
https://www.youtube.com/watch?v=bAwEj_mSzOs
원본 영상에선 라이브러리를 쓰고있는데, 이걸 바닐라 자바스크립트로 구현해보았음...
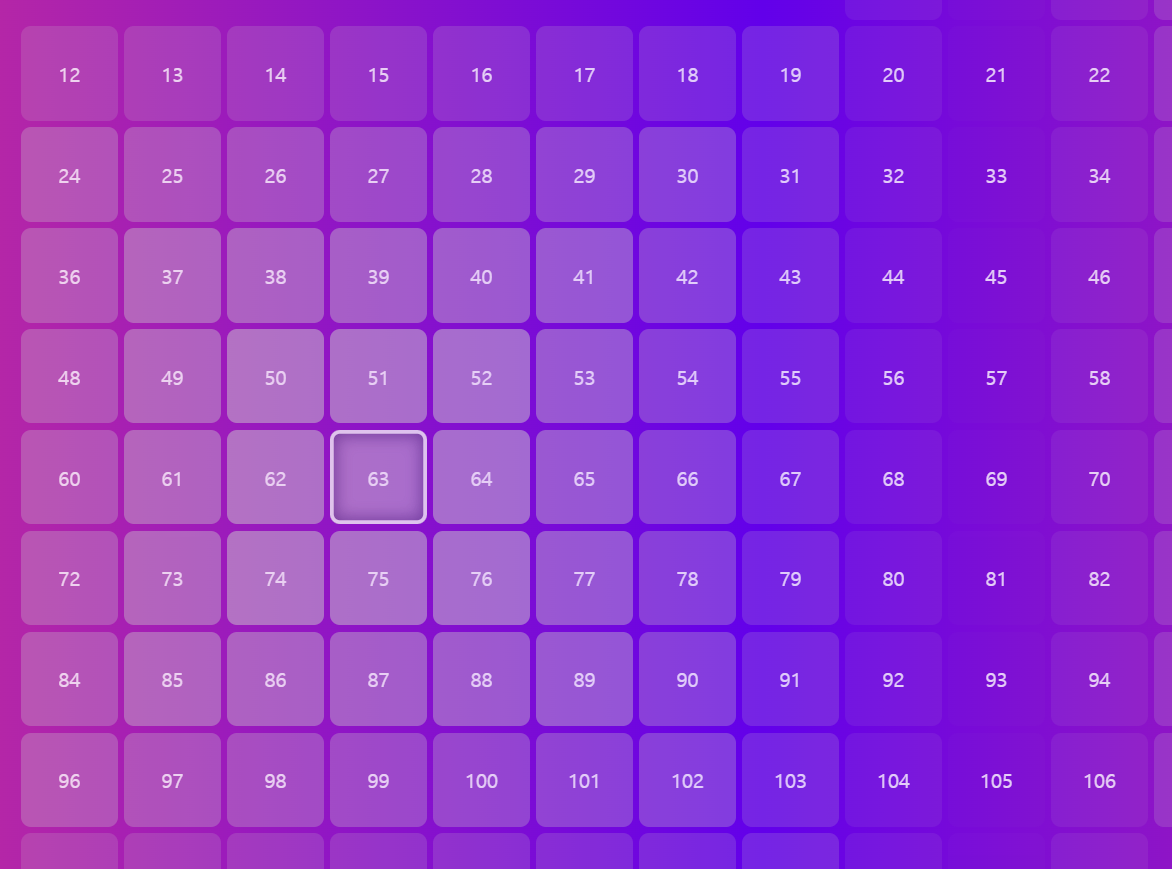
데모 : https://ohikmyeong.github.io/hpp-tile-anime
hpp-tile-anime
[Hyperplexed]Mind-Blowing Anime.js Staggered Grid Effect
ohikmyeong.github.io
index.html엔 그냥 #wrap인 DOM 하나만 있음.
CSS
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
@charset "utf-8";
:root{
--g1 : rgb(98,0,234);
--g2 : rgb(236,64,122);
}
*{margin:0;padding:0;box-sizing:border-box;}
#wrap{
display:grid;
gap:5px;
position:relative;
padding:20px;
width:100%;height:100vh;
background:linear-gradient(to right,var(--g1),var(--g2),var(--g1));
background-size:200%;
animation: moveBg 3s linear infinite;
}
@keyframes moveBg {
from{background-position-x:0%;}
to{background-position-x:-200%;}
}
.tile{
display:flex;
justify-content:center;
align-items:center;
position:relative;
transition:background .8s;
user-select:none;
color:#fff;
opacity:.8;
border-radius:8px;
}
.tile.on{
box-shadow:
inset 0 0 0px 3px rgba(255,255,255,.9),
inset 0 0 12px 5px rgba(50, 17, 96, .5);
}
|
cs |
main.js
|
1
2
3
4
5
6
7
8
9
|
import { Tiles } from "./Tiles.js";
const TILES = new Tiles();
TILES.init();
window.addEventListener('resize',()=>{
TILES.redraw();
});
|
cs |
Tiles.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
|
export class Tiles {
constructor() {
this.$wrap = document.getElementById('wrap');
this.columns = null;
this.rows = null;
this.colors = [
"#000", "transparent", "#ccc", "violet", "royalblue", "rgb(98,0,234)", "rgb(236,64,122)"
];
this.colorIdx = 0;
this.limitLeft;
this.limitRight;
}//constructor
init() {
this.redraw();
this.add_click_tile();
}//init
redraw() {
this.create_grid();
this.create_tiles();
}//redraw
create_grid() {
this.columns = Math.floor(document.body.clientWidth / 80);
this.rows = Math.floor(document.body.clientHeight / 80);
this.$wrap.style.gridTemplateColumns = `repeat(${this.columns},1fr)`;
this.$wrap.style.gridTemplateRows = `repeat(${this.rows},1fr)`;
}//create_grid
create_tiles() {
this.$wrap.innerHTML = "";
this.$$tile = [];
const quantity = this.columns * this.rows;
this.limitLeft = (this.columns * this.rows) - this.columns;
this.limitRight = (this.columns * this.rows) - 1;
const $frag = document.createDocumentFragment();
for (let idx = 0; idx < quantity; idx++) {
const $tile = this.create_tile(idx);
this.$$tile.push($tile);
$frag.appendChild($tile);
}//for
this.$wrap.appendChild($frag);
}//create_tiles
create_tile(idx) {
const $tile = document.createElement('DIV');
$tile.classList.add('tile');
$tile.dataset.index = idx;
$tile.textContent = idx;
return $tile
}//create_tile
/* ------------------------ */
add_click_tile() {
this.$wrap.addEventListener('click', this.on_click_tile, { once: true });
}//add_click_tile
on_click_tile = async (e) => {
if (!e.target.classList.contains('tile')){
this.add_click_tile();
return;
}
const tileIdx = Number(e.target.dataset.index);
if (isNaN(tileIdx)) return;
this.$$tile.forEach(($tile,idx)=>{
$tile.classList.toggle('on', idx == tileIdx);
})
this.checkArr = Array(this.columns * this.rows).fill(null);
await this.change_tiles(tileIdx);
this.colorIdx++;
if(this.colorIdx >= this.colors.length){this.colorIdx = 0;}
this.add_click_tile();
}//on_click_tile
async change_tiles(tileIdx) {
let count = 1;
this.tile_color(tileIdx);
this.leftTop = tileIdx;
this.leftBottom = tileIdx;
this.rightTop = tileIdx;
this.rightBottom = tileIdx;
this.cacul_tile(tileIdx,count);
await this.paint_square();
while(!this.checkArr.every(el => el)){
count++;
this.cacul_tile(tileIdx,count);
await this.paint_square();
}//while
}//change_tiles
paint_square() {
return new Promise(res => {
for (let i = this.leftTop; i <= this.leftBottom; i += this.columns) {
this.tile_color(i);
}
for (let i = this.leftTop; i <= this.rightTop; i++) {
this.tile_color(i);
}
for (let i = this.leftBottom; i <= this.rightBottom; i++) {
this.tile_color(i);
}
for (let i = this.rightTop; i <= this.rightBottom; i += this.columns) {
this.tile_color(i);
}
setTimeout(()=>{
res('...');
},50);
});
}//paint
cacul_tile(tileIdx,count){
/* leftTop */
if(this.leftTop > 0){
if(this.leftTop >= this.columns){
this.leftTop = tileIdx - (this.columns * count) - count;
}else{
this.leftTop--;
}
}//
if(this.leftTop < 0){this.leftTop = 0;}
/* leftBottom */
if(this.leftBottom !== this.limitLeft){
if(!(this.leftBottom % this.columns)){
//1열일때
this.leftBottom += this.columns;
}else if(this.leftBottom > this.limitLeft){
//마지막행일때
this.leftBottom--;
}else{
//일반
this.leftBottom = tileIdx + (this.columns * count) - count;
}
}//
/* rightTop */
if(this.rightTop !== this.columns - 1){
if(this.rightTop < this.columns){
//1행인 경우
this.rightTop++;
}else if(!((this.rightTop + 1) % this.columns)){
//마지막 열인경우
this.rightTop -= this.columns;
}else{
this.rightTop = tileIdx - (this.columns * count) + count;
}
}//
/* rightBottom */
if(this.rightBottom !== this.limitRight){
if(!((this.rightBottom + 1) % this.columns)){
//마지막 열인경우
this.rightBottom += this.columns;
}else if(this.rightBottom >= this.limitLeft && this.rightBottom < this.limitRight){
//마지막 행인경우
this.rightBottom++;
}else{
//그외
this.rightBottom = tileIdx + (this.columns * count) + count;
}
}//
console.log(`leftTop:${this.leftTop}\nleftBottom:${this.leftBottom}\n rightTop:${this.rightTop}\nrightBottom:${this.rightBottom}`);
}//cacul_tile
tile_color(tileIdx) {
if(this.checkArr[tileIdx]) return;
this.checkArr[tileIdx] = true;
const bgColor = this.colors[this.colorIdx];
const $tile = this.$$tile[tileIdx];
if(!$tile)console.error(tileIdx);
$tile.style.backgroundColor = bgColor;
}//tile_color
}//class-Tiles
|
cs |
수포자의 한계
재귀함수 잘 짜는 분이 있으면 더 우아하게 해결할 수 있으리라 생각합니다.
'CSS&JS > 👀Study and Copy' 카테고리의 다른 글
| [OnlineTutorials] 3d Carousel Slider(drag,touch,button) (0) | 2023.09.07 |
|---|---|
| [WDS] 마크다운 문법 (1) | 2023.08.24 |
| [Hyperplexed]opacity, blur 효과 매직완드 갤러리 (0) | 2023.07.12 |
| [Hyperplexed]패럴랙스 드래그 슬라이드 (0) | 2023.06.14 |
| [HPP]hacker effect text 랜덤으로 다른문자열로 대체되는 텍스트 효과 (0) | 2023.06.14 |