https://aosceno.tistory.com/435
전 게시물 참조.
checkbox 전체선택, 전체해제.... 한 페이지에 아이템이 여러개 있을 경우 / 여러페이지 일괄 적용 가능한 vanilla JS
javascript로만 checkbox를 전체선택하고 전체해제 하기. 1) 전체선택 체크시 > 해당 부모에 해당하는 자식 체크박스들 전체 선택 2) 전체선택 해제시 > 해당 부모에 해당하는 자식 체크박스들 전체 해제 3) 자식..
aosceno.tistory.com
이전 게시물에선
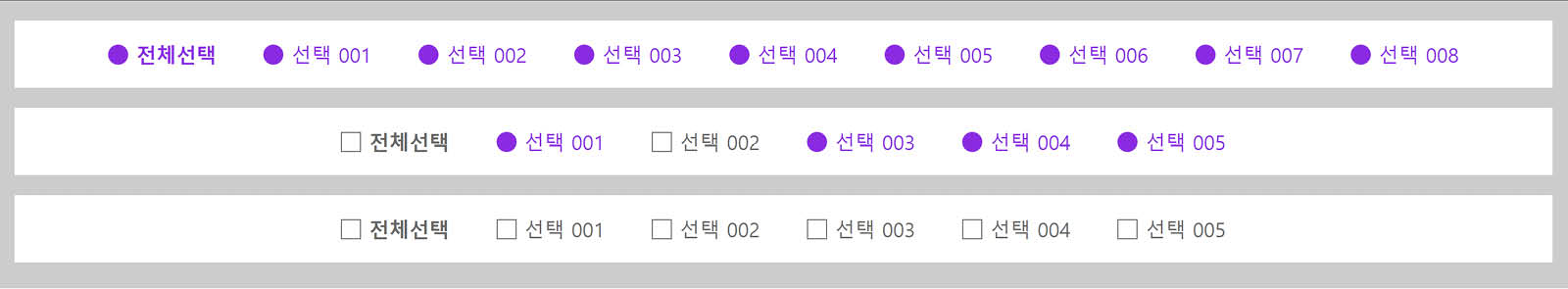
01) [전체선택] 체크시 해당 영역의 모든 체크박스 활성화
02) [전체선택] 해제시 해당 영역의 모든 체크박스 비활성화
03) 해당 영역의 체크박스를 하나라도 해제할시 [전체선택] 비활성화
까지 구현하였으나 "해당 영역의 체크박스가 모두 활성화 되었을시, 자동으로 [전체선택] 활성화" 까진 구현을 안했음.
딱히 하지 않아도 기능적으로 오류는 없지만 UX측면에서 생각해보면, 사용자 입장에선 체크하다보니 내가 다 체크한것 같은데... 이게 내가 전체를 선택한건가? 확인하고픈 마음이 들기 마련임. 체크박스 항목이 많으면 많을수록 더더욱 ㅇㅇ. 근데 전체선택이 해제가 되어있다? 그러면 뭔가 빼먹은건가? 전체선택을 눌렀을 때 내가 원하지 않는것도 또 체크되면 어쩌지? 싶어서 심적으로 소모될테니깐...

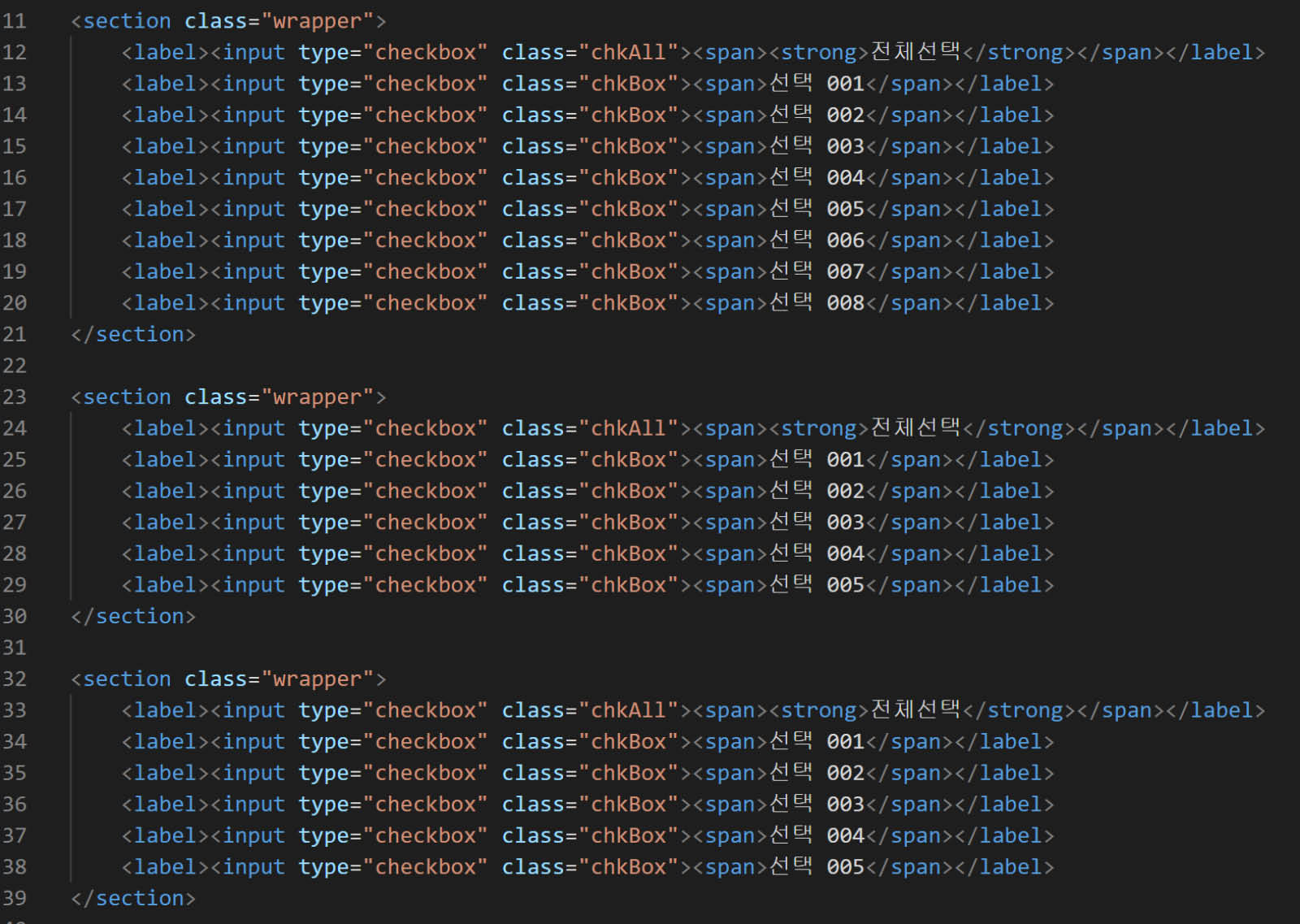
HTML

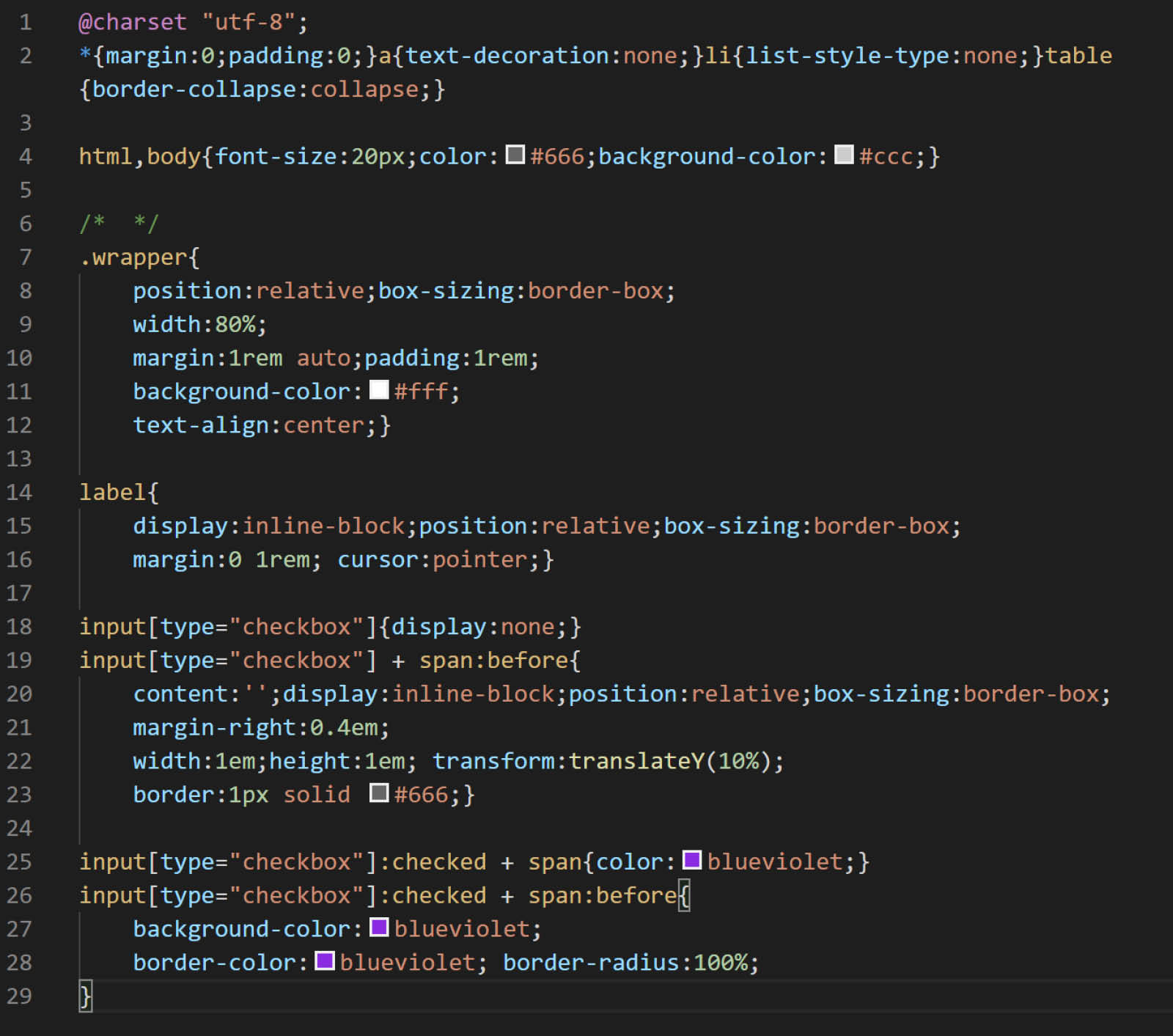
CSS ( ':before'와 바로 뒤 형제 선택자인 '+'를 사용한 커스텀 체크박스)

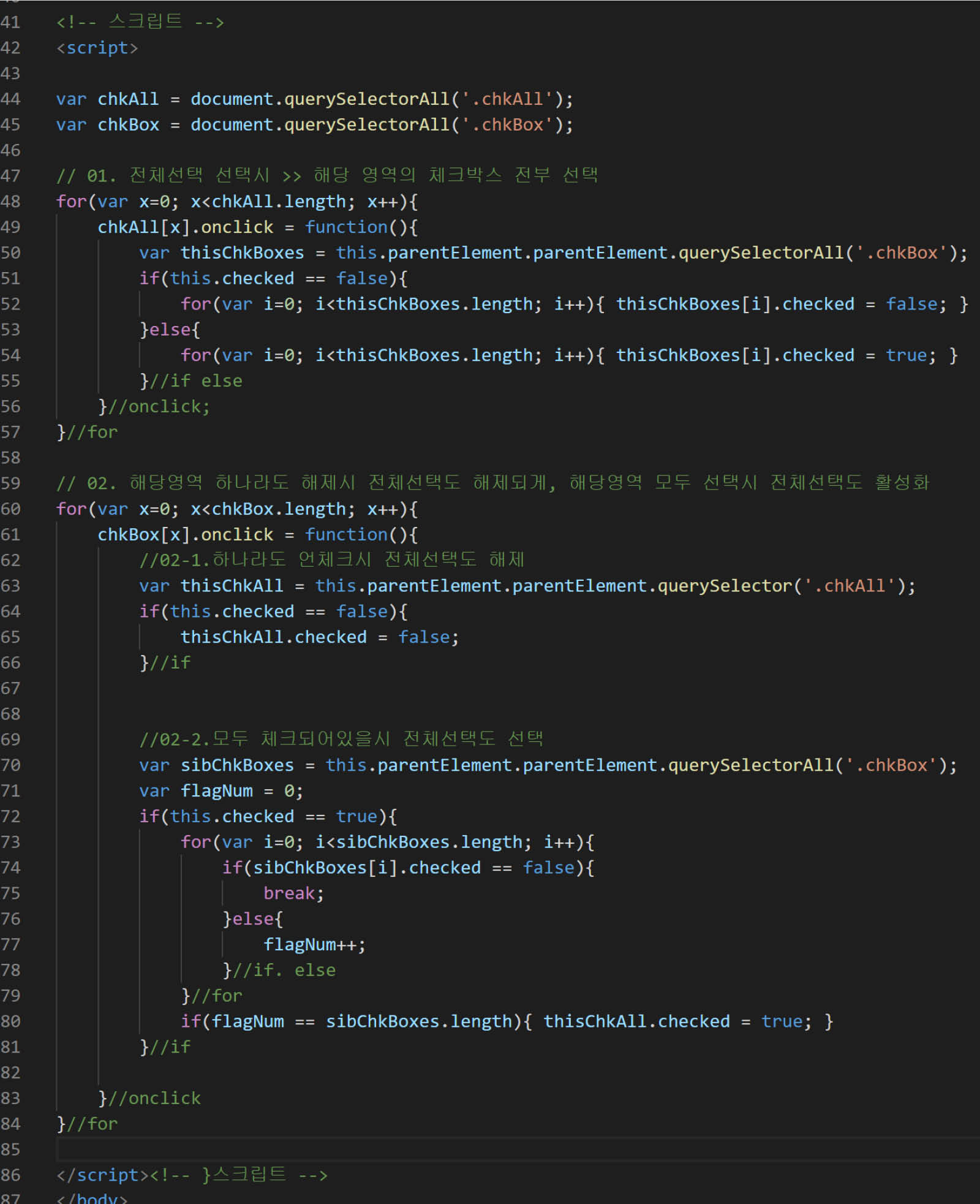
JS (플래그 넘버를 두어 해당체크박스 체크시(활성화시) for문을 돌려 형제(본인 포함)체크박스들 중 하나라도 비활성화 되어있으면 반복문 탈출, 활성화 되어있을시 플래그넘버를 증가시켜 반복문이 끝난 뒤 최종적으로 플래그넘버가 (전체선택을 뺀) 체크박스 개수와 일치시 [전체선택]을 활성화 시킨다.)

원본 파일 첨부. JS 코드는 html파일 안에 인라인으로
작성하였습니다.
'CSS&JS > ⚡Thinkers' 카테고리의 다른 글
| 홈페이지 경로 history 바닐라 자바스크립트랑 CSS로 간편하게 표시하기 (0) | 2020.08.20 |
|---|---|
| onfocusin onfocusout을 이용하여 input, select floating label처럼 만들기 (0) | 2020.03.20 |
| checkbox 전체선택, 전체해제.... 한 페이지에 아이템이 여러개 있을 경우 / 여러페이지 일괄 적용 가능한 vanilla JS (0) | 2020.01.30 |
| 바닐라 자바스크립트로 자동재생 되며 재생/멈춤 버튼, 페이저, 이전페이지 다음페이지 버튼 있는 슬라이드 만들기 (0) | 2020.01.23 |
| textarea에 입력시 다른 textarea 들에도 실시간으로 같은 내용 입력되게 하기 (0) | 2020.01.16 |