참고 사이트 :
폼 필드(input type="file") 디자인 #4
폼 필드 디자인중 마지막을 장식할 파일 필드에 대한 내용입니다. 이 또한 브라우저 호환에 어려움을 겪곤 하는데, 관련해서 대안책들을 알아봅니다. 파일 필드 디자인 현황 파일 필드의 디자인
webdir.tistory.com
developer.mozilla.org/ko/docs/Web/API/File/name
File.name - Web API | MDN
File.name name 속성은 File 객체가 나타내는 파일의 이름을 반환합니다. 보안상의 이유로 경로는 이름에서 제외됩니다."My Resume.rtf"와 같이 경로가 없는 파일의 이름을 포함하는 문자열입니다. function
developer.mozilla.org
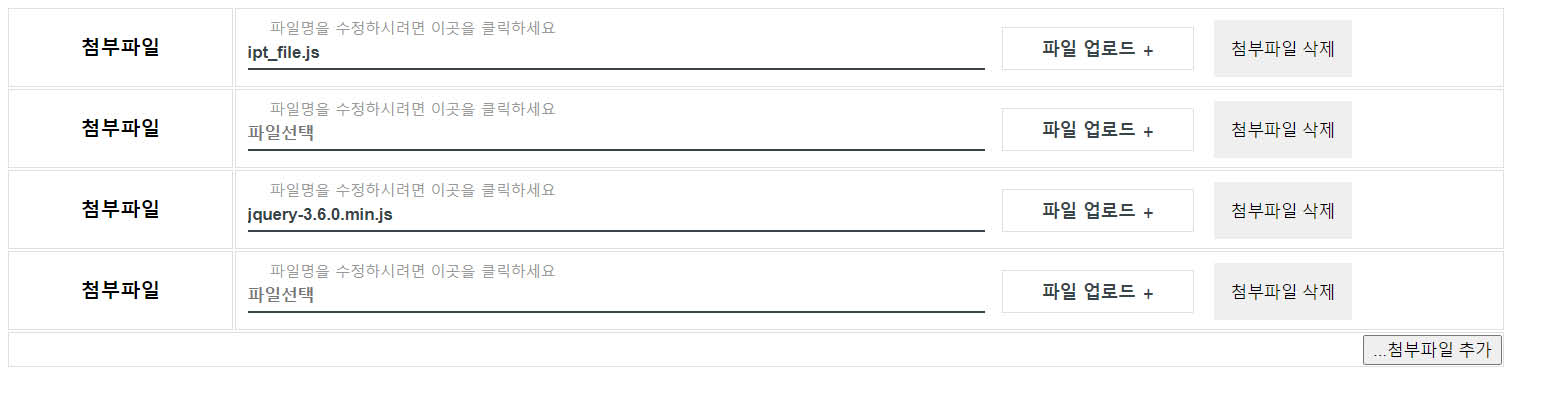
완성화면 예제

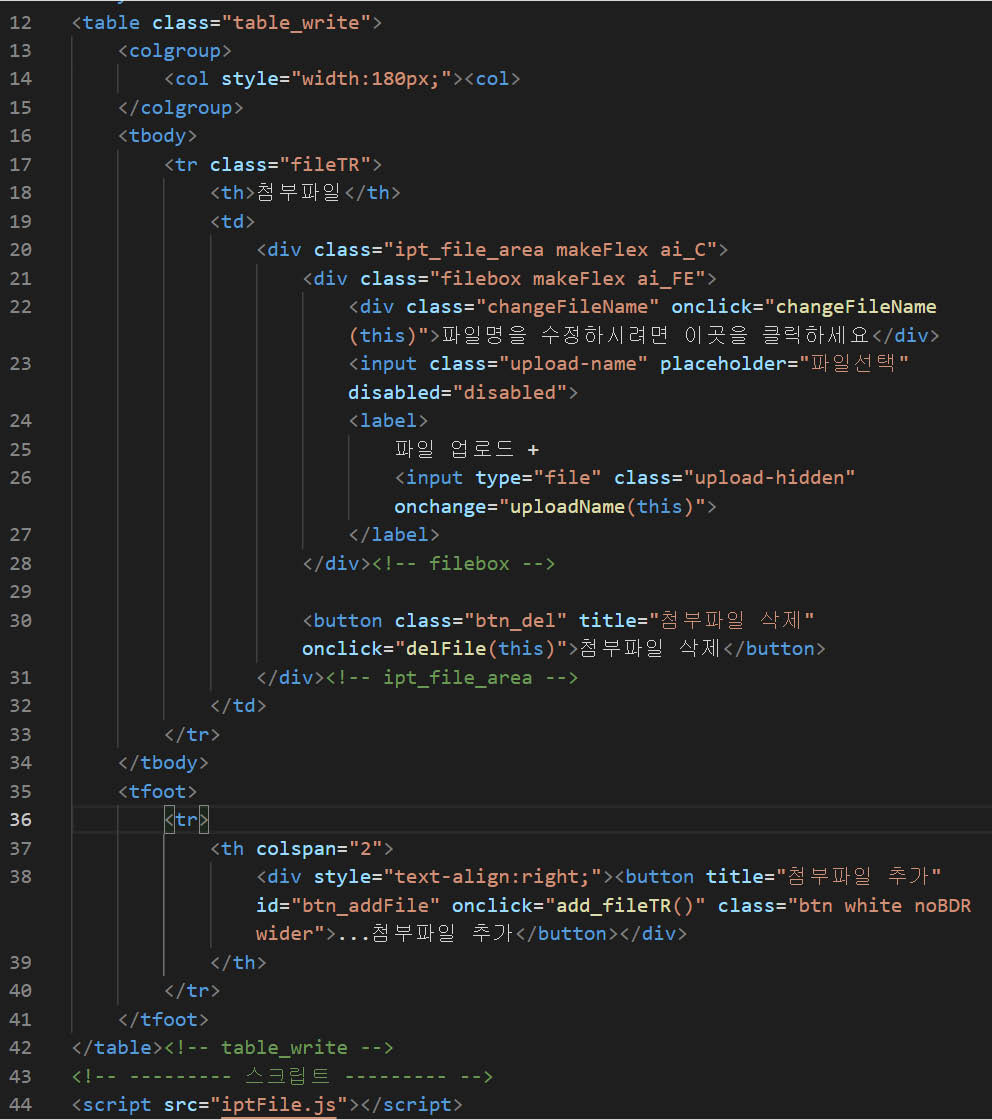
HTML

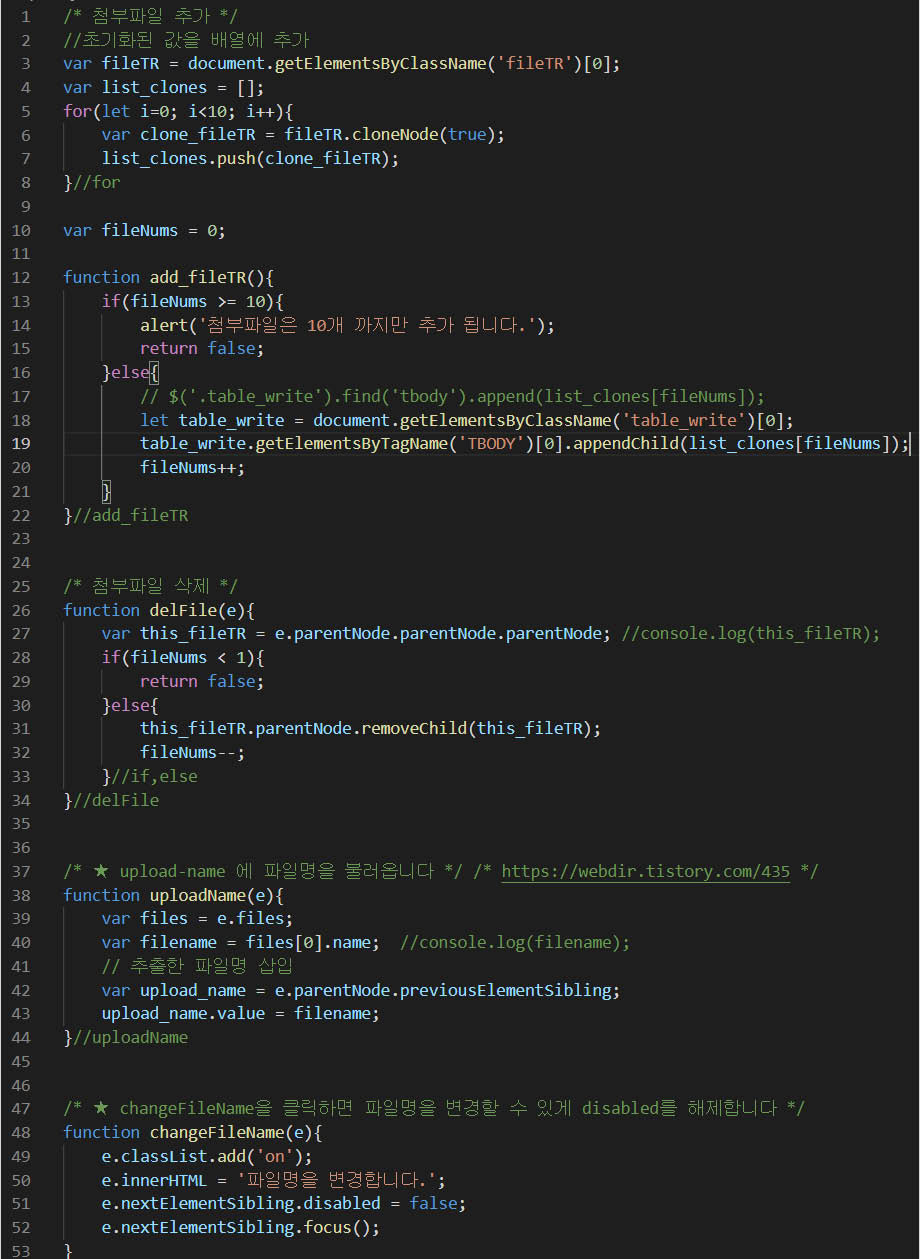
JS

소스 예제 다운로드
'CSS&JS > 👀Study and Copy' 카테고리의 다른 글
| animation-fill-mode 구분하기 (0) | 2021.05.07 |
|---|---|
| $(el).siblings(); 를 vanilla JS로 구현하기 (자바스크립트 siblings() 대체) (0) | 2021.03.10 |
| IE에서 input type="text"의 value나 텍스트가 보이지 않는 현상 (0) | 2021.02.16 |
| 호환성보기 무시하기 (IE=edge) (0) | 2020.10.08 |
| 웹 접근성 자가진단 (0) | 2020.09.25 |