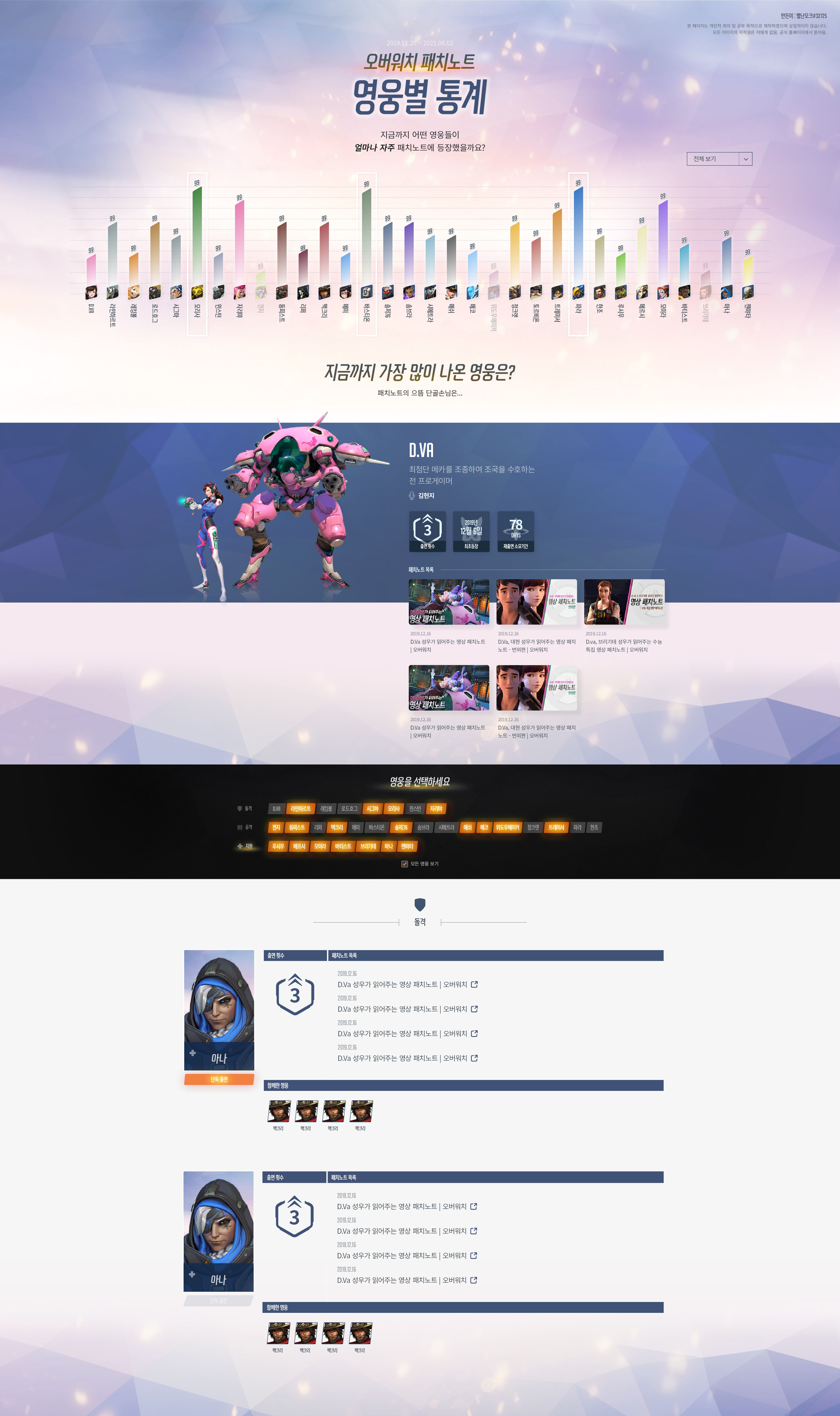
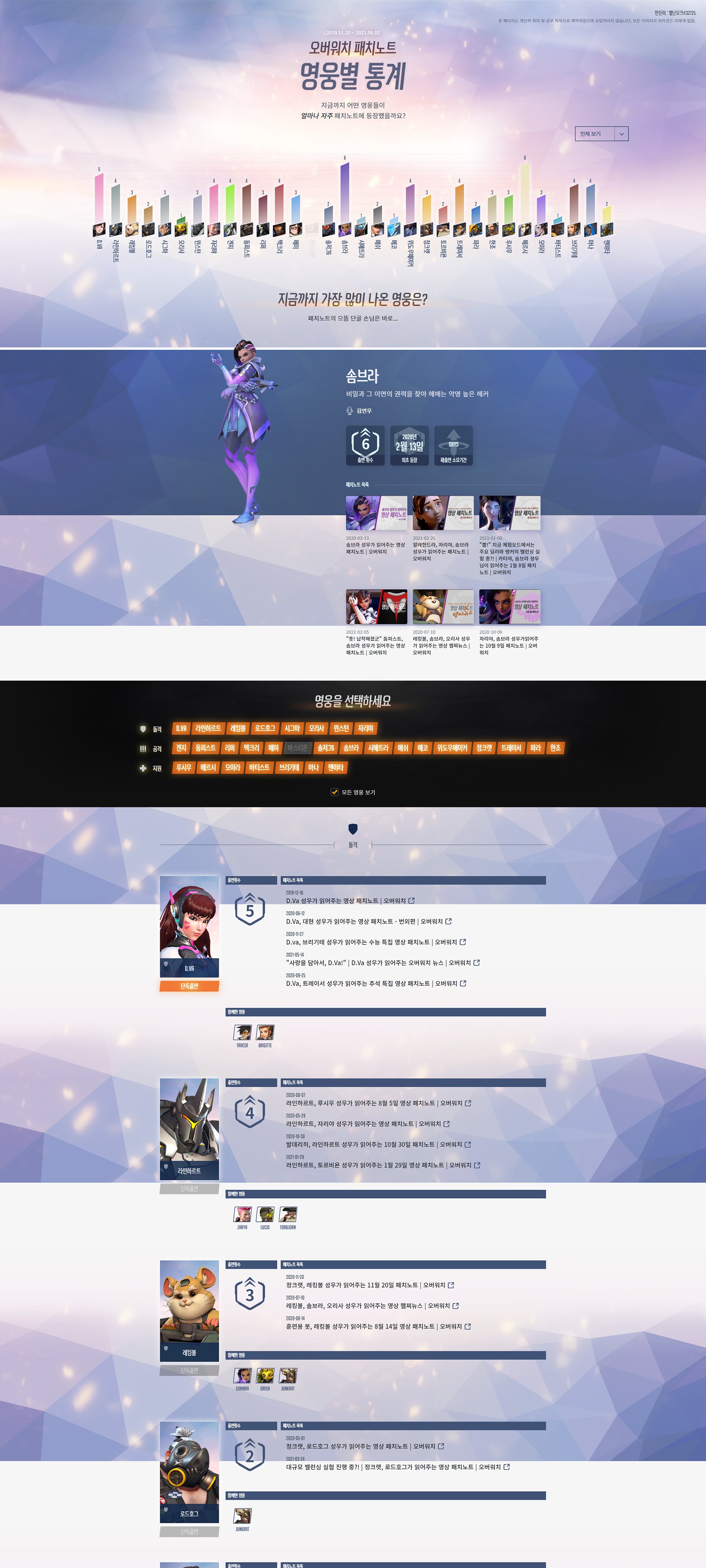
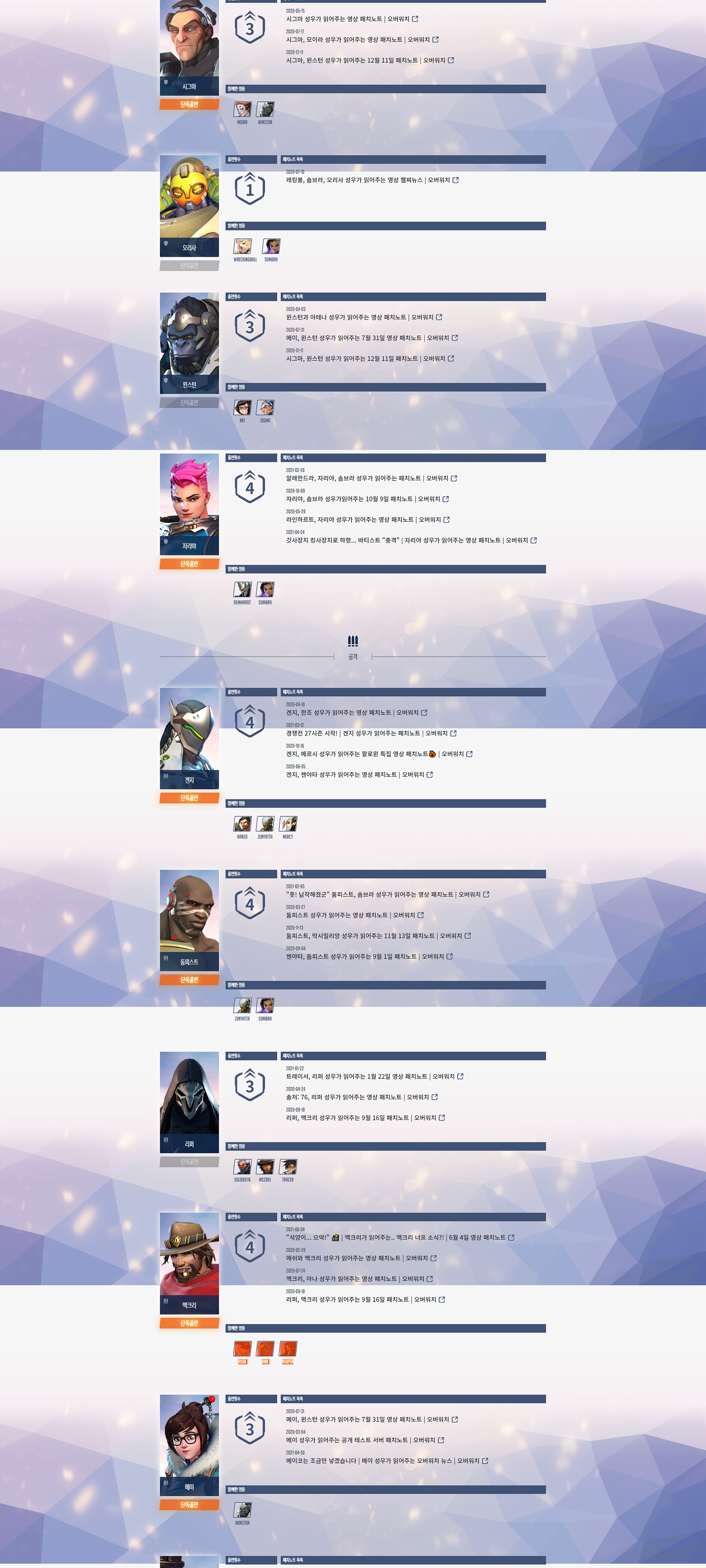
오버워치 패치노트 통계 페이지 만들어보기
http://dpffpself2.dothome.co.kr/ovwPatch/
회사에서 일 없을 때 짬짬이 만들어봤음.
목적 :
아 모이라 패치노트 더 보고싶어 대체 다른 영웅들에 비해 얼마나 나온걸까? /
json과 fetch를 이용해서 동적으로 DOM을 생성하는 방식에 익숙해져보자 /
기상청 쪽 인포그래픽 샘플 만들면서 사용했던 수식을 여기 그래프에 이용할 수 있겠다
우선 시안 : 인디자인 작업

소요기간 약 이틀? 순수시간 한 4~6시간?
HTML, CSS, JS 1차 완료
아직 select box와 중간 checkbox에 대응하는건 만들지 않았고
1차적으로 json에서 가져와서 뿌려주는거 완료한 예제
함께한 영웅의 이름을 한글로 아직 반영 안했음 그래도 ㅎ,...
HTML 2시간 CSS 4~5시간 JS(1차)6+
(회사선 중간중간 일을 함으로...)




'CSS&JS > ✨개인 프로젝트' 카테고리의 다른 글
| 줄리안데이 계산기 (0) | 2021.08.17 |
|---|---|
| 그래프 생성기 - windrose, bar, pie (0) | 2021.07.30 |
| 슈슉 생성기 (0) | 2021.06.28 |
| 오버워치 패치노트 통계 페이지 만들어보기(2) : 소스 미리보기 (0) | 2021.06.08 |
| 기상청 - STEP (그래프) (0) | 2021.06.08 |