javascript로만 checkbox를 전체선택하고 전체해제 하기.
1) 전체선택 체크시 > 해당 부모에 해당하는 자식 체크박스들 전체 선택
2) 전체선택 해제시 > 해당 부모에 해당하는 자식 체크박스들 전체 해제
3) 자식 체크박스 해제시 > 해당 부모의 '전체선택 체크박스' 해제
원문 소스 참조 : 기얏토님 블로그 "[javascript] 체크박스 전체 선택 및 제거 구현"
https://giyatto.tistory.com/51
[javascript] 체크박스 전체 선택 및 제거 구현
체크박스 전체 선택/제거 기능 구현. 1. "전체선택"을 눌렀을 때, 전체 체크박스가 체크 되고, 다시 눌렀을 때 체크가 해제 되어야 한다. 2. 목록 전체의 체크박스 중, 하나만이라도 체크가 해제 되면 "전체선택"..
giyatto.tistory.com
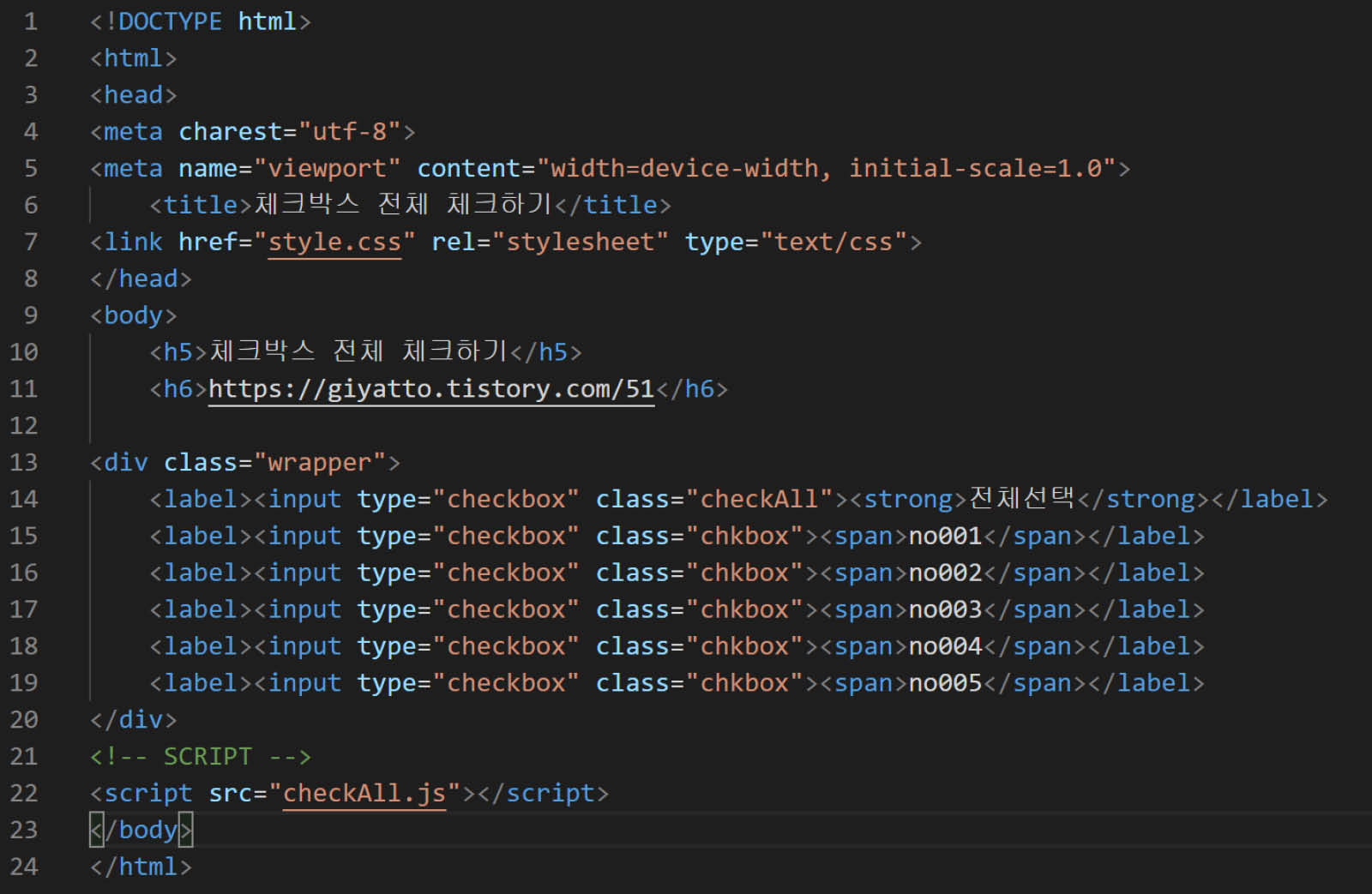
1. 한페이지에 하나만 있을 때엔 이렇게만 짜도 됩니다.
HTML

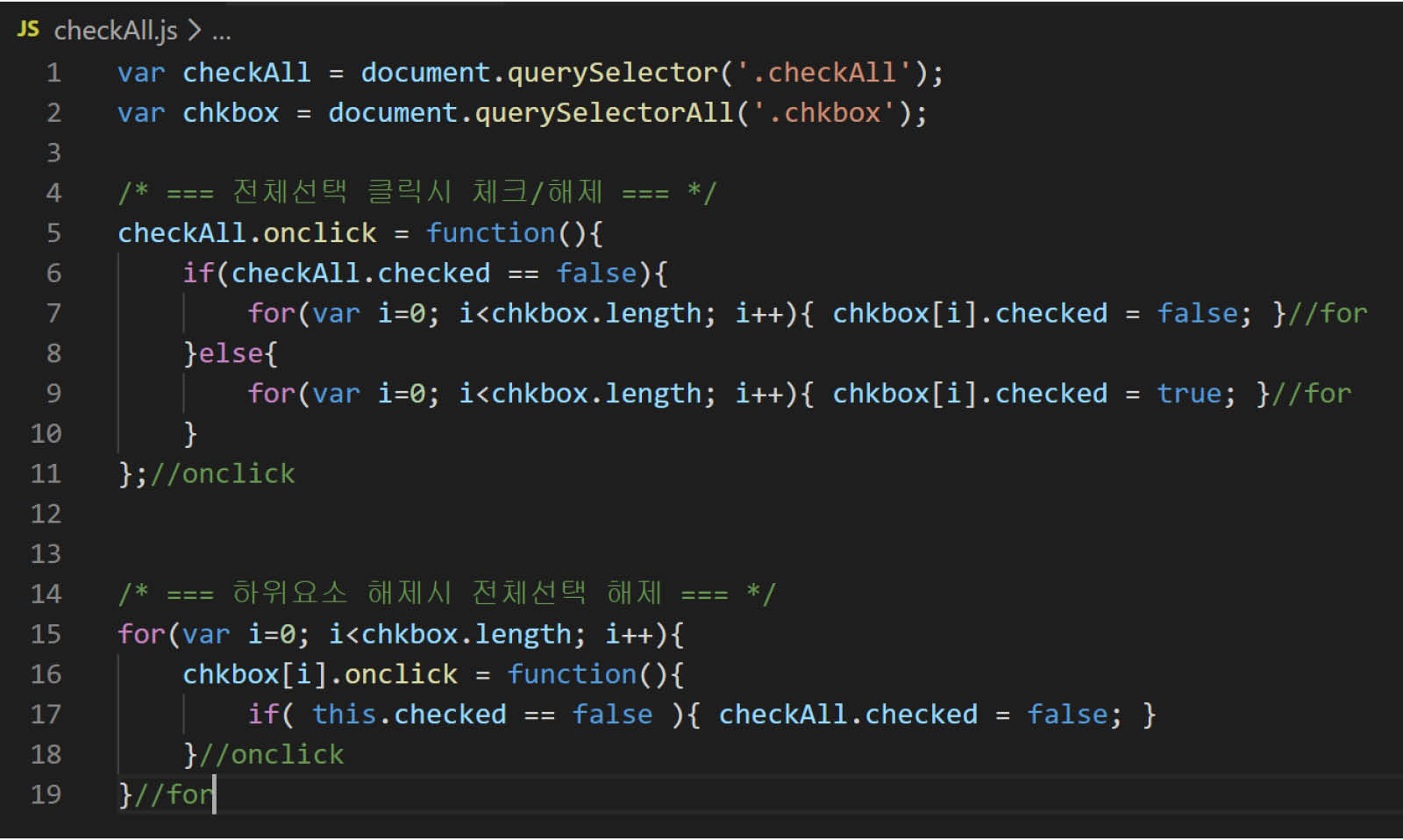
JS

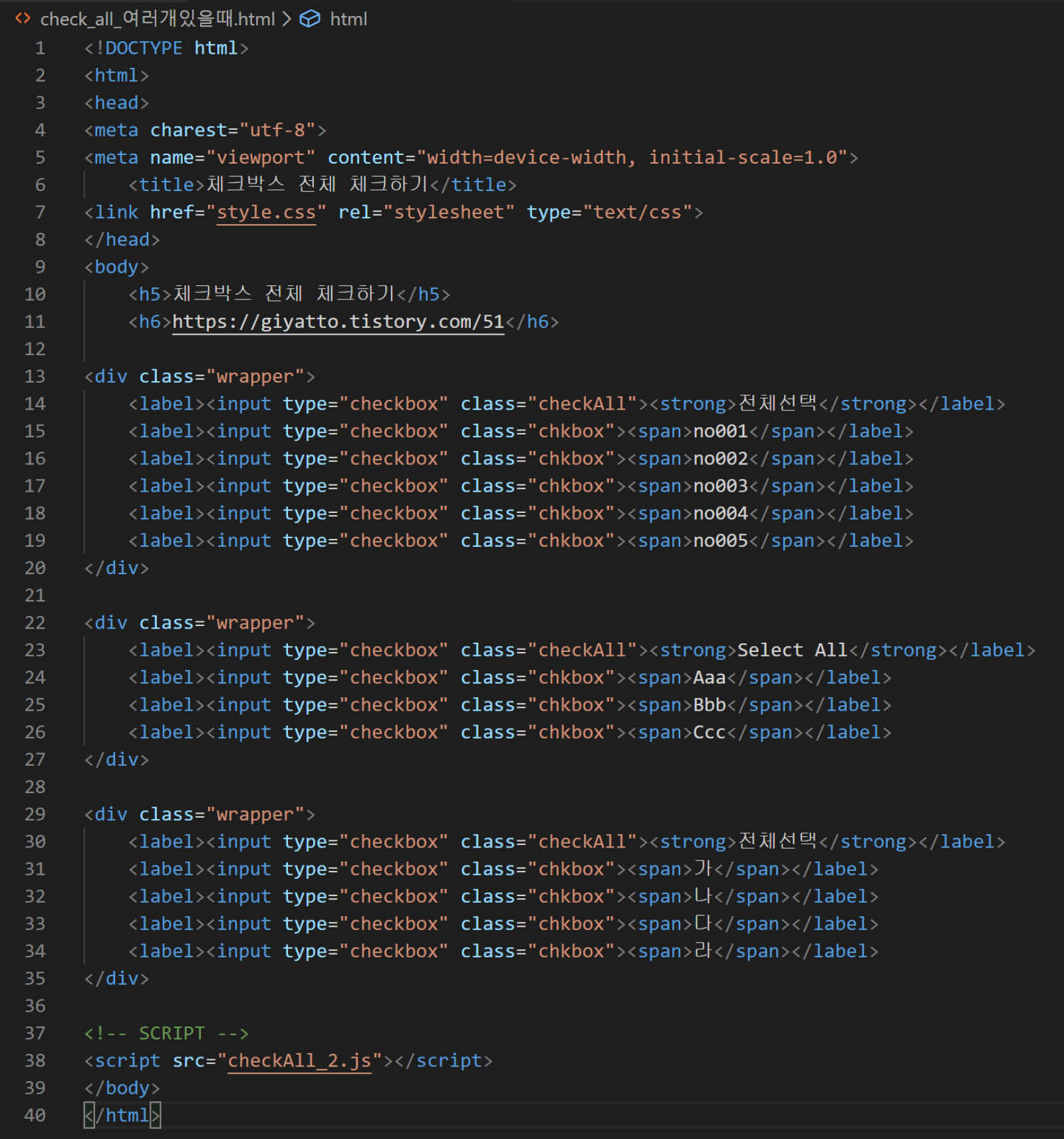
2. 그러나 입력폼을 만들다 보면 한 페이지 안에 다른 항목들에 해당하는 체크박스 그룹을 여러개 만들어야 하는 경우가 있음. 그리고 한 홈페이지에서 단 한 페이지만, 하나의 체크박스를 사용할 일은 거의 없고 다른 페이지에서도 체크박스를 사용할텐데 그럴때마다 일일히 클래스나 아이디로 분류한다면? 똑같은 JS코드를 몇번이고 반복해야하고 html DOM도 지저분해짐. 그럴땐 다음과 같이 작성하면 됨.
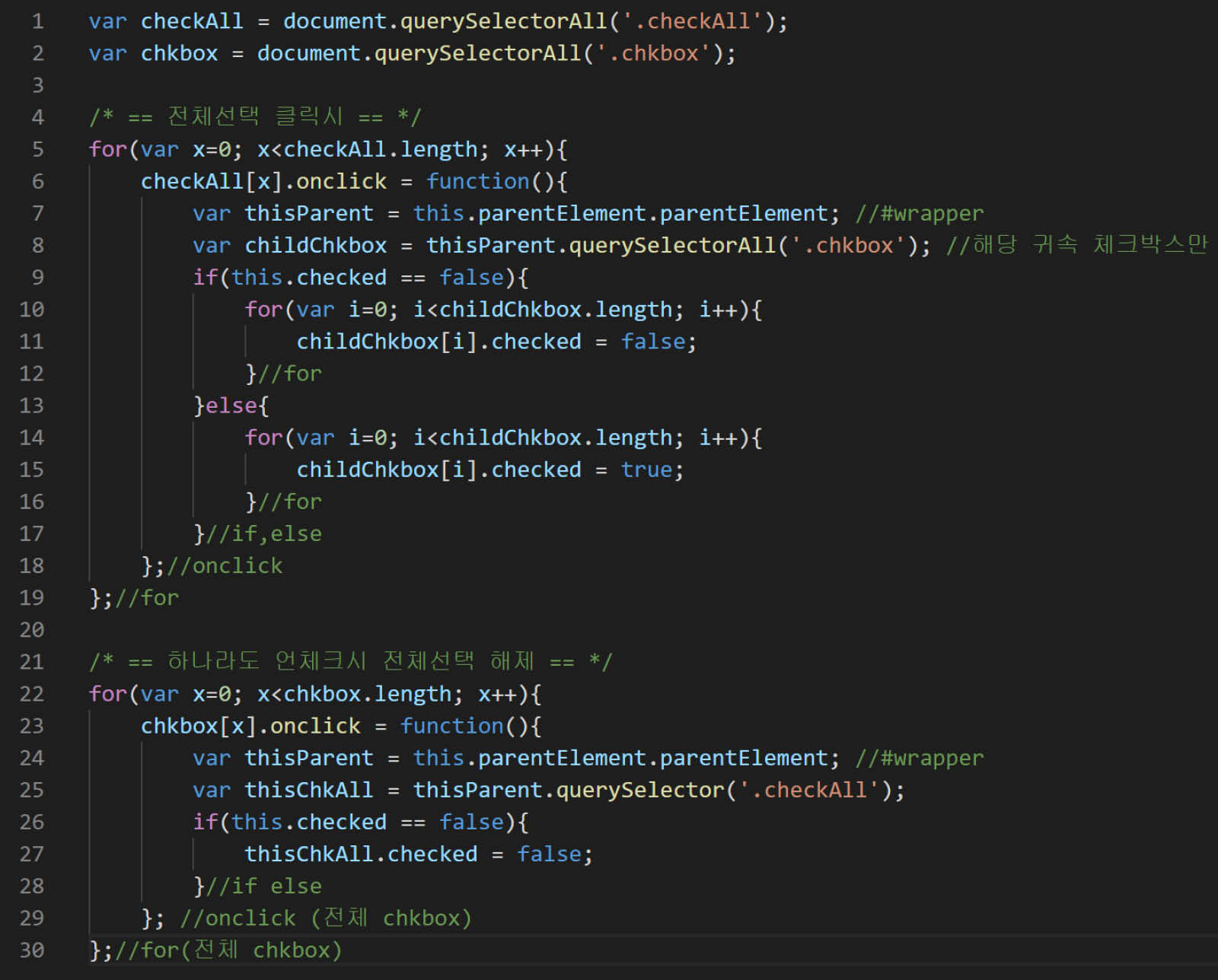
this 와 parentElement를 이용
HTML

JS

소스
'CSS&JS > ⚡Thinkers' 카테고리의 다른 글
| onfocusin onfocusout을 이용하여 input, select floating label처럼 만들기 (0) | 2020.03.20 |
|---|---|
| CSS 커스텀 체크박스 + vanilla JS로 체크박스 전체선택, 전체해제 (2) (0) | 2020.03.11 |
| 바닐라 자바스크립트로 자동재생 되며 재생/멈춤 버튼, 페이저, 이전페이지 다음페이지 버튼 있는 슬라이드 만들기 (0) | 2020.01.23 |
| textarea에 입력시 다른 textarea 들에도 실시간으로 같은 내용 입력되게 하기 (0) | 2020.01.16 |
| 경ㄱ ㅣ도청 홈페이지 서브메뉴 (0) | 2020.01.03 |