참고사이트
vanillajstoolkit.com/helpers/getsiblings/
getSiblings.js
/*! * Get all siblings of an element * (c) 2018 Chris Ferdinandi, MIT License, https://gomakethings.com * @param {Node} elem The element * @return {Array} The siblings */ var getSiblings = function (elem) { return Array.prototype.filter.call(elem.parentNod
vanillajstoolkit.com
github.com/nefe/You-Dont-Need-jQuery/blob/master/README.ko-KR.md
nefe/You-Dont-Need-jQuery
Examples of how to do query, style, dom, ajax, event etc like jQuery with plain javascript. - nefe/You-Dont-Need-jQuery
github.com
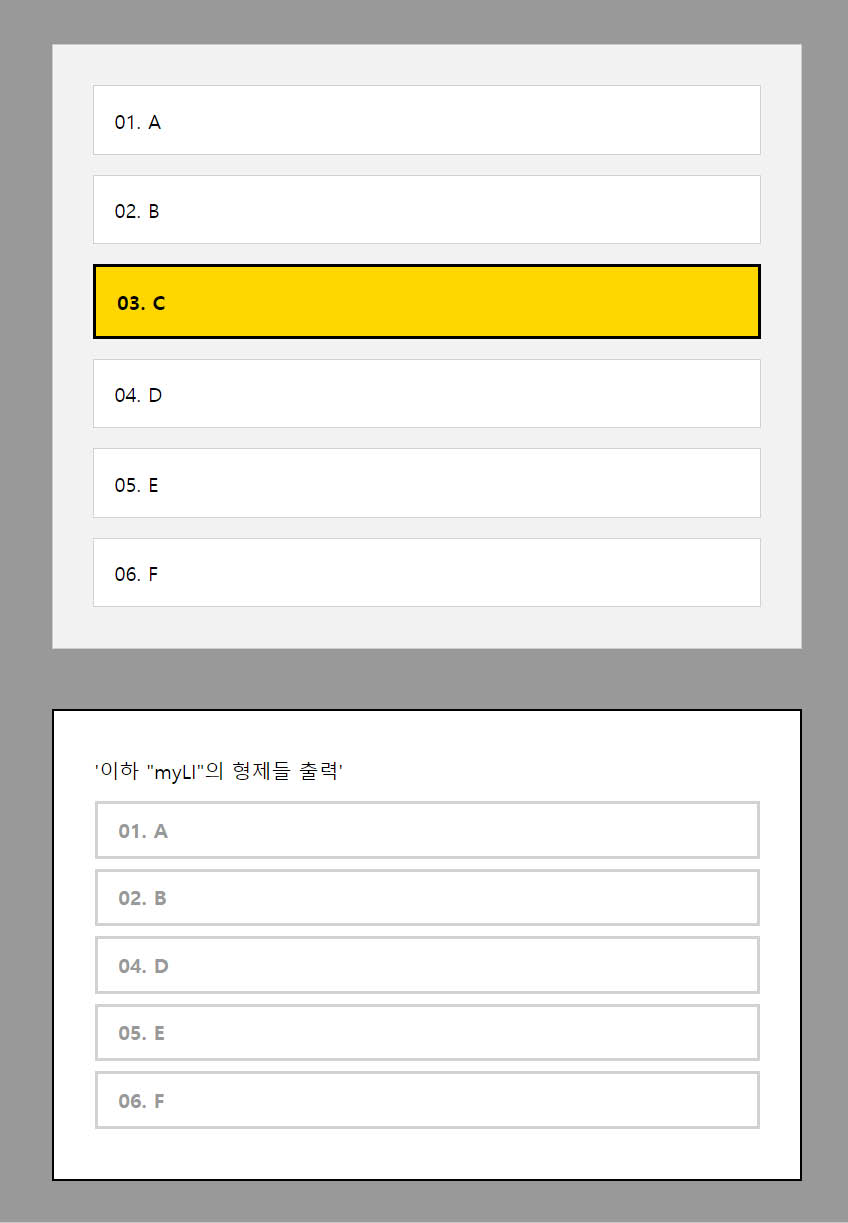
화면

HTML, JS

let myVar = Array.prototype.filter.call(el.parentElement.children, function(e){ return e !== el;});
소스코드
'CSS&JS > 👀Study and Copy' 카테고리의 다른 글
| 랑벨 홈페이지 배경 올리브 마우스 패럴렉스 + 3d 효과 (Pixi.js, canvas, webGL 2d) (0) | 2021.05.07 |
|---|---|
| animation-fill-mode 구분하기 (0) | 2021.05.07 |
| 첨부파일 input type="file" 커스텀 CSS 및, 첨부파일 추가, 파일명 변경, 첨부파일 삭제(DOM 삭제) - cloneNode(true) , files[n].name, .focus() (0) | 2021.03.09 |
| IE에서 input type="text"의 value나 텍스트가 보이지 않는 현상 (0) | 2021.02.16 |
| 호환성보기 무시하기 (IE=edge) (0) | 2020.10.08 |