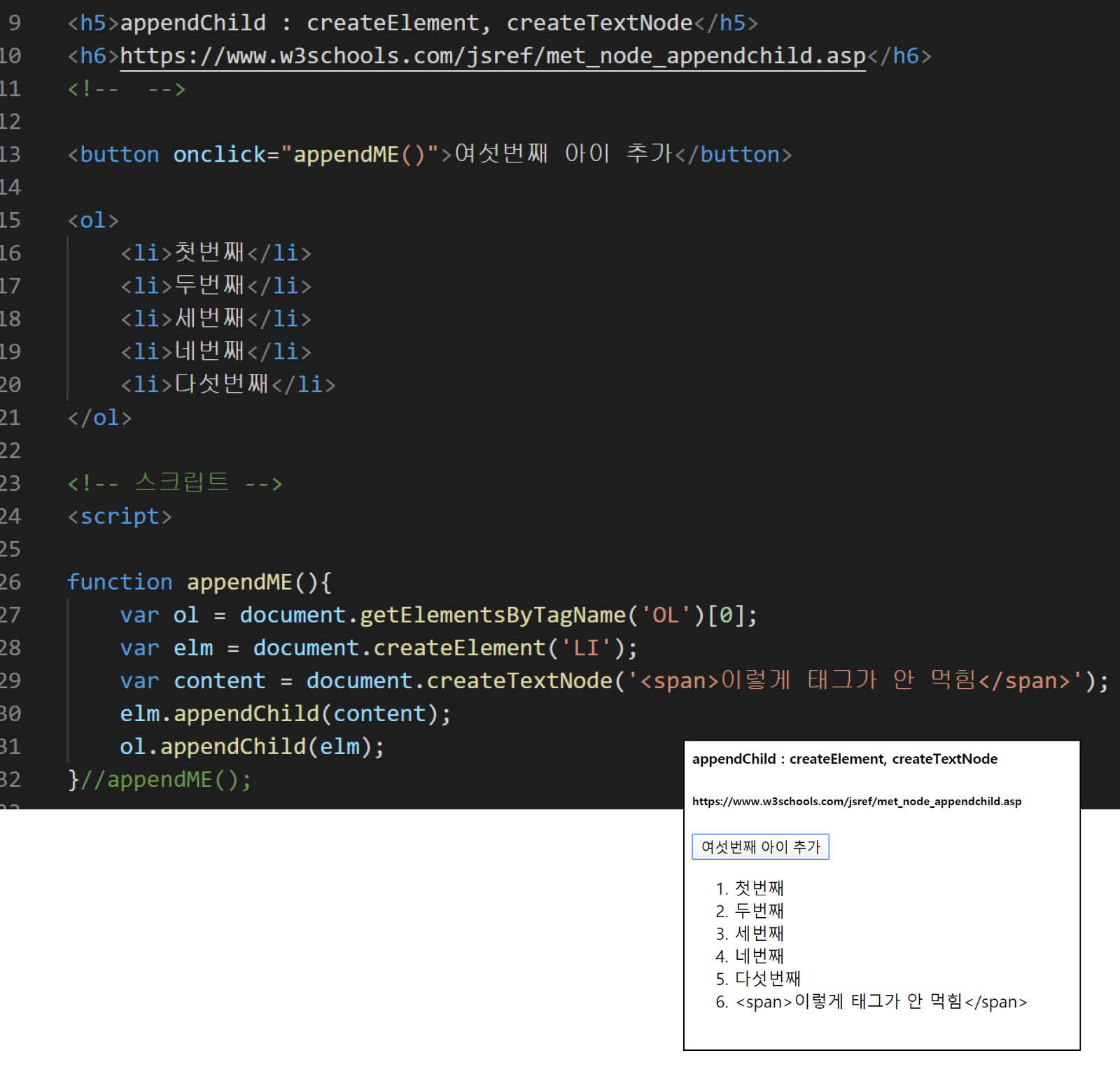
기본 적인 appendChild() 방법
https://www.w3schools.com/jsref/met_node_appendchild.asp
HTML DOM appendChild() Method
HTML DOM appendChild() Method Element Object Example Append an item in a list: var node = document.createElement("LI"); // Create a
- node var textnode = document.createTextNode("Water"); // Create a text node node.appendChild(te
www.w3schools.com

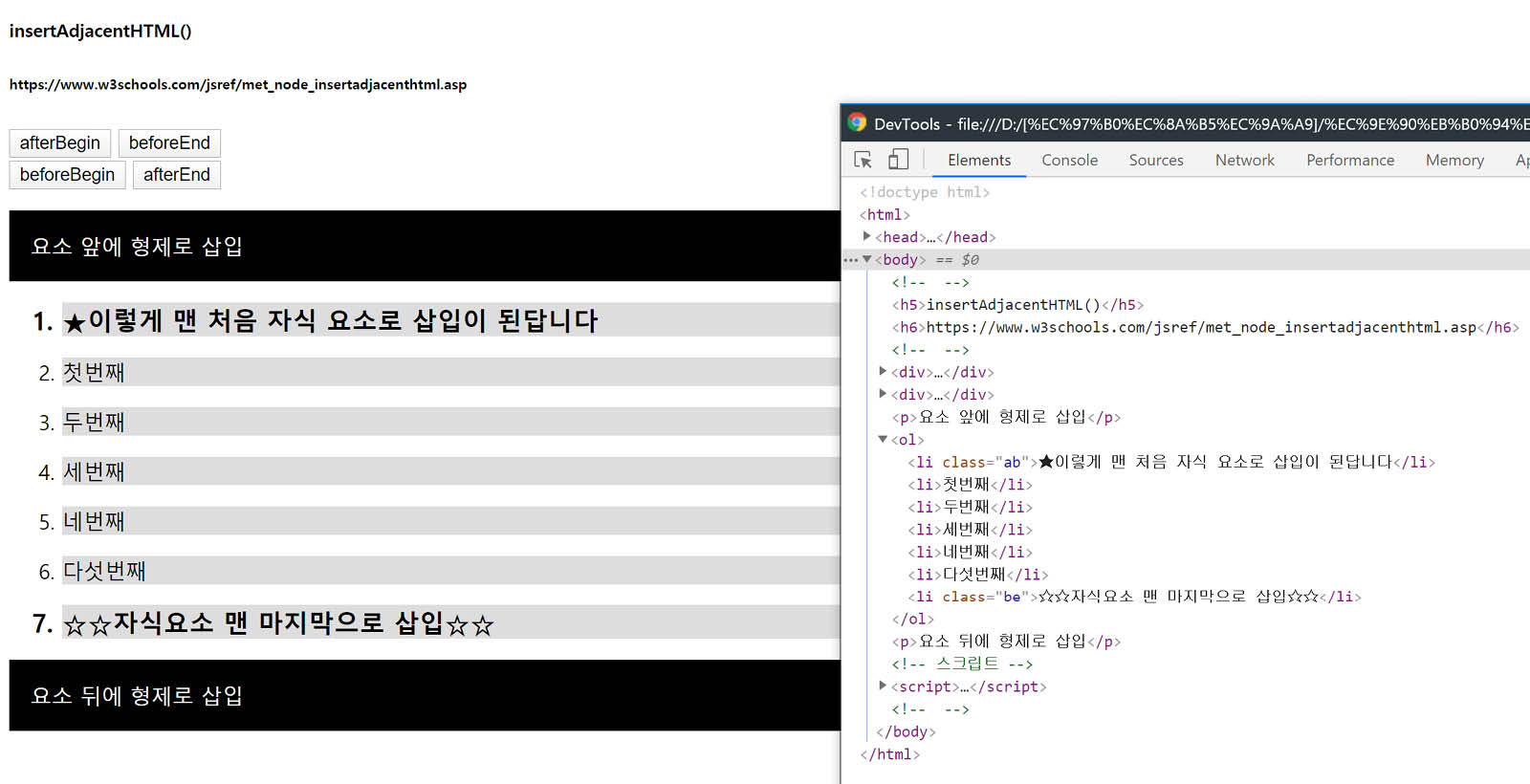
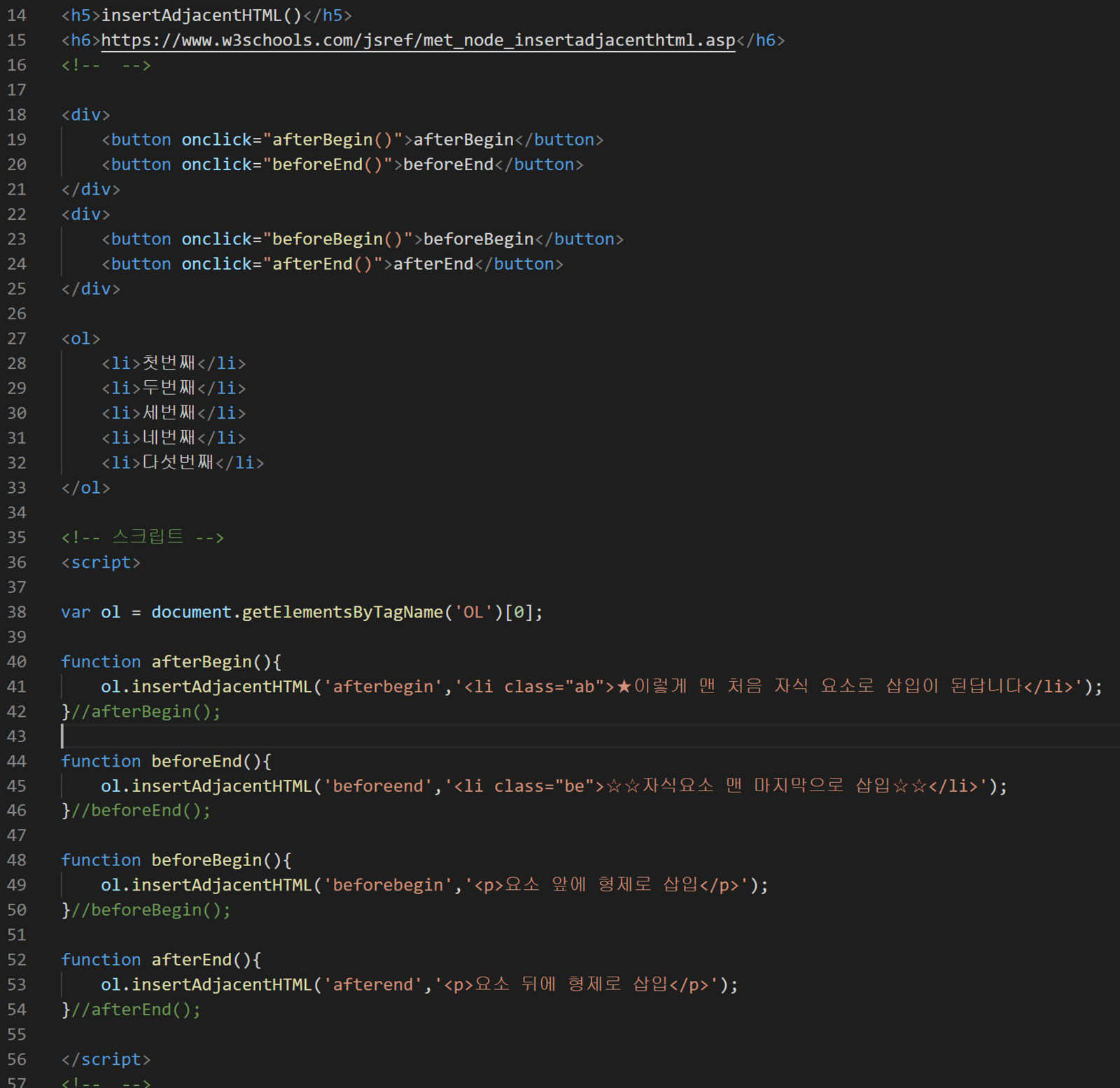
그리고 insertAdjacentHTML() 방법
https://www.w3schools.com/jsref/met_node_insertadjacenthtml.asp
HTML DOM insertAdjacentHTML() Method
HTML DOM insertAdjacentHTML() Method Element Object Example Insert a new
element after the header element: var h = document.getElementById("myH2"); h.insertAdjacentHTML("afterend", "
My new paragraph
"); Try it Yourself » Definition and Usage The
www.w3schools.com


-------------------------
https://www.w3schools.com/jsref/met_node_insertadjacentelement.asp
insertAdjacentElement와 insertAdjacentText도 있는데
element 방식은 추가하는 방식이라기보단 이미 존재하는 애의 위치를 바꾸는? 데 쓰이는 것 같음.
'CSS&JS > 👀Study and Copy' 카테고리의 다른 글
| soft ui element 만들기 (엠보싱 효과/입체/ Neumorphic) (0) | 2020.02.14 |
|---|---|
| cloneNode(true)를 했을 때와 그냥 appendChild만 했을 때 차이 (0) | 2020.01.28 |
| $(this).index(); 를 vanilla JS로 대체하기 (indexOf) (0) | 2020.01.28 |
| vanilla JS로 prevAll, nextAll 대체 (0) | 2020.01.28 |
| previousSilbing()과 previousElementSibling()의 차이 (0) | 2020.01.28 |