
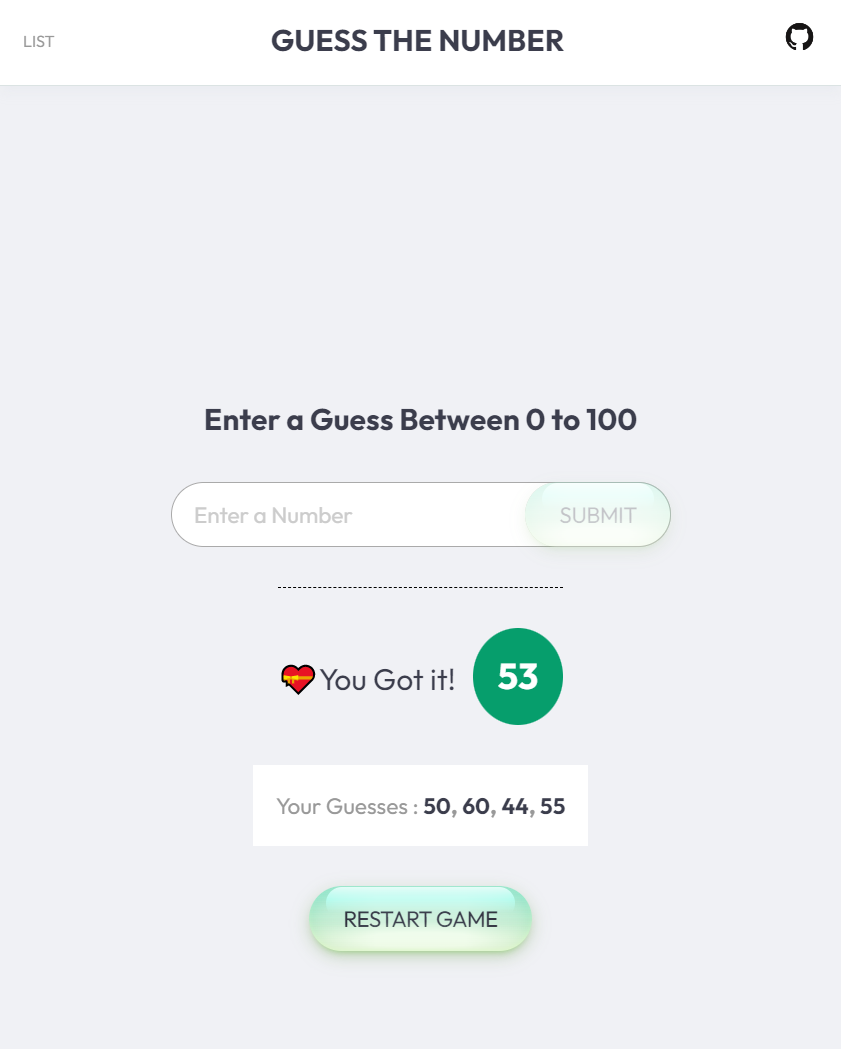
데모 사이트 : https://ohikmyeong.github.io/frontend-mini-challenges/guess-the-number/
Guess the Number
ohikmyeong.github.io
HTML
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Guess the Number</title>
<link rel="stylesheet" type="text/css" href="./../common/reset.css"/>
<link rel="stylesheet" type="text/css" href="./style.css"/>
<script src="./../common/common.js" defer></script>
<script src="./main.js" type="module"></script>
</head>
<body>
<main>
<h5>Enter a Guess Between <strong>0</strong> to <strong>100</strong></h5>
<form id="form-guess">
<input type="number" id="ipt-guess" placeholder="Enter a Number" min="0" max="100"/>
<button type="submit" id="btn-smt">SUBMIT</button>
</form>
<section class="gs-res off">
<div id="gs-res-hint">Too Low / Too High</div>
<div id="gs-res-list">Your Guesses : ${0},${0}</div>
<button id="btn-reset">RESTART GAME</button>
</section>
</main>
</body>
</html>
|
cs |
CSS
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
@charset "utf-8";
h5{
margin-bottom:2rem;
font-size:1.5rem;}
#form-guess{
position:relative;
width:100%; max-width:400px;
}
#ipt-guess{
display:block;
width:100%;
height:52px;
margin:0 auto;
padding-left:1em; padding-right:calc(116px + 1em);
border-radius:30px;
}
#btn-smt{
position:absolute;
right:0;top:0;
}
/* */
.gs-res{
display:flex;flex-flow:column nowrap;
justify-content:center; align-items:center;
position:relative;
margin-top:2rem;
transition:opacity .2s;
}
/* off */
.gs-res.off{
opacity:0;
pointer-events:none;
}
#gs-res-hint{
margin-bottom:2rem; padding-top:2rem;
border-top:1px dashed #000;
font-size:1.5rem;
}
#gs-res-hint strong{
display:inline-block;
padding:.6em .7em; margin-left:.3em;
background:rgb(6, 158, 108); color:#fff;
border-radius:50%;
font-size:1.2em;
}
#gs-res-hint strong.wrong{
background:red;
}
#gs-res-list:not(:empty){
position:relative;
padding:1em;
background:#fff;
}
#gs-res-list:not(:empty)::before{
content : 'Your Guesses : ';
color:#999;
}
#gs-res-list span{
font-weight:bold;
}
#gs-res-list span:not(:last-child)::after{
content:', ';
font-size:1.2rem; color:#999;
}
#btn-reset{
margin-top:2rem;
}
|
cs |
JS
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
class GuessTheNumber{
#answer;
constructor(){
this.$guess = document.getElementById('ipt-guess');
this.$submit = document.getElementById('btn-smt');
this.$hint = document.getElementById('gs-res-hint');
this.$list = document.getElementById('gs-res-list');
this.$reset = document.getElementById('btn-reset');
this.list = [];
this.init();
}//constructor
init(){
this.reset();
document.getElementById('form-guess').addEventListener('submit',this.on_submit);
this.$reset.addEventListener('click',this.reset);
}//init
reset = () =>{
this.set_answer();
this.toggle_result(false);
this.list = [];
setTimeout(()=>{
this.$guess.value = '';
this.$hint.textContent = '';
this.$list.textContent = '';
this.$submit.disabled = false;
this.$reset.disabled = true;
},500);
}//reset
toggle_result(bool){
document.querySelector('.gs-res').classList.toggle('off',!bool);
}//toggle_result
set_answer(){
this.#answer = Math.round(Math.random() * 100);
}//set_answer
on_submit = e =>{
e.preventDefault();
const val = Number(this.$guess.value);
if(!val && val !== 0) return;
this.$guess.value = '';
this.toggle_result(true);
/* 정답인 경우 */
if(val == this.#answer){
this.$hint.innerHTML = `💝You Got it! <strong>${this.#answer}</strong>`;
this.$submit.disabled = true;
this.$reset.disabled = false;
return;
}
/* 오답인 경우 */
/* 이미 포함한 오답인경우 */
if(this.list.includes(val)){
this.$hint.innerHTML = `You've aleady submitted <strong class="wrong">${val}</strong>`;
}else{
this.list.push(val);
this.$hint.innerHTML = `<strong class="wrong">${val}</strong> is ${val > this.#answer ? "Higher" : "Lower"} than Answer`;
const $wrong = document.createElement('SPAN');
$wrong.textContent = val;
this.$list.appendChild($wrong);
}
}//on_submit
}//GuessTheNumber
new GuessTheNumber();
|
cs |
'CSS&JS > Frontend Mini Challenge' 카테고리의 다른 글
| [FMC]05.Toast Popup (0) | 2023.06.13 |
|---|---|
| [FMC]04.Light Dark Mode (0) | 2023.06.13 |
| [FMC]03.Telephone Formatter (0) | 2023.04.10 |
| [FMC]01.Counter (0) | 2023.02.22 |