
HTML
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>24hours modal</title>
<link rel="stylesheet" type="text/css" href="./css/style.css"/>
<script src="./js/main.js" type="module"></script>
</head>
<body>
<button id="btn-reset-cookie">쿠키 제거</button>
<button id="btn-show-modal">모달 보기</button>
<!-- 모달 -->
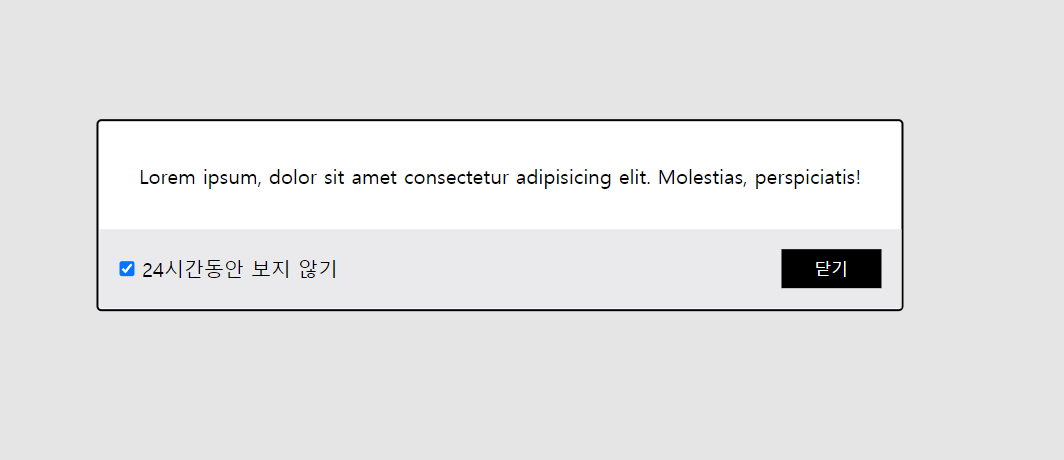
<section id="sect_modal">
<div id="modal">
<article class="modal-content">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Molestias, perspiciatis!
</article><!-- modal-content -->
<article class="modal-set">
<label>
<input id="ipt-24" title="24시간동안 안 보기" type="checkbox">
<span>24시간동안 보지 않기</span>
</label>
<button id="btn-close">닫기</button>
</article><!-- modal-set -->
</div><!-- modal -->
</section><!-- sect_modal -->
</body>
</html>
|
cs |
JS
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
const $reset = document.getElementById('btn-reset-cookie')
const $show = document.getElementById('btn-show-modal')
const $close = document.getElementById('btn-close')
const $sect_modal = document.getElementById('sect_modal')
const modalName = 'popup';
function closeModal(bool){$sect_modal.classList.toggle('off',bool);}
function on_close_modal() {
//check input
const $ipt = document.getElementById('ipt-24');
const is_checked = $ipt.checked;
if (is_checked) {
setCookie(modalName, "done", 1);
console.log('쿠키구움');
}
//close
closeModal(true);
}//on_close_modal
/* 쿠키 */
function setCookie(name, value, expiredays) {
let todayDate = new Date();
todayDate.setDate(todayDate.getDate() + expiredays);
document.cookie = name + "=" + escape(value) + "; path=/; expires=" + todayDate.toGMTString() + ";"
}//setCookie
function getCookie() {
const cookieData = document.cookie;
console.log(cookieData);
if (cookieData.indexOf(`${modalName}=done`) < 0) {
closeModal(false);
}
else {
closeModal(true);
}
}//getCookie
function deleteCookie(name){
document.cookie = name + '=; expires=Thu, 01 Jan 1970 00:00:01 GMT;';
}//deleteCookie
/* 💥 실행 */
getCookie();
$close.addEventListener('click', on_close_modal);
$show.addEventListener('click', () => { $sect_modal.classList.remove('off'); })
$reset.addEventListener('click', ()=>{ deleteCookie(modalName);})
|
cs |
https://github.com/OhIkmyeong/modal24hours
GitHub - OhIkmyeong/modal24hours: 24시간 팝업 모달 쿠키
24시간 팝업 모달 쿠키. Contribute to OhIkmyeong/modal24hours development by creating an account on GitHub.
github.com
'CSS&JS > ⚡Thinkers' 카테고리의 다른 글
| Table Builder 2.0 (0) | 2022.07.22 |
|---|---|
| Table Builder (0) | 2022.07.08 |
| [JS]vanilla JS - class 문법으로 모달창 구현하기 (draggable) (0) | 2022.04.06 |
| [JS] thead의 th를 누르면 그 항목에 맞춰 table sort 되게 하기(2) (0) | 2022.04.01 |
| [JS] thead의 th를 누르면 그 항목에 맞춰 table sort 되게 하기 (0) | 2022.03.31 |