성격 급한 사람들을 위해 직링크
https://2bluesolutions.blogspot.com/2013/01/how-to-run-chrome-from-within-notepad.html
How To Run Chrome From Within Notepad++
A blog about some quick tips and insights into the web development process.
2bluesolutions.blogspot.com
Notepad++ doesn't have launch in Chrome/Safari 기타 등등으로 검색하였을 때
shortcuts.xml을 수정하란 말이 있지만
어째선지 하란대로 백날을 수정해도 되지 않아서 마빡을 치고 컴을 재부팅도 해보고 노트패드를 지웠다가 깔았다가 해도 안되었는데 저 글을 보고 그대로 수정됨
Launch in Chrome 단축키를 우리는 생성할 것이다.
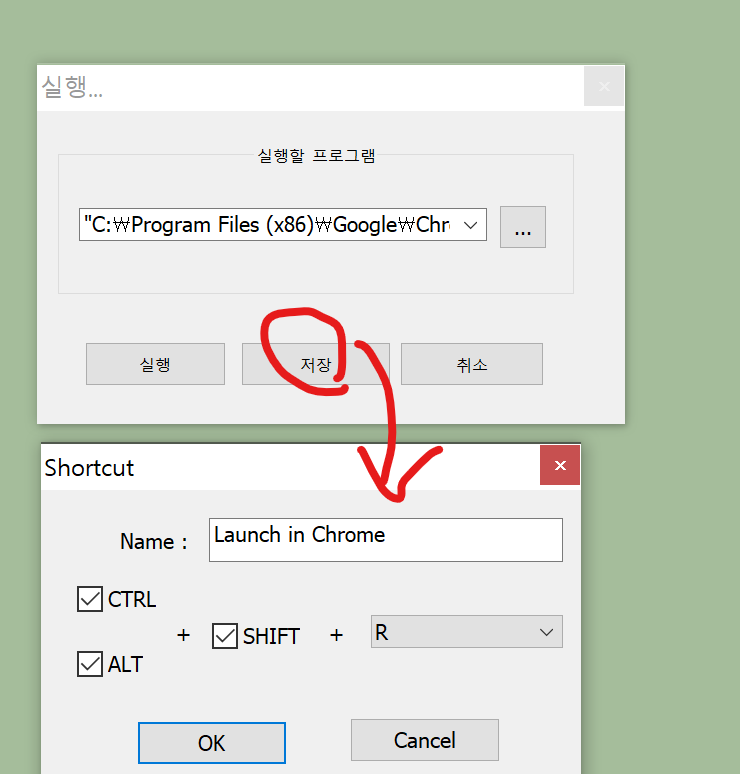
1) Notepad++ 에서 F5 키를 누른다. (실행>실행(F5)
2) 본인 컴퓨터에서 Chrome의 경로를 확인한다. Program files에 있을수도 있고 Programfiles(x86)에 있을수도 있음
나는 후자였음

큰따옴표 사이에 해당 경로+\chrome.exe까지 작성한다.
"C:\Program Files (x86)\Google\Chrome\Application\Chrome.exe"
3) 아직 엔터치지 말고 ㅋㅋ $(FULL_CURRENT_PATH) 도 추가한다. 완성 문장은 아래와 같음
"C:\Program Files (x86)\Google\Chrome\Application\Chrome.exe" $(FULL_CURRENT_PATH)
4) 실행을 눌러본다. 제대로 크롬이 실행 된다? ㅇㅋㅇㅋ 그럼 크롬창 닫고 Save를 누르면 단축키 지정 창이 뜬다.

같은 방식으로 엣지와 익스 사파리 기타등등 도 등록하면 된다
^^)9
아무리 찾ㅇㅏ봐도 아직 한국어 해결법은 없길래...
성격급한 중생을 구제하고자 씀.
원글쓴이 정말로 감사합니다... 저를 홧병에서 구해주셨음 ㅠ
++)
익스플로러도 같은 방식으로 설정해주면 된다.
+++) 엣지도 등록할려 했더니 파일위치를 찾기가 어려워서 검색해봄 그런데 띠용?
https://answers.microsoft.com/ko-kr/windows/forum/all/microsoft-edge/08a706ab-8d09-4303-9615-9672a7190eaf
Microsoft Edge 경로에대해서
기존의 Edge의 경로에 있는 Microsoftedge.exe 의 경로는 C:\Windows\SystemApps\Microsoft.MicrosoftEdge_8wekyb3d8bbwe 입니다 위 경로에 있는 Microsoftedge.exe 를 실행하면 실행이 되지 않습니다 실제로 탐색기에서 찿아가서 실행될수있는 경로가 따로 있는지요 있다면 경로가 어떻게 되는지
answers.microsoft.com
별도실행을 막아놓으셨단다... -_-?... 아예...
'CSS&JS > 👀Study and Copy' 카테고리의 다른 글
| vanilla JS로 prevAll, nextAll 대체 (0) | 2020.01.28 |
|---|---|
| previousSilbing()과 previousElementSibling()의 차이 (0) | 2020.01.28 |
| $(document).ready(function(){}); vanilla JS로 대체 DOMContentLoaded (0) | 2020.01.23 |
| JS 자바스크립트 .children과 .childNodes의 차이 (0) | 2020.01.21 |
| 비쥬얼 스튜디오 코드(VS Code) 기본 세팅 확장프로그램 및 설정 // 자주쓰는 단축키 메모 (0) | 2019.12.19 |