
깃허브 주소 : https://github.com/OhIkmyeong/cpCheck
GitHub - OhIkmyeong/cpCheck: 커플 체크리스트
커플 체크리스트. Contribute to OhIkmyeong/cpCheck development by creating an account on GitHub.
github.com
- 디자인 소요시간 : 약 4~5시간
- 퍼블리싱 소요시간 : 1차 배포 14시간, 2차 수정 2시간
- JS 코드 : 총 667행
- 사용 언어 : vanilla JS
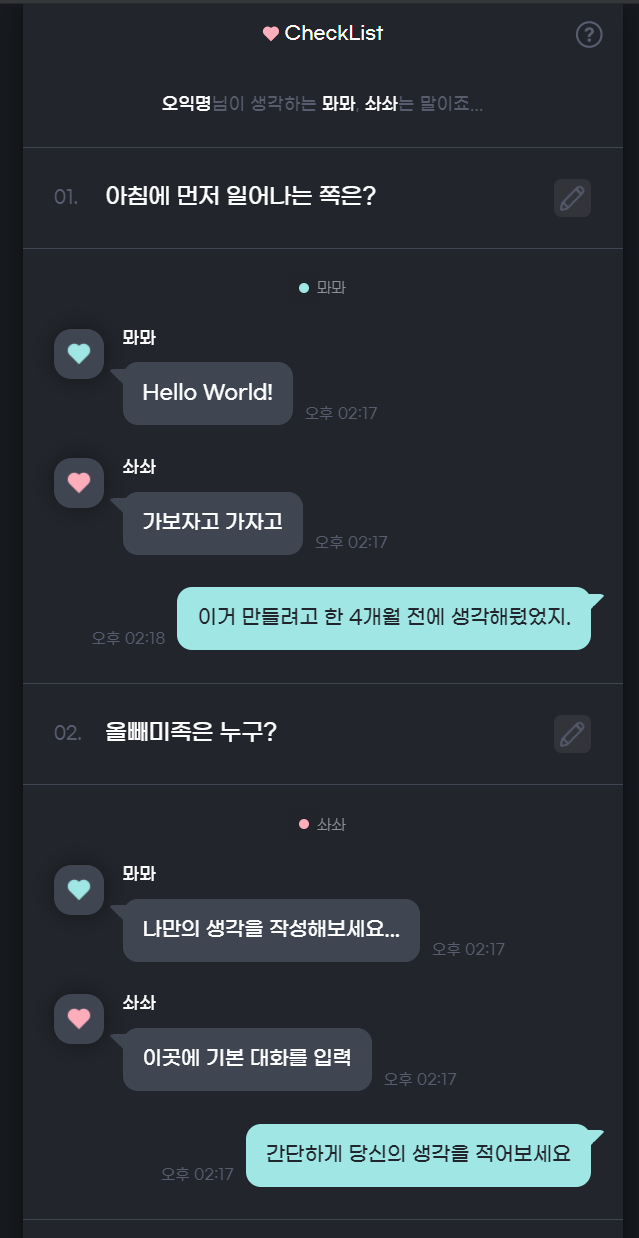
오타쿠를 위한 커플링 체크리스트.
이거 한 만들어 볼까 생각만한지 꽤 됐었다. 그 때는 기존에 다른분(@honndamaria)이 만드셨던 커플링 체크리스트가 더이상 서비스 되지 않길래 (접속하면 5은영 선생님 말씀만 나와서 ㅋㅋ ㅠㅠ) 같은 내용 같은 테이블 형식으로 만들어볼까... 하다가 그래서 안 만들고 있었음. 너무 쉬워서 재미가 없으니까... 그래서 한동안 머릿속으로 한문제 한문제씩 불러오고, 사용자가 답변을 체크하고 그 밑에 자신의 생각을 써서 제출(문제마다 객관식+주관식)하는 형식으로 생각했었는데 매력이 없었음... 그러다가 카카오톡 ui + 푸망의 심리테스트 ui ux 을 카피해서 이렇게 구현했다. 왜냐면 남이 한 커플링체크리스트 보면 체크 자체가 재밌다기보단 그 옆에 작성자가 구구 절절 쓴 이유를 읽는게 재밌다고 생각했기 때문.
기능 구현에 초점을 맞추느라 질문들은 정말... 이런거 쓰면서 좀 오글거려가지고... 정작 만들고 나서 난 내 최애컾으로 안 돌려봄.. 귀찮아...
컨텐츠 만드는게 제일 꾸역꾸역이다...
친구가 결과 화면 공유하고 싶다고 해서 캡쳐 기능 (html2canvas) 달아보기 까지 하구 의미가 나름 깊었습니다. 재밌었다 한 5일간 얘만 생각했음.
'CSS&JS > ✨개인 프로젝트' 카테고리의 다른 글
| [vanilla JS + CSS] marquee text 생성기 (0) | 2022.03.07 |
|---|---|
| 커밋 메세지 생성기 (0) | 2022.01.24 |
| CSS 만으로 삼각형 만들기 (0) | 2021.09.02 |
| 줄리안데이 계산기 (0) | 2021.08.17 |
| 그래프 생성기 - windrose, bar, pie (0) | 2021.07.30 |