How to get YOUTUBE's title,author,thumbnail from id without API by using only vanilla javaScript
유튜브 API를 쓰면 편하겠지만... 일정 이상 지나가면 유료인데다가, 그냥 테스트나 취미용으로 만드는 페이지에서까지 api를 등록하는건 부담스럽잖아?...ㅠ (사실 지금 이 글 쓰는 시점에서 공식 유튜브 api를 써본적 없기에 ㅇㅇ 잘 모름)
그래서 api 없이 어떻게 하면 유튜브의 동영상 id만 가지고 썸네일,제목,작성자를 가져올 수 있는지 찾아보던중
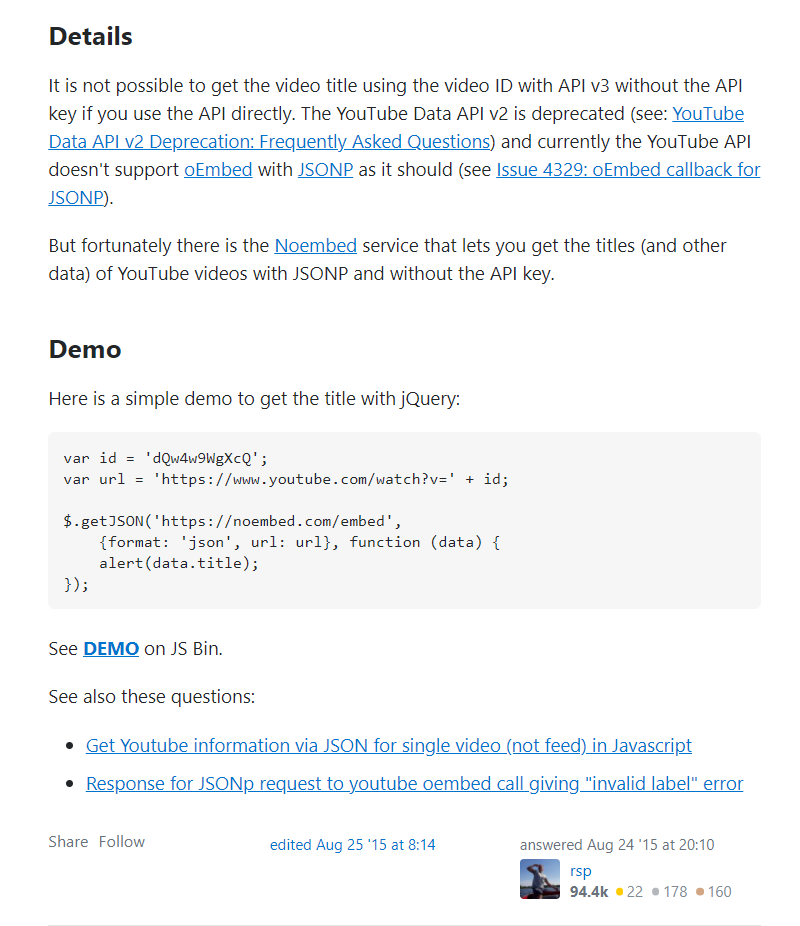
https://stackoverflow.com/questions/30084140/youtube-video-title-with-api-v3-without-api-key
Youtube Video title with API v3 without API key?
Is it possible to get the video title using the video ID with API v3 without the API key? I could not find any information or example of getting the title in the API documentation.
stackoverflow.com
stackoverflow에 올려진 rsp님의 답변으로 전에는 제이쿼리를 이용해서 가져왔다.

근데 이거 하나 하자고 제이쿼리 라이브러리 가져오는건 비효율적이라 이를 바닐라 자바스크립트로 구현해봄

HTML
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>유튜브 타이틀 가져오는거</title>
<link rel="stylesheet" type="text/css" href="./style.css"/>
<script src="./main.js" defer></script>
</head>
<body>
<form id="myForm">
<input
id="ipt"
type="text"
value="JFQOgt5DMBY"
placeholder="이곳에 유튭 아이디를 넣어봐">
</form>
<div id="myDiv">이곳에 결과 출력</div>
</body>
</html>
|
cs |
CSS
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
@charset "utf-8";
*{margin:0;padding:0;box-sizing:border-box;}
html,body{
display:flex;flex-wrap:wrap;flex-direction:column;
align-items:center; justify-content:center;
width:100%;min-height:100vh;
background:#eee;
font-size:20px;
}
#ipt{
padding:1em;
font-family:inherit;font-size:inherit;}
#myDiv{
display:flex;flex-wrap:wrap;flex-direction:column;
justify-content:center; align-items:center;
position:relative;
width:80%;
padding:2rem; margin:1rem auto;
background:#fff;
text-align:center;
}
#myDiv a{
display:block;
text-decoration:none;
color:inherit;
}
#myDiv img{width:300px;height:auto;}
#myDiv div{margin:1rem auto .5rem;font-size:1.25rem; font-weight:bold;}
#myDiv span{font-size:.8rem;color:#999;}
|
cs |
JS
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
const myForm = document.getElementById('myForm');
const ipt = document.getElementById('ipt');
const myDiv = document.getElementById('myDiv');
let youtube = {
"id" : null,
"vid_url" : null,
"author" : null,
"thumb" : null,
"vid_title" : null,
};
const noEmbed = 'https://noembed.com/embed?url=';
const urlForm = "https://www.youtube.com/watch?v=";
function on_submit(e){
e = e || window.event;
e.preventDefault();
youtube.id = ipt.value;
get_info(youtube.id);
}//on_submit
function get_info(id){
const full_url = noEmbed + urlForm + id;
fetch(full_url)
.then(res => res.json())
.then(data=>{
// console.log(data);
set_info(data);
display_info();
});
}//get_info
function set_info(data){
const {url, author_name, thumbnail_url, title} = data;
youtube.vid_url = url;
youtube.author = author_name;
youtube.thumb = thumbnail_url;
youtube.vid_title = title;
}//set_info
function display_info(){
const {vid_url,author,thumb,vid_title} = youtube;
myDiv.innerHTML = "";
const link = document.createElement('A');
link.href = vid_url;
link.target = "_blank";
const img = new Image;
img.src = thumb;
const title = document.createElement('DIV');
title.innerText = vid_title;
const vid_author = document.createElement('SPAN');
vid_author.innerText = `by ${author}`;
link.appendChild(img);
link.appendChild(title);
link.appendChild(vid_author);
myDiv.appendChild(link);
}//display_info
/* ✨ 실행 */
myForm.addEventListener('submit',on_submit);
|
cs |
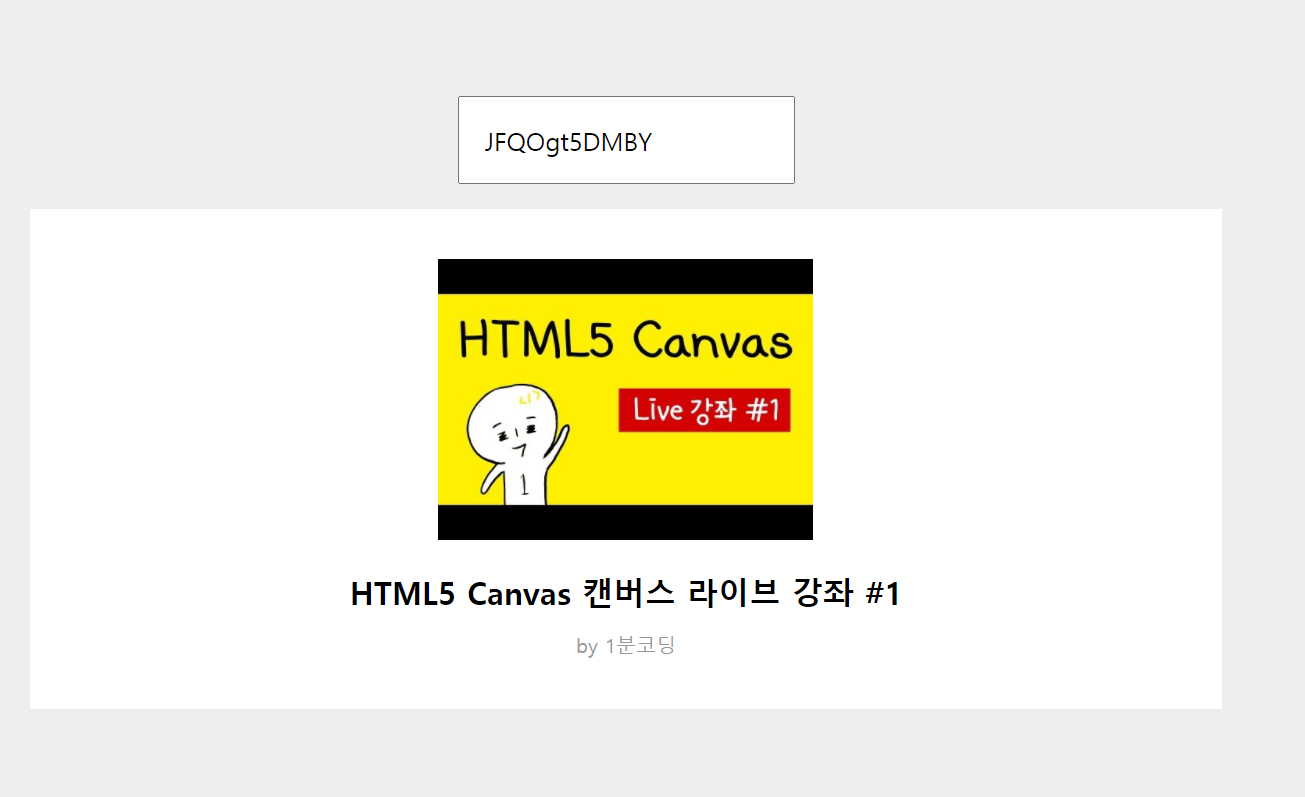
https://ohikmyeong.github.io/getTitleYoutube/
유튜브 타이틀 가져오는거
ohikmyeong.github.io
'CSS&JS > 👀Study and Copy' 카테고리의 다른 글
| [vanilla JS] jQuery 없이 html include 하는 방법 : fetch (6) | 2021.09.02 |
|---|---|
| 나를 위한 메모 : git에 페이지 만들고 원격으로 push하는 초 간단 방법(윈도우) (0) | 2021.09.02 |
| vanilla js Challenge - nomade coders (0) | 2021.08.27 |
| 달력 만들기(2) (0) | 2021.08.20 |
| 달력만들기 (0) | 2021.08.20 |