window.opener

챗지피티는 정말 짱이다...
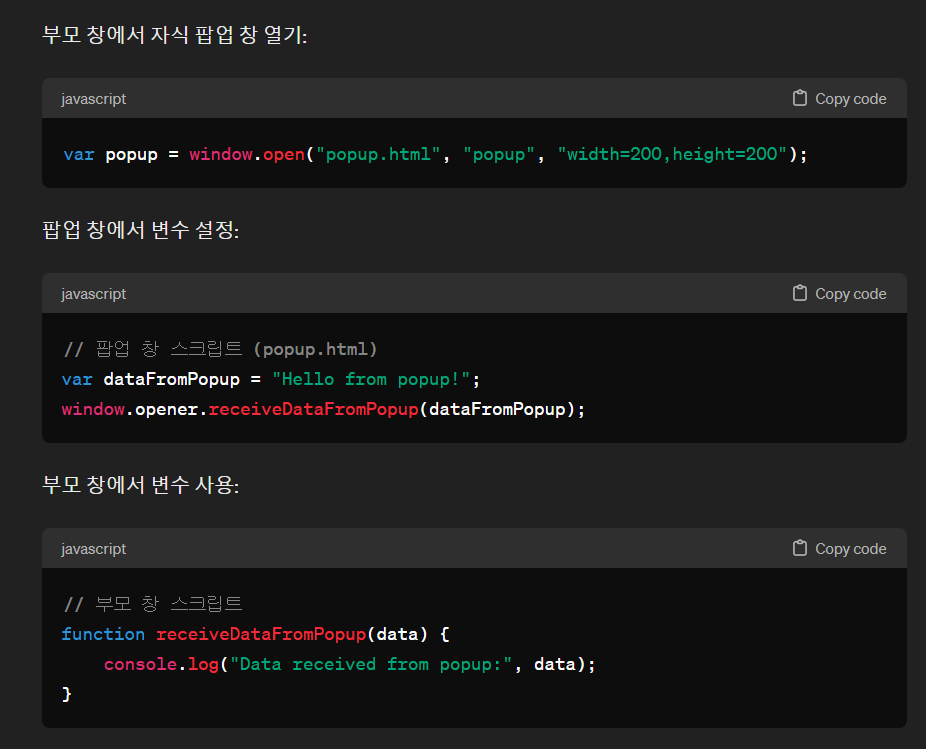
기본적인 원리는 다음과 같음.
i
index.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2</title>
</head>
<body>
<button id="btn">Click</button>
<input type="text" name="result" value="">
<script>
const $btn = document.getElementById("btn");
const $result = document.getElementsByName("result")[0];
$btn.addEventListener("click",()=>{
window.open("./popup.html", "popup", "width=200,height=200");
});
function get_value(value){
$result.value = value;
}
</script>
</body>
</html>
|
cs |
popup.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello World</h1>
<button id="btn">ClickMe</button>
<script>
const $btn = document.getElementById("btn");
$btn.addEventListener("click",()=>{
window.opener.get_value("Hello World " + String(parseInt(Math.random() * 100)));
});
</script>
</body>
</html>
|
cs |
근데 코드를 작성하다보면 index.html에서 직접 script를 작성할 일은 없고 상단 head에서 가져오는게 보통. 그리고 클래스를 자주 쓰게 되면 이렇게 하면 된다. (popup.html은 공통!)
index.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./main.js" type="module"></script>
</head>
<body>
<button id="btn">Click</button>
<input type="text" name="result" value="">
</body>
</html>
|
cs |
main.js
|
1
2
3
4
5
6
7
|
import { TestPopup } from "./test.js";
const $btn = document.getElementById("btn");
$btn.addEventListener("click",()=>{
new TestPopup().init();
});
|
cs |
test.js
|
1
2
3
4
5
6
7
8
9
10
11
12
|
export class TestPopup {
constructor() {
this.$result = document.getElementsByName("result")[0];
}
init() {
this.$popup = window.open("./popup.html", "popup", "width=200,height=200");
this.$popup.opener.get_value = this.get_value;
}
get_value = (value) => {
this.$result.value = value;
}
}//class
|
cs |
window.open할때 반환하는 값을 popup으로 받고,
window.opener.func = 전역에서 선언된 func(자동할당되어있음)가 popup.opener.func = 클래스의 func로 해주면 됨
'CSS&JS > 👀Study and Copy' 카테고리의 다른 글
| [LunDev]CSS only marquee slider (0) | 2024.09.19 |
|---|---|
| [CSS/JS]Lun Dev 쇼핑몰 이미지 줌 효과 (1) | 2024.09.13 |
| [OnlineTutorials]링크 아이콘 자석효과 (0) | 2024.03.06 |
| [ZeroCho]인간 JS엔진 되기 1-6 this는 호출 때 결정된다. (1) | 2024.01.04 |
| [별코딩]Promise.all .allSettled .any .race 예제로 비교하기 (0) | 2024.01.03 |