이전 참고 문서
$(el).siblings(); 를 vanilla JS로 구현하기 (자바스크립트 siblings() 대체)
참고사이트 vanillajstoolkit.com/helpers/getsiblings/ getSiblings.js /*! * Get all siblings of an element * (c) 2018 Chris Ferdinandi, MIT License, https://gomakethings.com * @param {Node} elem The e..
aosceno.tistory.com
[Javascript] 자바스크립트 배열 추가, 삭제 방법 (push, pop, splice)
자바스크립트 배열 추가, 삭제 함수 배열 추가 : Array.push(), Array.unshift(), Array.splice() 배열 삭제 : Array.pop(), Array.shift(), Array.splice() 배열 요소를 추가하는 방법 var arr = ['a', 'b', 'c']..
gent.tistory.com
클릭한 요소의 siblings()를 바닐라 자바스크립트 (vanilla JS)로 반환
구현예제

HTML

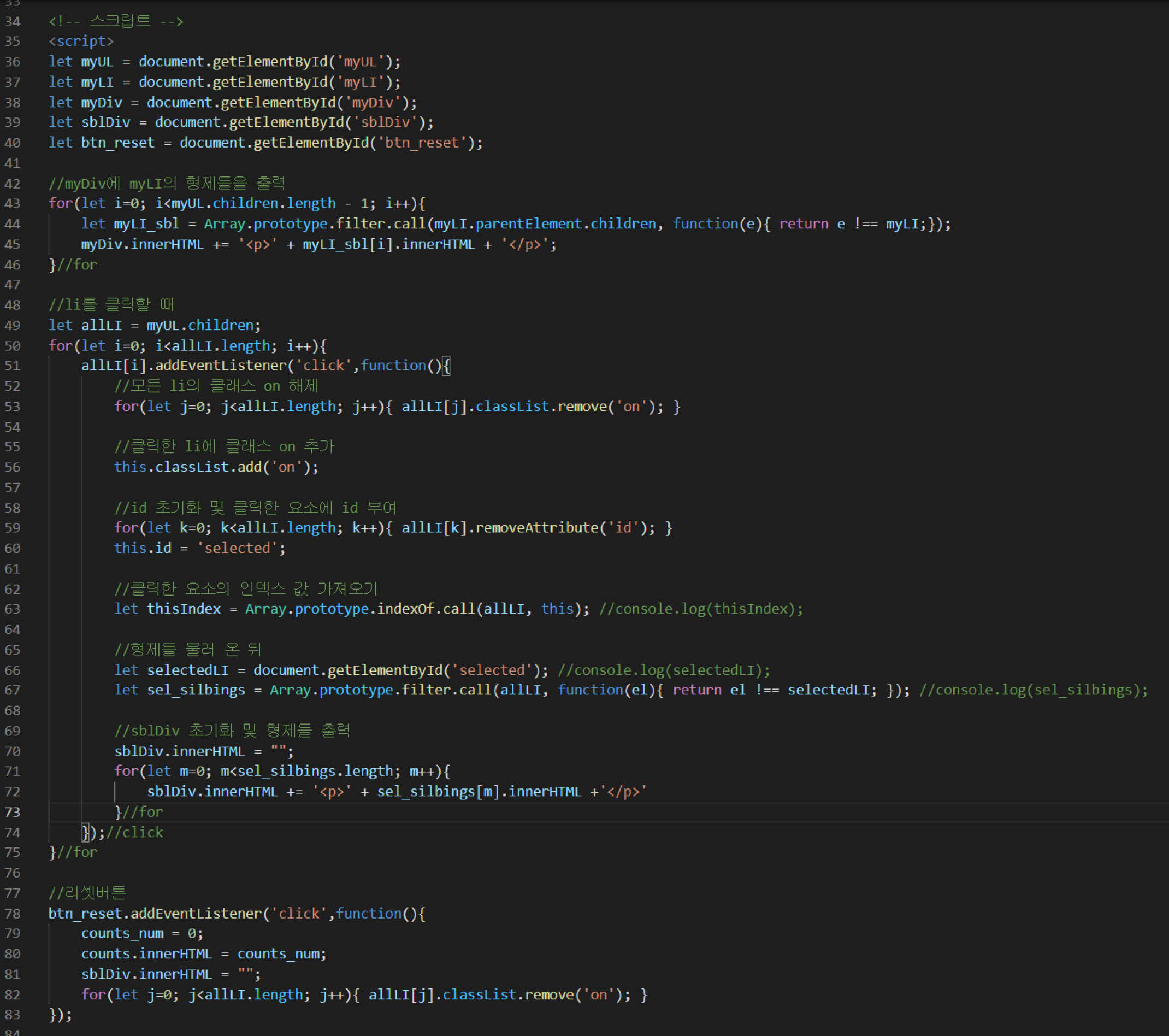
JS

원인을 모르겠는데 click한 요소를 제외한 형제자매 반환을 하면 본인 포함 다 뱉어내서 저렇게 한 번 더 배열에서 제거를 해줘야함...ㅠ_ㅠ
소스
이랬는데 아무리 생각해도 어차피 저 필터가 말을 안들어서 모든 형제를 새로운 배열에 추가하여 클릭한 인덱스값만큼 스플라이스 해서 뺴주고 그걸 다시 추가해준다? 너무 비효율적이었음
그래서 생각해보니 클릭한 요소에 아이디를 부여하고 그 아이디를 제외한 값을 필터를 돌리면 되겠다 해서 진짜 최종으로 다음과 같은 코드가 가능합니다
'CSS&JS > ⚡Thinkers' 카테고리의 다른 글
| 커스텀 셀렉트 박스 만들기 - HTML DOM에는 select만 작성하고 vaniila JS로 알아서 DIV 생성 (4) | 2021.03.19 |
|---|---|
| 선택한 요소(1)와 선택한 요소(2)사이의 형제들도 선택하기 - (1):click (0) | 2021.03.12 |
| sticky Header(3) 스틱키 헤더 - 바닐라 자바스크립트, CSS로 스틱키 헤더 만들기 (0) | 2021.03.10 |
| Neon Glass Effect (Photoshop/ CSS) (0) | 2021.02.25 |
| ColorThief를 이용하여 이미지에서 색 추출하기 (0) | 2020.11.06 |