developer.mozilla.org/ko/docs/Web/CSS/animation-fill-mode
animation-fill-mode - CSS: Cascading Style Sheets | MDN
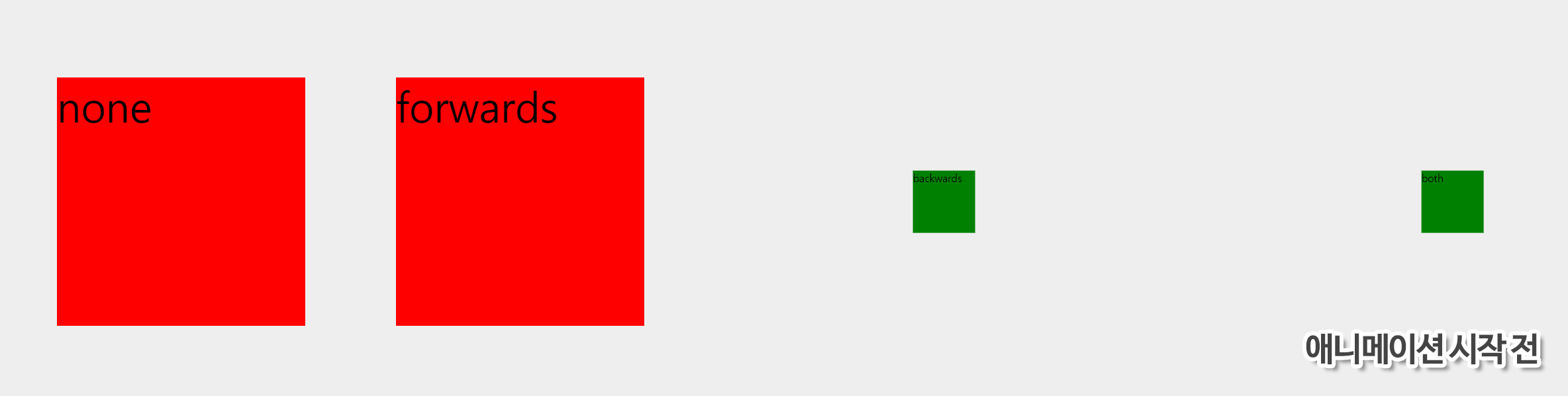
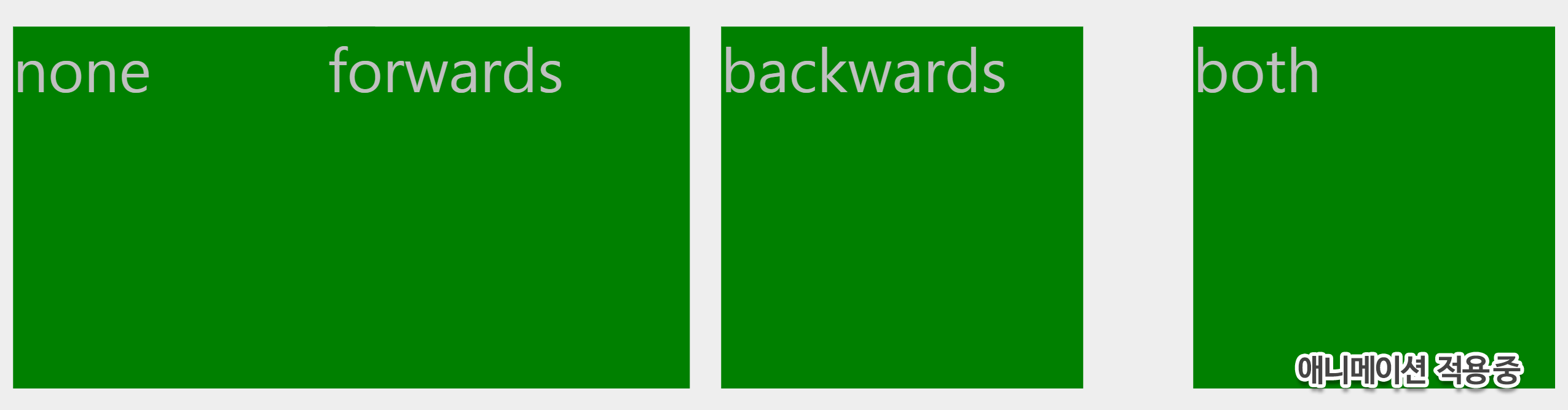
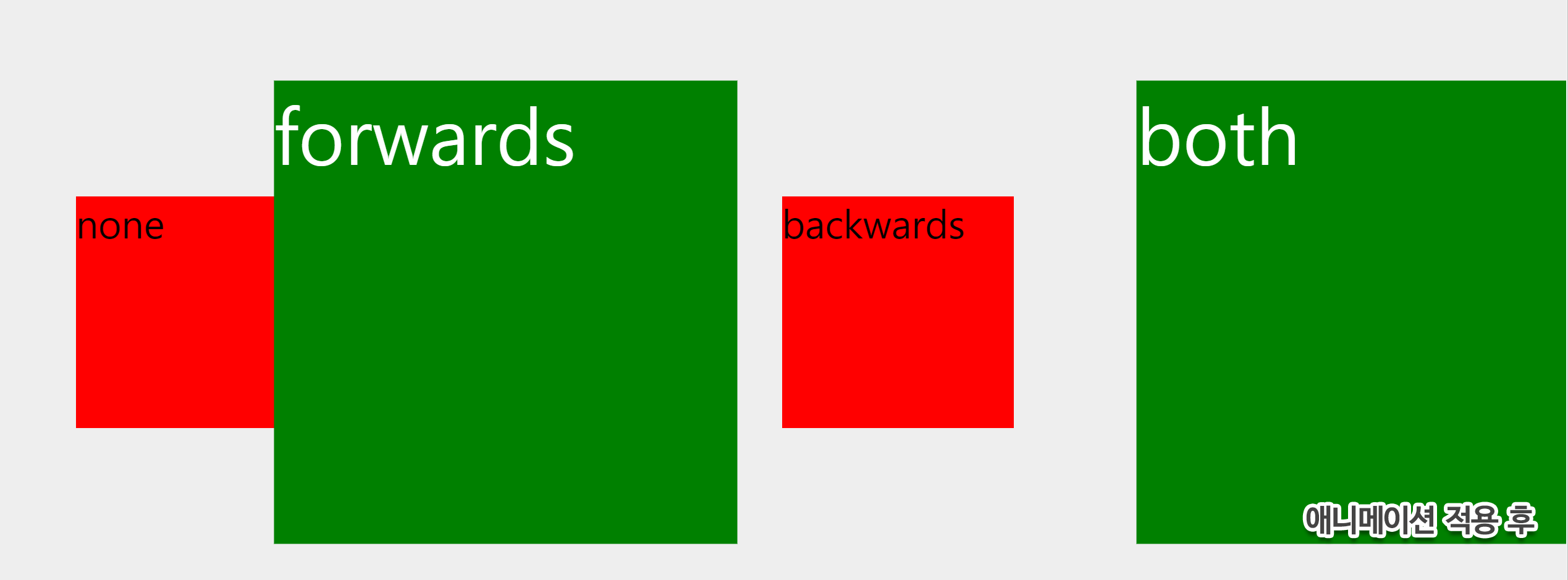
animation-fill-mode CSS 속성은 CSS 애니메이션이 실행 전과 후에 대상에 스타일을 적용하는 방법을 지정합니다.
developer.mozilla.org



HTML
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1.0"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<title>animationFillMode</title>
<link href="animationFillMode2.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="sample no1">none</div>
<div class="sample no2">forwards</div>
<div class="sample no3">backwards</div>
<div class="sample no4">both</div>
</body>
</html>
|
cs |
CSS
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
@charset "utf-8";
*{margin:0;padding:0;box-sizing:border-box;}
html,body{width:100%;min-height:100vh;background:#eee;font-size:50px;}
.sample{
position:absolute;
background:red;
top:calc(50% - 150px);
width:300px;height:300px;
animation:sample 1s linear;
animation-delay:4s}
.no1{left:5%;animation-fill-mode:none;}
.no2{left:25%;animation-fill-mode:forwards;}
.no3{left:50%;animation-fill-mode:backwards;}
.no4{left:80%;animation-fill-mode:both;}
@keyframes sample {
from{transform:scale(.25);background:green;}
to{transform:scale(2);background:green;color:#fff;}
}
|
cs |
| 준비 | 적용중 | 완료 | 비고 | |
|---|---|---|---|---|
| none | 기본값 | keyframes 0% ~ 100% |
기본값 | 기본 > 애니메이션 적용 > 기본(복원) 기본값과 keyframes 100%(to)의 값이 동일하지 않을 경우 번쩍거리는 현상 발생 |
| forwards | 기본값 | keyframes 100% | 기본값 > 애니메이션 적용 > keyframes 100%(to) | |
| backwards | keyframes 0% | 기본값 | keyframes 0%(from) > 애니메이션 적용 > 기본값 기본값과 keyframes 0%(from)의 값이 동일하지 않은 경우 번쩍거리는 현상 발생 |
|
| both | keyframes 0% | keyframes 100% | keyframes 0%(from) > 애니메이션 적용 > keyframes 100%(to) 번쩍거리는 현상은 발생하지 않음 다만, 속성이 중복될 경우 기본값의 속성은 전부 무시된다. |