난 git 잘 모름
공식에서 제공하는 페이지 생성 방법을 아무리 따라해도 정작 push 하려는 순간 퍼블릭키 에러 어쩌고가 나는데
재발급을 받아도 ms 오피스 어쩌고 막 걍 닫아버리니 확인이 안되어서.. 그러다 노마드코더의 바닐라자바스크립트로 그림판 만들기 강좌에서 git을 쓰는 방법이 초반에 나오는데 그대로 하니까 되더라 ㅡㅠ...
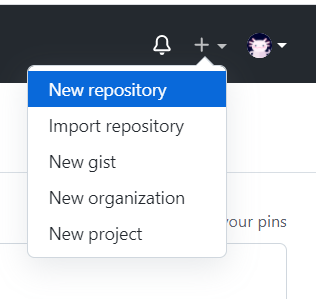
1) git에서 먼저 New repository을 만들어줌

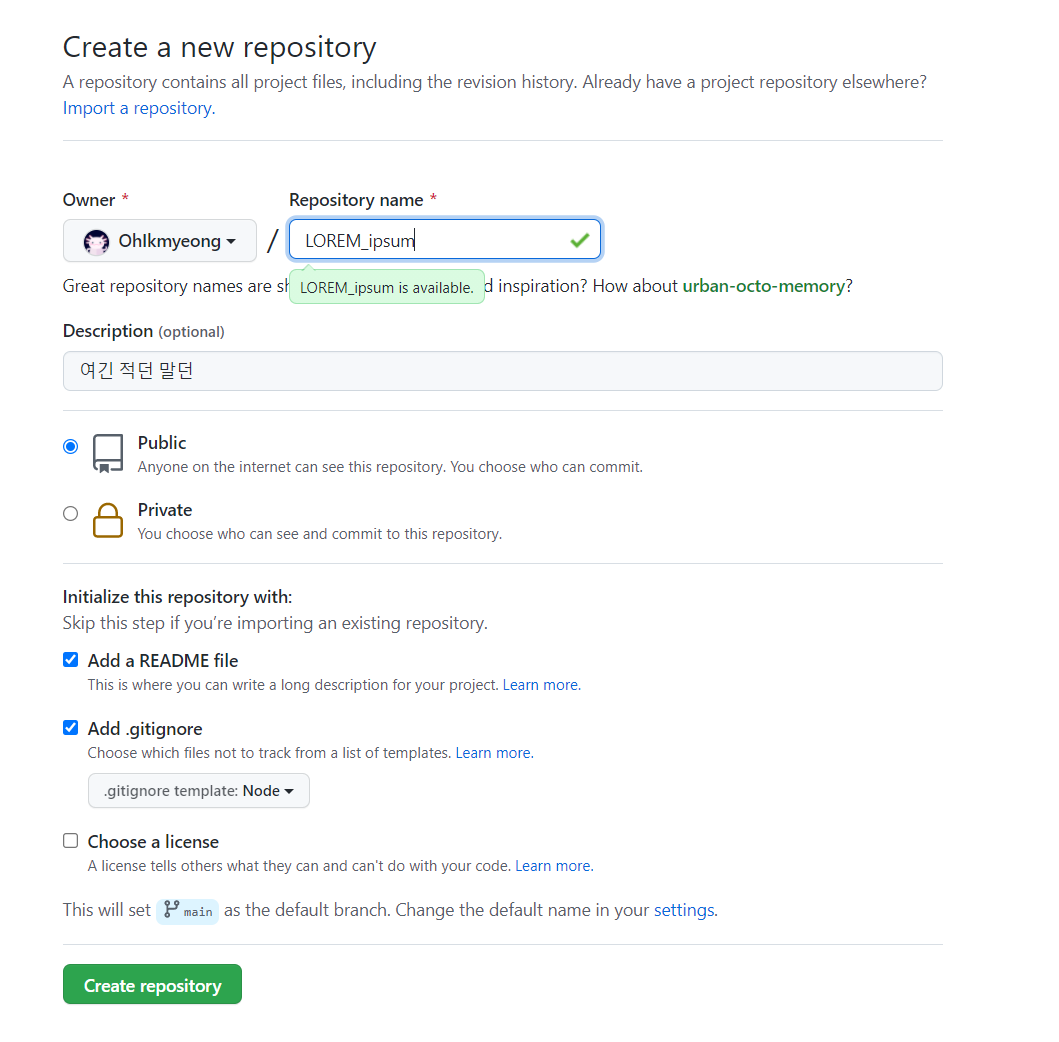
2) Create a new repository

2-1) Repository name은 영문명으로
2-2) Description은 적거나 말거나
2-3) Public에 체크
2-4) Add a README file 체크 하건 말건
2-5) Add.gitignore에 체크하고 """Node 추가"""
2-6) Create repository 버튼 꽝
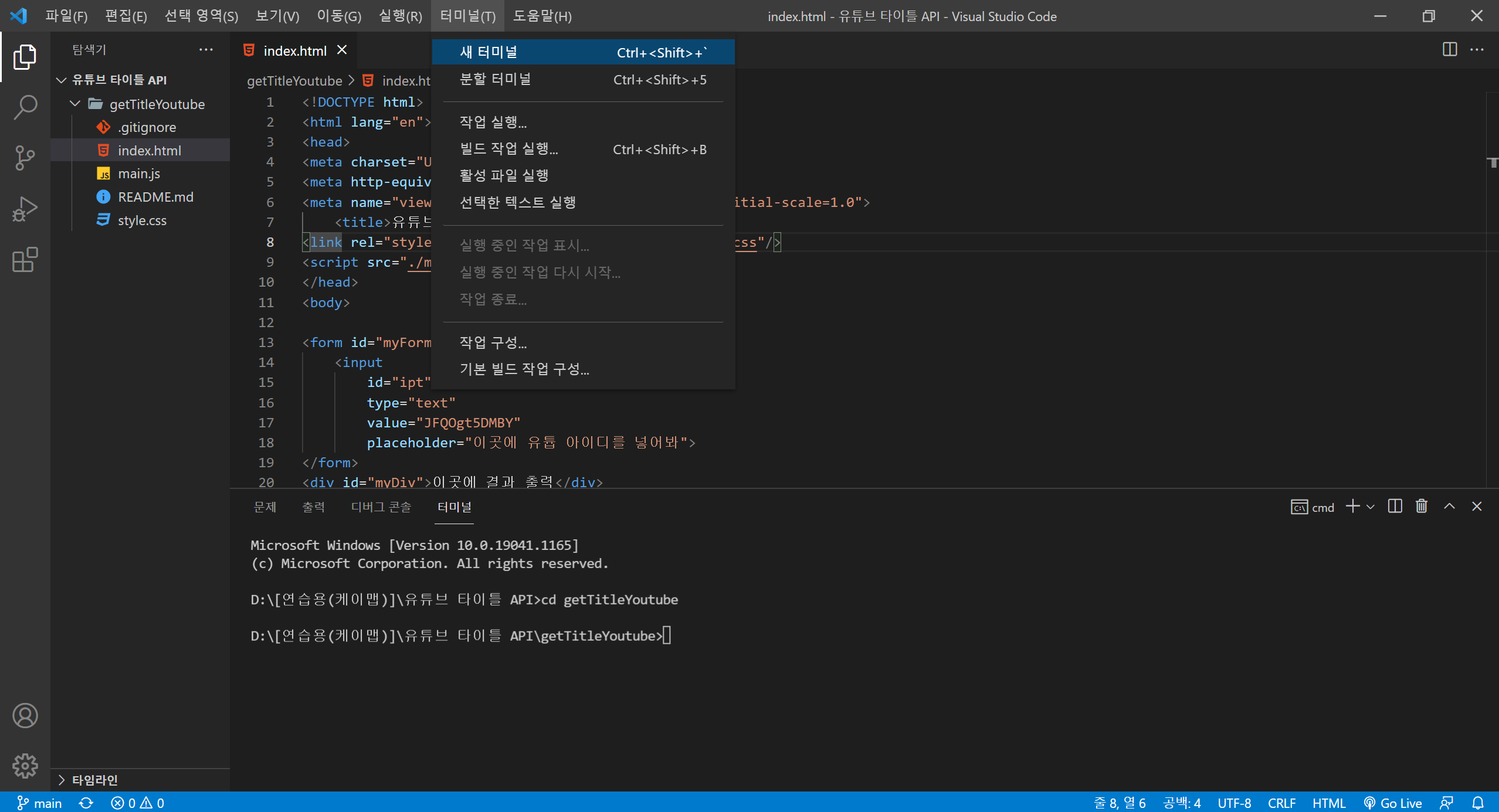
3) VS code를 킨다.
3-1) VS code에서 작업할 폴더를 연다.
--- 이제 여기서부터 내가 CASE1에서 과거의 실수를 좃나게 많이 했던 부분임 ㅎ; ---
CASE 1: 이미 나는 작업물을 다 짜 놓았고, push만 하고 싶은 상황
CASE 2: 작업물을 짜기 전에 위의 git page를 먼저 생성해둔 상태
3-2) 작업할 폴더에서 터미널을 연다

터미널에서 다음을 입력한다
git clone https://github.com/님의깃아이디/님이아까설정한레포짓네임이게 뭐하는거냐면 깃에서 생성한 레포짓의 작업물과 깃 상태(??모름 알못임)를 그대로 님 로컬저장소에 복사해오는것임
그러면 "님이아까설정한레포짓네임"으로 새로운 폴더가 생성될거임ㅎ
CASE 1: 난 이미 작업해놓은 작업물들이 있는데?... : 그 작업물들을 새로 생성된 폴더 안으로 이동시키세요
CASE 2: 난 아무것도 안해놨는데 : 그 폴더 안에서 작업하시면 됩니다.
4) 원격저장소로 PUSH 하는법
4-1) vs code에서 터미널을 연다. (경로가 해당 폴더인지 잘 확인하자. 깃에서 복사해온 폴더는 파일이 변경될때마다 파일명이 초록색으로 변해있음)
4-2) 터미널에 다음을 입력하고 엔터 (그냥 이 3줄 통째로 복사해서 마지막 git push부분에서 엔터 꽝 치면 됩니다.)
git add .
git commit -m "commit comment"
git push
확인해보시고 행복한 업로드 하세요...라고 하고싶지만 진짜 찐 깃알못은 ㅅㅂ! push 제대로 됐는데 왜
https://깃아이디.github.io/레포짓네임/으로 들어가도 404뜨고 지랄인데?!?!
https://github.com/깃아이디/레포짓네임이거는 멀쩡히 뜨는데...
의문을 가질 수 있음.
그럴땐 Setting 가서 마지막 페이지 설정을 쫜 해줘야 404 안뜨고 이쁘게 뜹니다용.

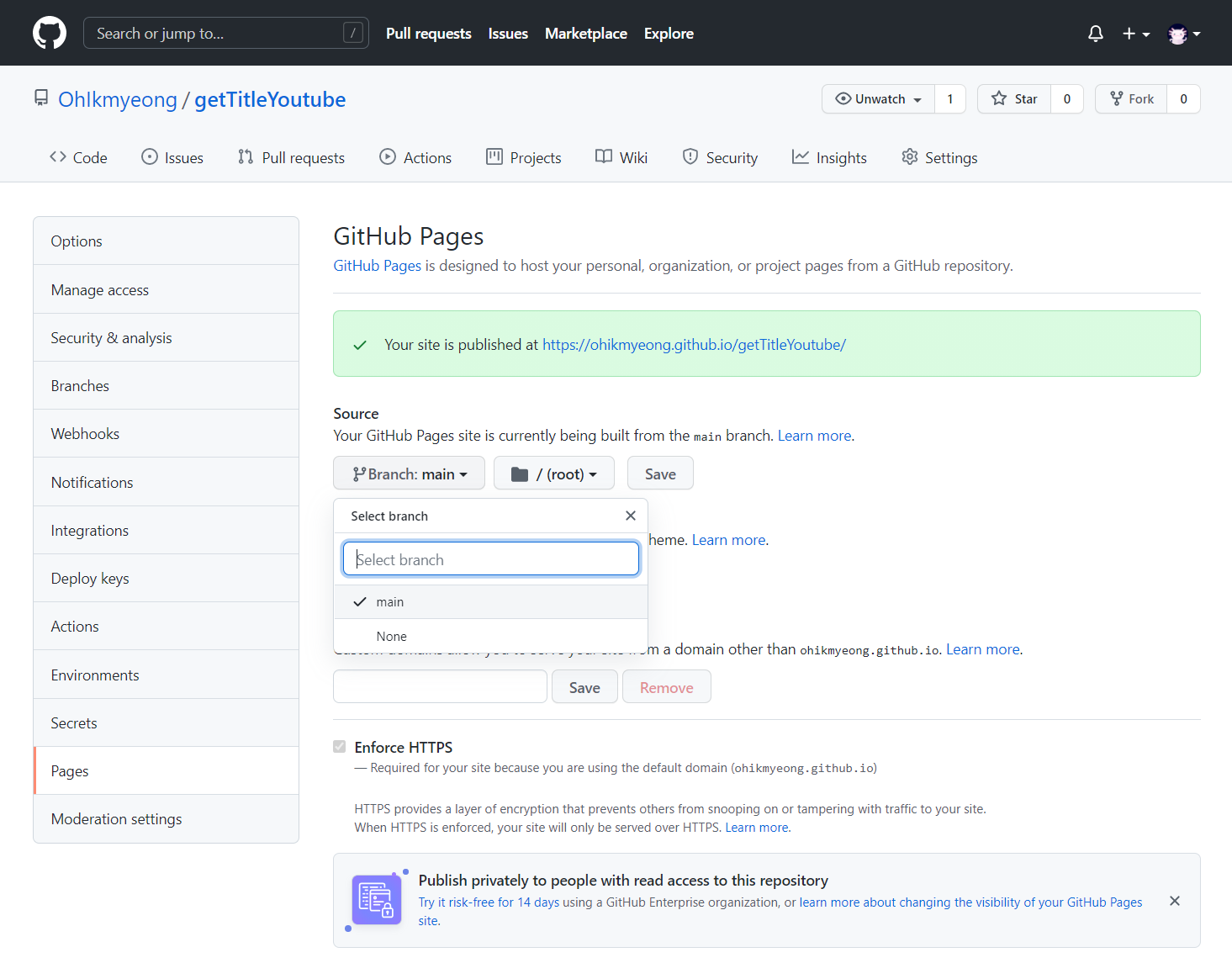
5) Setting에 간다
5-1) 좌측 메뉴 중 Pages에 간다
5-2) Source에서 Branch를 main으로 바꾼다. (기본 설정은 None이기 때문에 Push 아무리 해봤자 404 뜨는거다.)
5-3) 위 과정을 거치면 저렇게 초록색박스가 위에 뿅 듬. Your site is published at .. 어쩌고
내가 git을 정말 모른다.
그래서 검색해봐도 이미 척척박사들이 지식의 저주에 갇혀 하는 말들은 하나하나 떠먹여줘야 못박는 침팬지마냥 겨우 따라가는 나같은 빡대가리는 못 알아듣는다고요...ㅠ
시발 왜-나만-원격-푸쉬-안되는데- 공항도둑 빙의한것마냥 일일히 수동으로(ㅋ) 하나하나 파일을 등록하며 킹받는 나날들...이젠 good bye ㅎ
올바른 방법을 알려준 노마드코더의 니코쌤께 무한한 감사를 전하며...
마지막으로
어 그래도 푸쉬안되는데? ㅇㅈㄹ 하기전에
깃허브에 로그인 되어있는지 확인해라
'CSS&JS > 👀Study and Copy' 카테고리의 다른 글
| OT : 버튼 interaction 카피 구현 (0) | 2021.09.09 |
|---|---|
| [vanilla JS] jQuery 없이 html include 하는 방법 : fetch (6) | 2021.09.02 |
| [vanilla JS] 유튜브 API 없이 타이틀(제목), 썸네일, 작성자 가져오는 방법 (0) | 2021.09.02 |
| vanilla js Challenge - nomade coders (0) | 2021.08.27 |
| 달력 만들기(2) (0) | 2021.08.20 |