참고사이트 goni9071.tistory.com/411
javascript 이미지에서 색 추출하기.
Color Theif를 이용한 색상추출하는 방법입니다. [HTML] 색상 추출 [JAVSCRIPT] $("#btn").on("click", pick); function pick() { const colorThief = new ColorThief(); const color = colorThief..
goni9071.tistory.com
colorThief GitHub : github.com/lokesh/color-thief
lokesh/color-thief
Grab the color palette from an image using just Javascript. Works in the browser and in Node. - lokesh/color-thief
github.com
colorThief sample page : lokeshdhakar.com/projects/color-thief/#examples
Color Thief
Examples Try it yourself Drag an image here Drop it! Getting started The Color Thief package includes multiple distribution files to support different environments and build processes. Here is the list of all the files in the /dist folder and what formats
lokeshdhakar.com
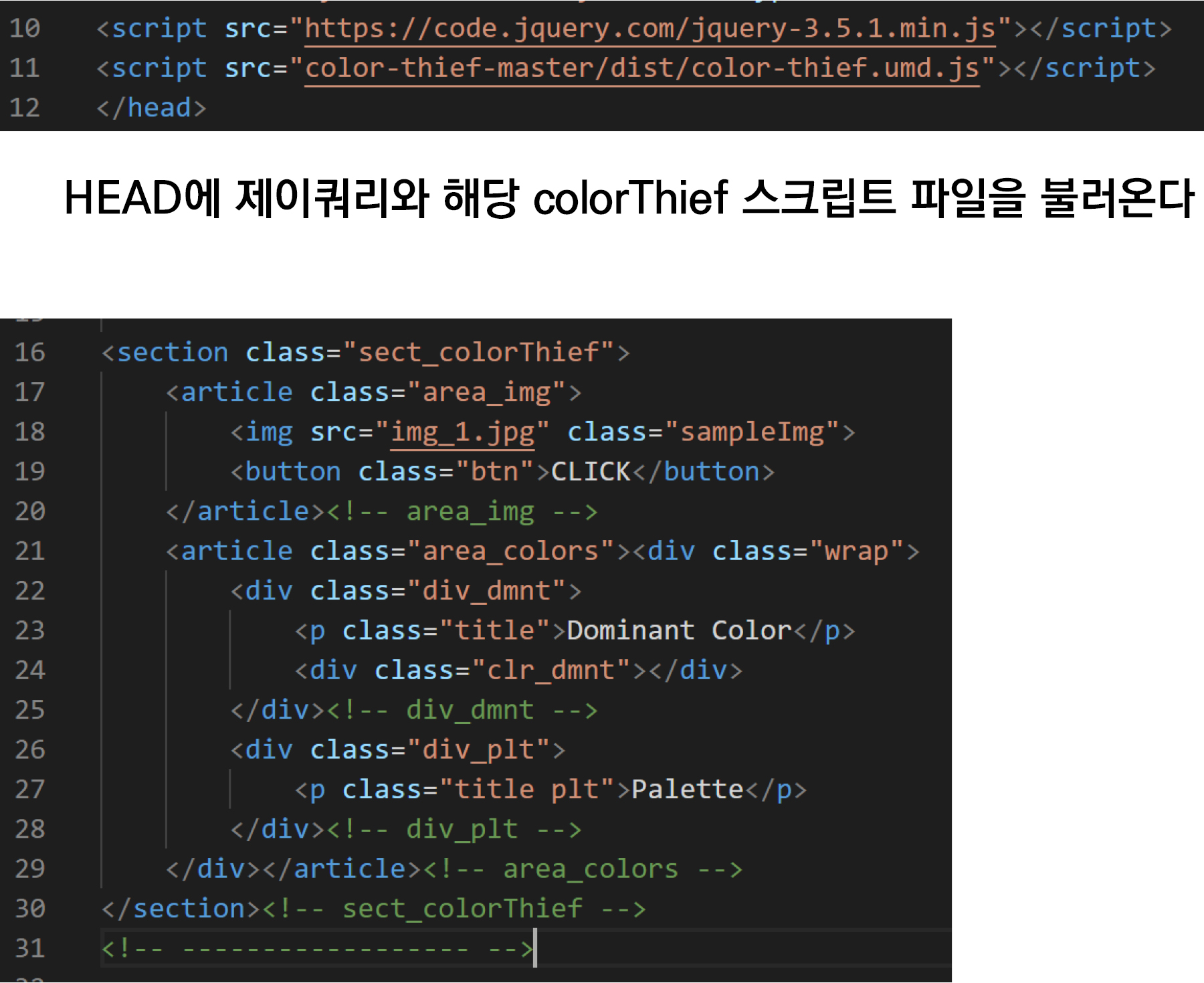
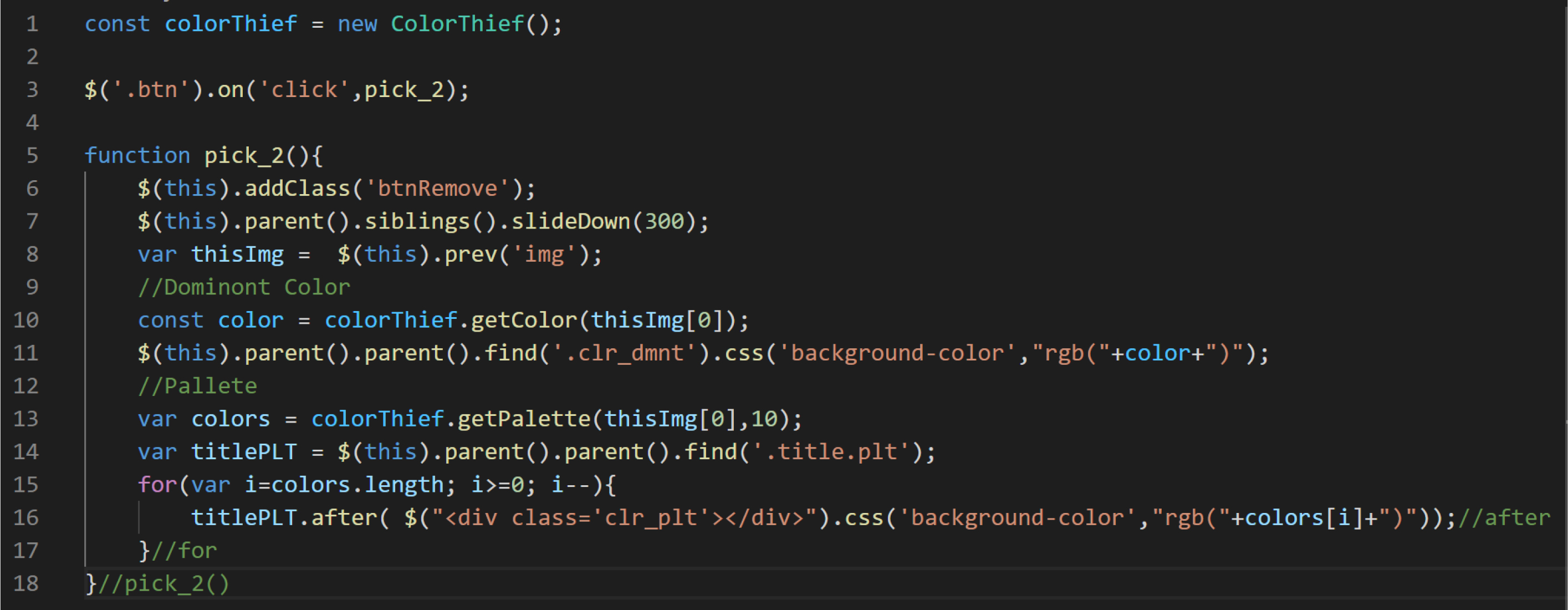
"고니의꿈"님의 코드를 참조하여 colorThief 샘플페이지의 예제를 만들어 봄
버튼은...버튼은 중앙으로 빠지는걸 재현을 못해서 어색합니다.



소스파일은 여기에
'CSS&JS > ⚡Thinkers' 카테고리의 다른 글
| sticky Header(3) 스틱키 헤더 - 바닐라 자바스크립트, CSS로 스틱키 헤더 만들기 (0) | 2021.03.10 |
|---|---|
| Neon Glass Effect (Photoshop/ CSS) (0) | 2021.02.25 |
| ajax(jQuery / vanilla JS)로 탭메뉴 만들어보기 (0) | 2020.10.30 |
| 홈페이지 경로 history 바닐라 자바스크립트랑 CSS로 간편하게 표시하기 (0) | 2020.08.20 |
| onfocusin onfocusout을 이용하여 input, select floating label처럼 만들기 (0) | 2020.03.20 |