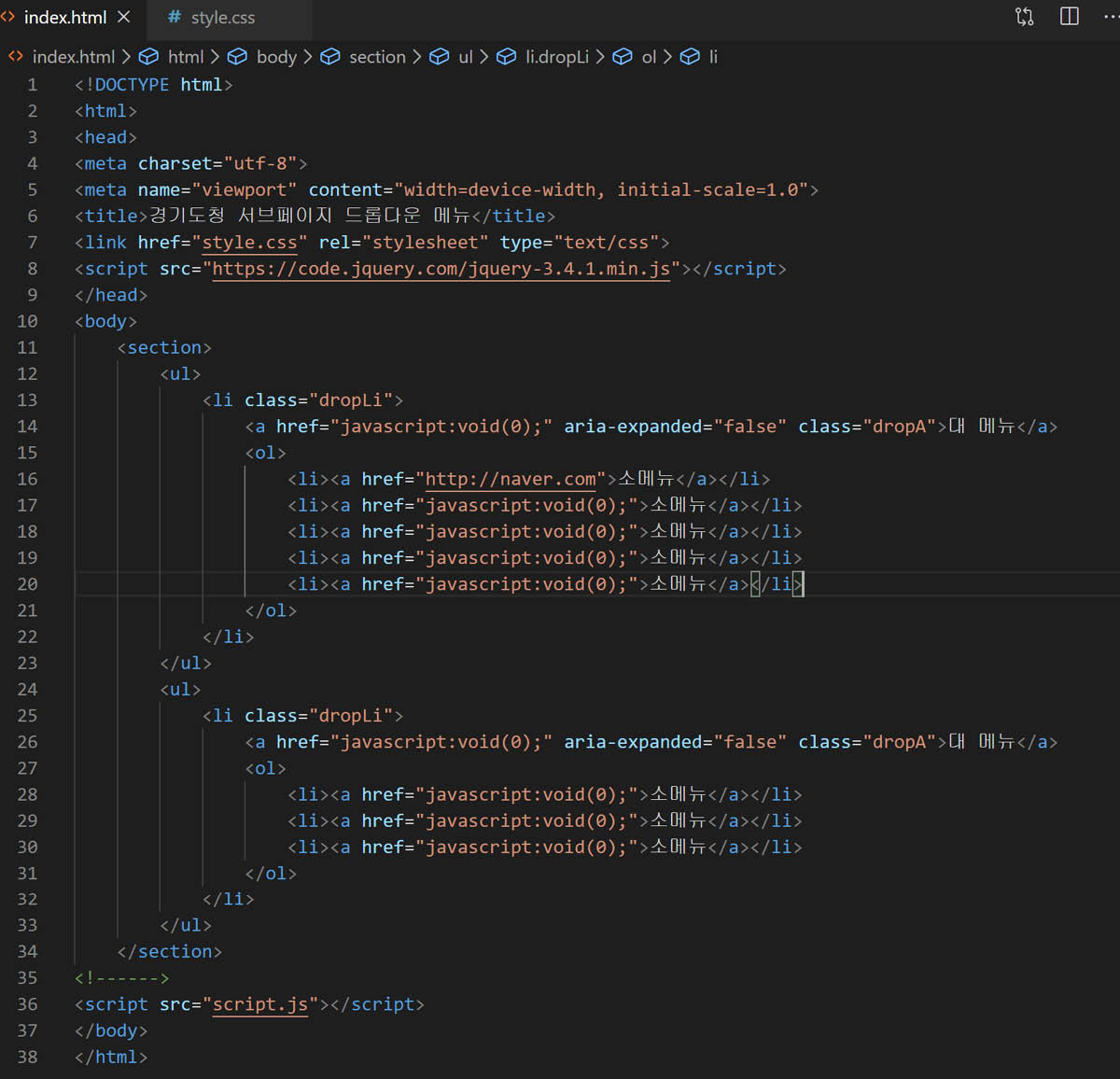
HTML

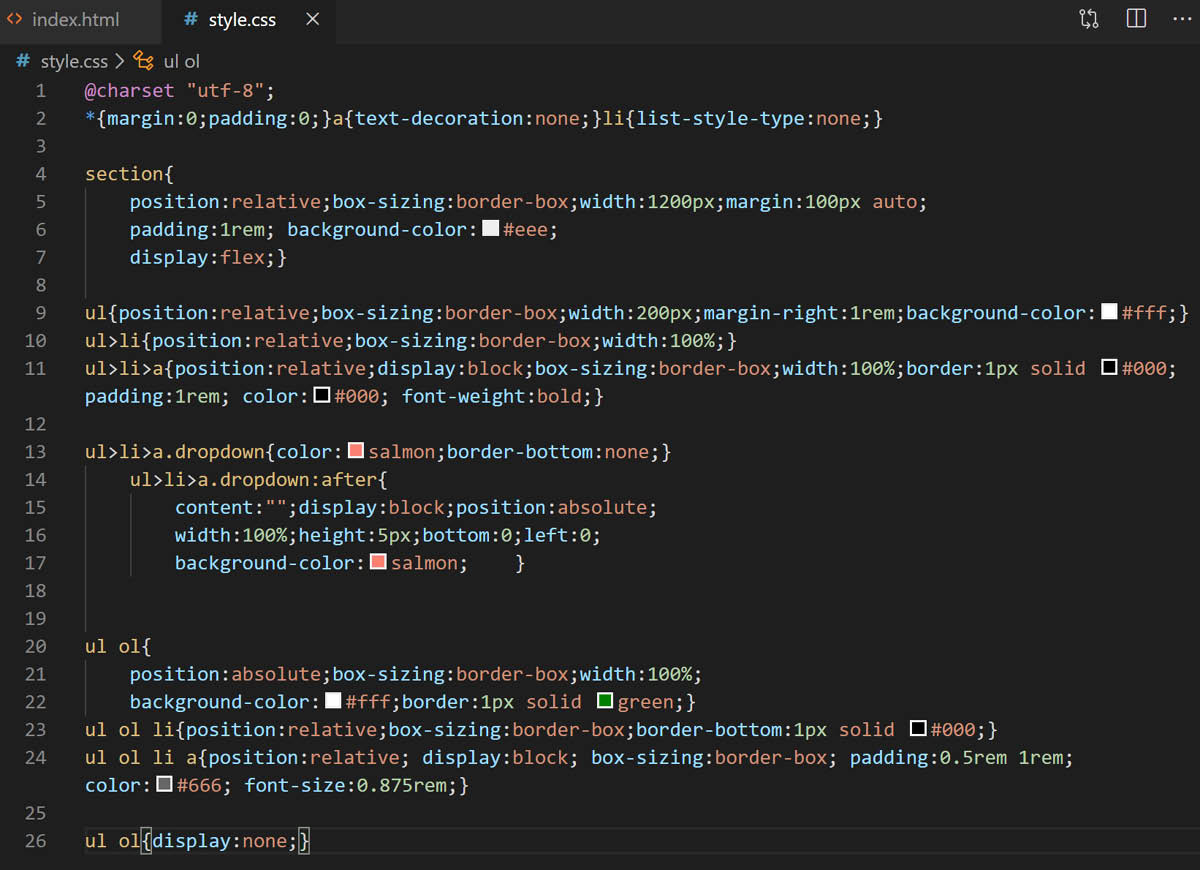
CSS

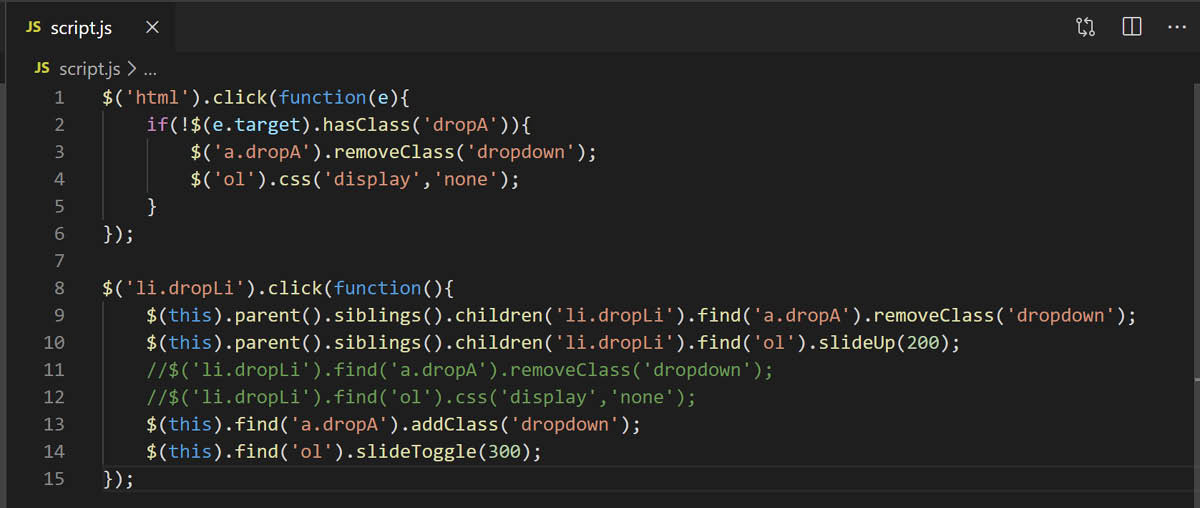
JS (jQuery)

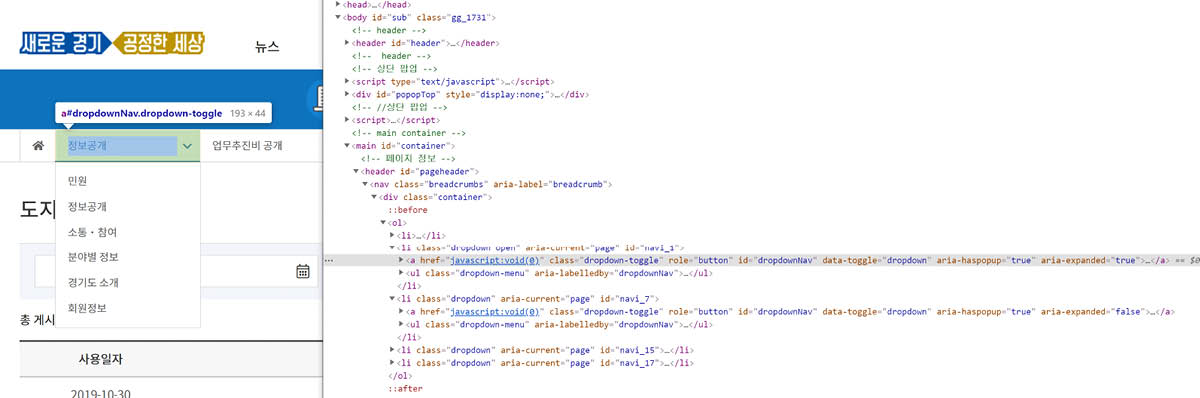
경ㄱ ㅣ도청 홈페이지의 html에 aria-expanded 관련 attribute로 조종하는것 같아서
찾아봤더니 부트스트랩이라길래... 그냥 초보끼리 블로그의 글(감사합니다) 보고 내 식대로...
'CSS&JS > ⚡Thinkers' 카테고리의 다른 글
| 바닐라 자바스크립트로 자동재생 되며 재생/멈춤 버튼, 페이저, 이전페이지 다음페이지 버튼 있는 슬라이드 만들기 (0) | 2020.01.23 |
|---|---|
| textarea에 입력시 다른 textarea 들에도 실시간으로 같은 내용 입력되게 하기 (0) | 2020.01.16 |
| CSS 만으로 input의 label을 이용하여 floating label 만들기 (0) | 2019.12.19 |
| sticky Header(2) 스틱키 헤더 - 자바스크립트 없이 CSS만으로 스티키헤더 만들기 (0) | 2019.08.27 |
| sticky header 스티키 헤더 - 상단에 광고바도 붙어있는데 정신없이 나왔다 들어갔다 하는 효과 말고 정말 원래 걍 착 붙어있는것마냥 스르륵 상단에 붙었다 제 위치로 돌아가게는 어떻게 함? (0) | 2019.08.23 |