
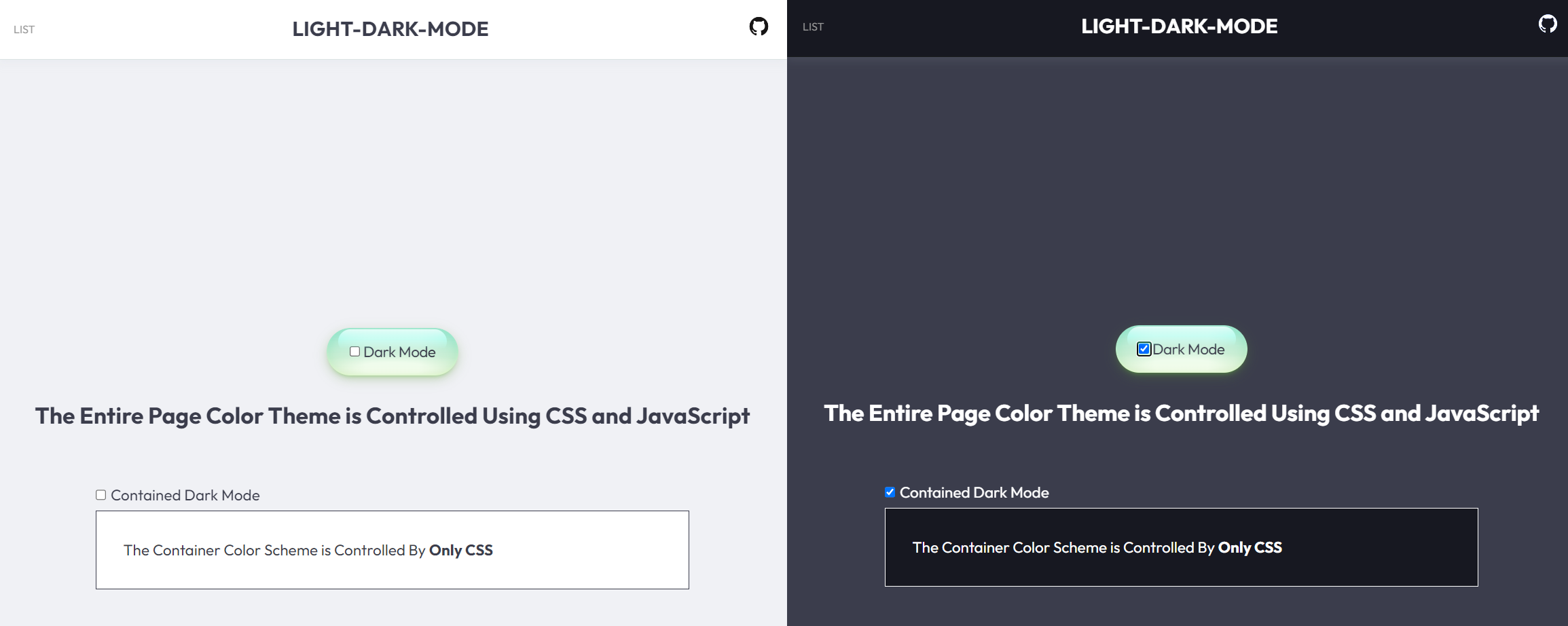
데모 : https://ohikmyeong.github.io/frontend-mini-challenges/light-dark-mode/
light-dark-mode
ohikmyeong.github.io
HTML
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>light-dark-mode</title>
<link rel="stylesheet" type="text/css" href="./../common/reset.css"/>
<link rel="stylesheet" type="text/css" href="./style.css"/>
<script src="./../common/common.js" defer></script>
<script src="./main.js" type="module"></script>
</head>
<body>
<main>
<label class="btn-aqua">
<input type="checkbox" id="toggle-theme" title="Dark Mode">
<span>Dark Mode</span>
</label>
<h2 style="margin-top:1em;">The Entire Page Color Theme is Controlled Using CSS and JavaScript</h2>
<div style="display:flex; flex-flow:row wrap; gap:5px; position:relative;margin-top:60px;">
<input type="checkbox" id="toggle-scheme" title="Dark Mode">
<label for="toggle-scheme">
<span>Contained Dark Mode</span>
</label>
<div id="sample">
The Container Color Scheme is Controlled By <strong>Only CSS</strong>
</div>
</div>
</main>
</body>
</html>
|
cs |
CSS
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
@charset "utf-8";
.dark{
--bg :#3b3d4c;
--white:#171821;
--black:#fff;
--border-light:1px solid rgb(26, 29, 29);
}
#sample{
position:relative;
width:100%;
padding:2rem;
background:#fff;
color:#3b3d4c;
border:1px solid var(--black);
}
#toggle-scheme:checked ~ #sample{
background:#171821;
color:#fff;
}
|
cs |
JS
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
class LightDarkMode{
constructor(){
this.init();
}
init(){
const $theme = document.getElementById('toggle-theme');
const $scheme = document.getElementById('toggle-scheme');
$theme.addEventListener('change', e => {
const isDark = e.target.checked;
document.body.classList.toggle('dark',isDark);
$scheme.checked = isDark;
});
}//init
}//LightDarkMode
new LightDarkMode();
|
cs |
'CSS&JS > Frontend Mini Challenge' 카테고리의 다른 글
| [FMC]05.Toast Popup (0) | 2023.06.13 |
|---|---|
| [FMC]03.Telephone Formatter (0) | 2023.04.10 |
| [FMC]02.Guess the Number (0) | 2023.04.10 |
| [FMC]01.Counter (0) | 2023.02.22 |