https://www.youtube.com/watch?v=VMrT1wwXxY0

html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1.0"/>
<title>sin 구하기(cos은 덤~)</title>
<link href="sin.css" rel="stylesheet" type="text/css"/>
<script src="sin.js" defer></script>
</head>
<body>
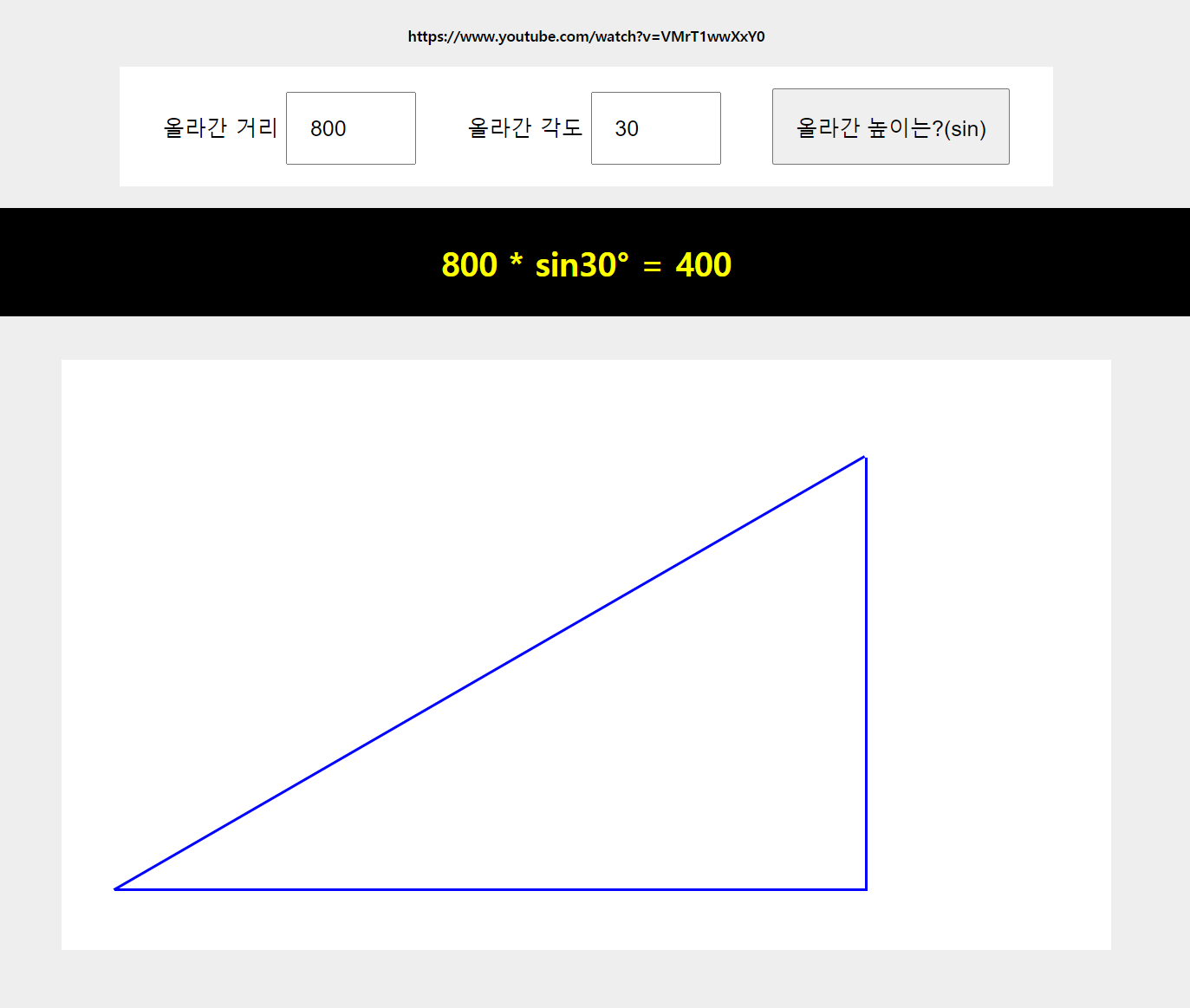
<h6>https://www.youtube.com/watch?v=VMrT1wwXxY0</h6>
<section id="sect_ipt">
<span>올라간 거리</span>
<input type="number" min="1" value="500">
<span>올라간 각도</span>
<input type="number" min="0" max="90" value="30">
<button id="btn">올라간 높이는?(sin)</button>
</section>
<div id="result">result</div>
<section id="sect_mt">
<div id="line-dig"></div>
<div id="line-btm"></div>
<div id="line-sin"></div>
</section>
</body>
</html>
|
cs |
css
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
*{margin:0;padding:0;box-sizing:border-box;}
html,body{
display:flex;flex-wrap:wrap;flex-direction:column;
justify-content:center;align-items:center;
width:100%;min-height:100vh;
background:#eee;font-size:20px;}
input,button{font-size:inherit;padding:1em;}
[type="number"]{width:6em;margin-right:2em;}
#sect_ipt{
padding:1em 2em;margin:1em 0;
background:#fff;}
#sect_mt{
position:relative;
width:100%;
width:min(80%, 1200px);
aspect-ratio:16/9;
margin:2rem auto;
background:#fff;}
[id ^= "line-"]{
position:absolute;
left:5%;bottom:10%;
transform-origin:left bottom;
background:blue;}
[id = "line-dig"],[id = "line-btm"]{height:2px;}
[id = "line-sin"]{width:2px;}
/* */
#result{
width:100%;
padding:1em;
background:#000;
text-align:center;font-weight:bold;font-size:1.5rem;color:yellow;
}
|
cs |
js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
const ipt = document.querySelectorAll('[type="number"]');
const btn = document.getElementById('btn');
const ln_dig = document.getElementById('line-dig');
const ln_btm = document.getElementById('line-btm');
const ln_sin = document.getElementById('line-sin');
const result = document.getElementById('result');
let obj = {
ip_len : 0,
ip_rad : 0,
cos : 0,
sin : 0
}
btn.addEventListener('click',make_mountain);
function make_mountain(){
obj.ip_len = ipt[0].value;
obj.ip_rad = ipt[1].value;
//대각선 그리기
ln_dig.style.width = `${obj.ip_len}px`;
ln_dig.style.transform = `rotate(-${obj.ip_rad}deg)`;
//높이 구하기
obj.sin = Math.ceil(
obj.ip_len * Math.sin(obj.ip_rad * (Math.PI / 180)));
obj.cos = Math.ceil(
obj.ip_len * Math.cos(obj.ip_rad * (Math.PI / 180)));
ln_sin.style.height = `${obj.sin}px`;
ln_sin.style.left = `calc(5% + ${obj.cos}px)`;
//바닥 그리기
ln_btm.style.width =`${obj.cos}px`;
show_result();
}//make_mountain
function show_result(){
result.innerHTML = `
${obj.ip_len} * sin${obj.ip_rad}° = ${obj.sin}
`;
}//show_result
|
cs |
'CSS&JS > ⚡Thinkers' 카테고리의 다른 글
| hover시 전체 배경으로 되는... 하여간 다이나믹한 메뉴..뭐시기..뭐.. (0) | 2021.07.01 |
|---|---|
| (JS)wheel로 가로 스크롤 및 scroll indicator 만들기 (2) | 2021.07.01 |
| atan2로 클릭한 좌표 따라 회전시키기 (0) | 2021.06.30 |
| (CSS)cornic-gradient로 파이 그래프(원 그래프) 구현하기 (0) | 2021.06.30 |
| (vanilla JS) 체크박스 전체 선택 / 전체 해제 (3) (0) | 2021.06.30 |