CSS,JS 영상 참고 : https://www.youtube.com/watch?v=VPVu1148TU0

HTML
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
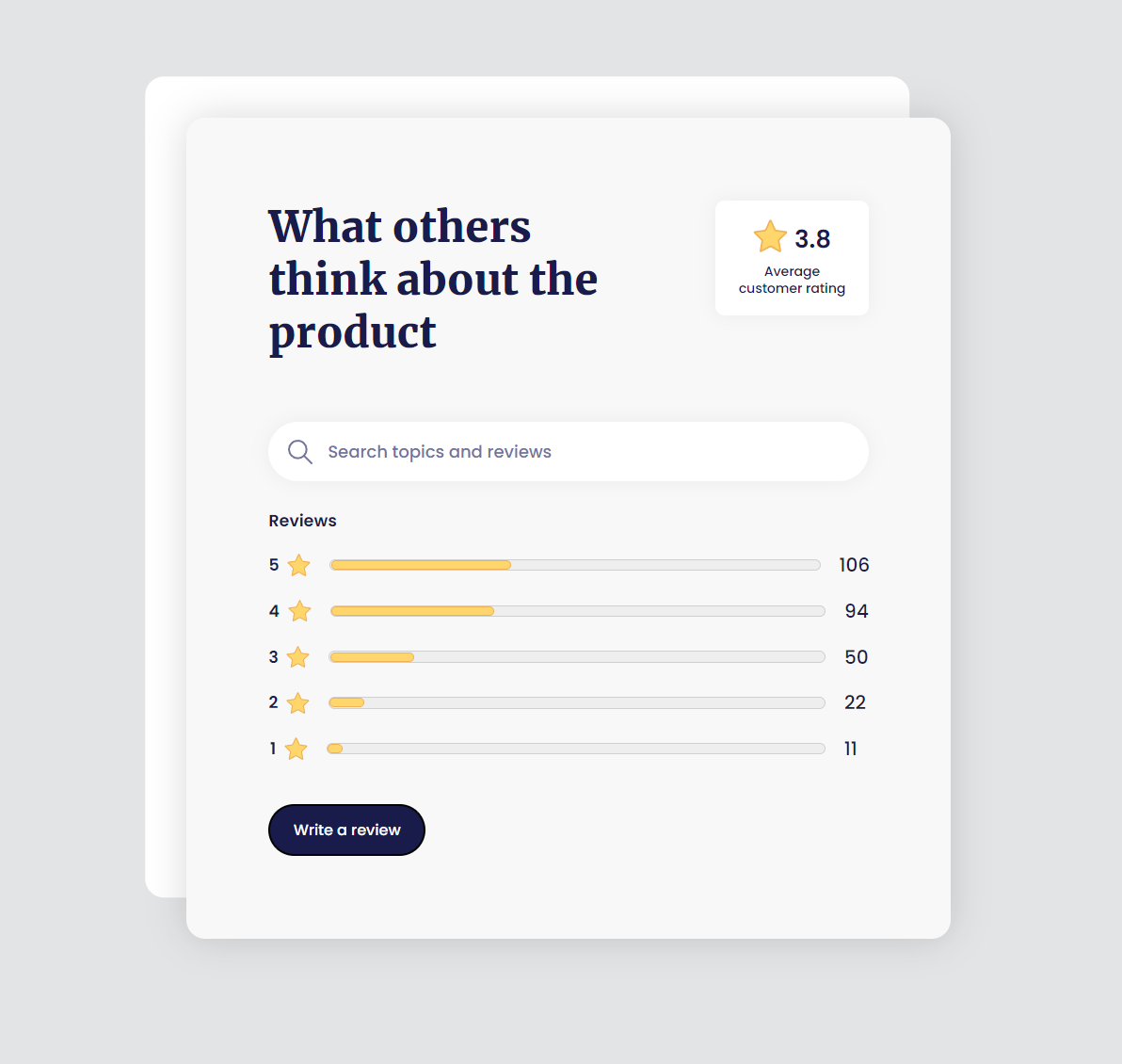
<title>Can I Create This Tricky Animated CSS Review Card?</title>
<link rel="stylesheet" type="text/css" href="./css/main.css"/>
<script src="./js/main.js" type="module"></script>
</head>
<body>
<div class="wrap-card">
<section class="card">
<!-- [title] -->
<article class="wrap-average">
<h1 class="title-average">What others<br>think about the<br>product</h1>
<div class="average">
<div class="star-average">
<svg class="star-icon" viewBox="0 0 43 40" fill="black" xmlns="http://www.w3.org/2000/svg">
<path class="icon-path" d="M21.1363 1.42392C21.2826 1.11848 21.7174 1.11848 21.8637 1.42392L27.2274 12.6267C27.4958 13.1871 28.0288 13.5743 28.6447 13.6564L40.9566 15.2958C41.2923 15.3405 41.4267 15.754 41.1814 15.9875L32.1845 24.5506C31.7344 24.979 31.5308 25.6056 31.6431 26.2167L33.8885 38.4326C33.9497 38.7657 33.5979 39.0213 33.3001 38.8602L22.3759 32.9497C21.8294 32.654 21.1706 32.654 20.6241 32.9497L9.6999 38.8602C9.40205 39.0213 9.05025 38.7657 9.11147 38.4326L11.3569 26.2167C11.4692 25.6056 11.2656 24.979 10.8155 24.5506L1.81861 15.9875C1.57331 15.754 1.70768 15.3405 2.04336 15.2958L14.3553 13.6564C14.9712 13.5743 15.5042 13.1871 15.7726 12.6267L21.1363 1.42392Z" stroke-width="1.4375" />
</svg>
</div>
<div class="score-average">0.0</div>
<div class="about-average">Average<br>customer rating</div>
</div><!-- wrap-average -->
</article><!-- wrap-average -->
<!-- [search] -->
<input type="search" class="ipt-search" placeholder="Search topics and reviews"/>
<!-- [review stars] -->
<article class="wrap-reviews">
<h2 class="title-reviews">Reviews</h2>
<ul class="list-reviews">
<li>
<div class="star-rv">
<strong>5</strong>
<svg class="star-icon" viewBox="0 0 43 40" fill="none" xmlns="http://www.w3.org/2000/svg">
<path class="icon-path" d="M21.1363 1.42392C21.2826 1.11848 21.7174 1.11848 21.8637 1.42392L27.2274 12.6267C27.4958 13.1871 28.0288 13.5743 28.6447 13.6564L40.9566 15.2958C41.2923 15.3405 41.4267 15.754 41.1814 15.9875L32.1845 24.5506C31.7344 24.979 31.5308 25.6056 31.6431 26.2167L33.8885 38.4326C33.9497 38.7657 33.5979 39.0213 33.3001 38.8602L22.3759 32.9497C21.8294 32.654 21.1706 32.654 20.6241 32.9497L9.6999 38.8602C9.40205 39.0213 9.05025 38.7657 9.11147 38.4326L11.3569 26.2167C11.4692 25.6056 11.2656 24.979 10.8155 24.5506L1.81861 15.9875C1.57331 15.754 1.70768 15.3405 2.04336 15.2958L14.3553 13.6564C14.9712 13.5743 15.5042 13.1871 15.7726 12.6267L21.1363 1.42392Z" stroke-width="1.4375" />
</svg>
</div>
<div class="wrap-bar-rv"><div class="bar-rv" data-bar-wid="0.7"></div></div>
<div class="num-rv">0</div>
</li>
<li>
<div class="star-rv">
<strong>4</strong>
<svg class="star-icon" viewBox="0 0 43 40" fill="none" xmlns="http://www.w3.org/2000/svg">
<path class="icon-path" d="M21.1363 1.42392C21.2826 1.11848 21.7174 1.11848 21.8637 1.42392L27.2274 12.6267C27.4958 13.1871 28.0288 13.5743 28.6447 13.6564L40.9566 15.2958C41.2923 15.3405 41.4267 15.754 41.1814 15.9875L32.1845 24.5506C31.7344 24.979 31.5308 25.6056 31.6431 26.2167L33.8885 38.4326C33.9497 38.7657 33.5979 39.0213 33.3001 38.8602L22.3759 32.9497C21.8294 32.654 21.1706 32.654 20.6241 32.9497L9.6999 38.8602C9.40205 39.0213 9.05025 38.7657 9.11147 38.4326L11.3569 26.2167C11.4692 25.6056 11.2656 24.979 10.8155 24.5506L1.81861 15.9875C1.57331 15.754 1.70768 15.3405 2.04336 15.2958L14.3553 13.6564C14.9712 13.5743 15.5042 13.1871 15.7726 12.6267L21.1363 1.42392Z" stroke-width="1.4375" />
</svg>
</div>
<div class="wrap-bar-rv"><div class="bar-rv"></div></div>
<div class="num-rv">0</div>
</li>
<li>
<div class="star-rv">
<strong>3</strong>
<svg class="star-icon" viewBox="0 0 43 40" fill="none" xmlns="http://www.w3.org/2000/svg">
<path class="icon-path" d="M21.1363 1.42392C21.2826 1.11848 21.7174 1.11848 21.8637 1.42392L27.2274 12.6267C27.4958 13.1871 28.0288 13.5743 28.6447 13.6564L40.9566 15.2958C41.2923 15.3405 41.4267 15.754 41.1814 15.9875L32.1845 24.5506C31.7344 24.979 31.5308 25.6056 31.6431 26.2167L33.8885 38.4326C33.9497 38.7657 33.5979 39.0213 33.3001 38.8602L22.3759 32.9497C21.8294 32.654 21.1706 32.654 20.6241 32.9497L9.6999 38.8602C9.40205 39.0213 9.05025 38.7657 9.11147 38.4326L11.3569 26.2167C11.4692 25.6056 11.2656 24.979 10.8155 24.5506L1.81861 15.9875C1.57331 15.754 1.70768 15.3405 2.04336 15.2958L14.3553 13.6564C14.9712 13.5743 15.5042 13.1871 15.7726 12.6267L21.1363 1.42392Z" stroke-width="1.4375" />
</svg>
</div>
<div class="wrap-bar-rv"><div class="bar-rv"></div></div>
<div class="num-rv">0</div>
</li>
<li>
<div class="star-rv">
<strong>2</strong>
<svg class="star-icon" viewBox="0 0 43 40" fill="none" xmlns="http://www.w3.org/2000/svg">
<path class="icon-path" d="M21.1363 1.42392C21.2826 1.11848 21.7174 1.11848 21.8637 1.42392L27.2274 12.6267C27.4958 13.1871 28.0288 13.5743 28.6447 13.6564L40.9566 15.2958C41.2923 15.3405 41.4267 15.754 41.1814 15.9875L32.1845 24.5506C31.7344 24.979 31.5308 25.6056 31.6431 26.2167L33.8885 38.4326C33.9497 38.7657 33.5979 39.0213 33.3001 38.8602L22.3759 32.9497C21.8294 32.654 21.1706 32.654 20.6241 32.9497L9.6999 38.8602C9.40205 39.0213 9.05025 38.7657 9.11147 38.4326L11.3569 26.2167C11.4692 25.6056 11.2656 24.979 10.8155 24.5506L1.81861 15.9875C1.57331 15.754 1.70768 15.3405 2.04336 15.2958L14.3553 13.6564C14.9712 13.5743 15.5042 13.1871 15.7726 12.6267L21.1363 1.42392Z" stroke-width="1.4375" />
</svg>
</div>
<div class="wrap-bar-rv"><div class="bar-rv"></div></div>
<div class="num-rv">0</div>
</li>
<li>
<div class="star-rv">
<strong>1</strong>
<svg class="star-icon" viewBox="0 0 43 40" fill="none" xmlns="http://www.w3.org/2000/svg">
<path class="icon-path" d="M21.1363 1.42392C21.2826 1.11848 21.7174 1.11848 21.8637 1.42392L27.2274 12.6267C27.4958 13.1871 28.0288 13.5743 28.6447 13.6564L40.9566 15.2958C41.2923 15.3405 41.4267 15.754 41.1814 15.9875L32.1845 24.5506C31.7344 24.979 31.5308 25.6056 31.6431 26.2167L33.8885 38.4326C33.9497 38.7657 33.5979 39.0213 33.3001 38.8602L22.3759 32.9497C21.8294 32.654 21.1706 32.654 20.6241 32.9497L9.6999 38.8602C9.40205 39.0213 9.05025 38.7657 9.11147 38.4326L11.3569 26.2167C11.4692 25.6056 11.2656 24.979 10.8155 24.5506L1.81861 15.9875C1.57331 15.754 1.70768 15.3405 2.04336 15.2958L14.3553 13.6564C14.9712 13.5743 15.5042 13.1871 15.7726 12.6267L21.1363 1.42392Z" stroke-width="1.4375" />
</svg>
</div>
<div class="wrap-bar-rv"><div class="bar-rv"></div></div>
<div class="num-rv">0</div>
</li>
</ul><!-- list-reviews -->
</article><!-- wrap-reviews -->
<!-- [buttons] -->
<button class="btn">Write a review</button>
</section><!-- card -->
</div><!-- wrap-card -->
</body>
</html>
|
cs |
JS
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
const DATA = {
"sc5" : 106,
"sc4" : 94,
"sc3" : 50,
"sc2" : 22,
"sc1" : 11
};
//sum
function sum(a,b){return a + b;}
//평균 값 구하고, 애니메이션 적용하기
function get_average(DATA){
const list = Object.values(DATA);
const ppl = list.reduce((a,b)=>a + b, 0);
let sum = 0;
list.forEach((val,idx)=>{
sum += (5 - idx) * val;
});
const average = (sum / ppl).toFixed(1);
// console.log(average);
return average;
}//get_average
function promise_number(i,step = 100){
return new Promise(res => {
const time = parseInt(1000 / step);
// console.log(time)
setTimeout(()=>{
res(i);
},time);
})
}//promise_number
async function display_average(){
const $average = document.getElementsByClassName('score-average')[0];
const average = get_average(DATA);
for(let i=0; i<average * 10; i+=1){
const str = await promise_number(i);
$average.textContent = `${str / 10}`;
}
}//display_average
/* 점수 표시하기 */
function display_star_num(){
const $$num = document.querySelectorAll('.num-rv');
$$num.forEach(($num,idx) => increase_star_num($num,idx));
}//display_star_num
async function increase_star_num($num,idx){
const MAX = Object.values(DATA)[idx];
for(let i=0; i<=MAX; i++){
const str = await promise_number(i, MAX);
$num.textContent = str;
}
}//increase_star_num
/* bar width 표시 */
function display_bar(){
const $$bar = document.querySelectorAll('.bar-rv');
const vals = Object.values(DATA);
const ppl = vals.reduce(sum,0);
$$bar.forEach(($bar,idx) => {
const per = parseInt((100 * vals[idx]) / ppl);
$bar.style.width = `${per}%`;
});
}//display_bar
/* 🐴[실행] */
display_average();
display_star_num();
display_bar();
|
cs |
'CSS&JS > 👀Study and Copy' 카테고리의 다른 글
| WDS,OT - Magic CSS Indicator (0) | 2022.08.09 |
|---|---|
| WDS- Sortable Drag & Drop List (0) | 2022.08.09 |
| Online Tutorials의 Circular ProgressBar (0) | 2022.07.01 |
| [vanilla JS] 자바스크립트로 테트리스 만들기 (1) (0) | 2022.06.10 |
| 2048 클론코딩 (0) | 2022.06.07 |